Decimal point in dynamic labels
Decimal point in dynamic labels: This video contains how to Decimal point in dynamic labels.
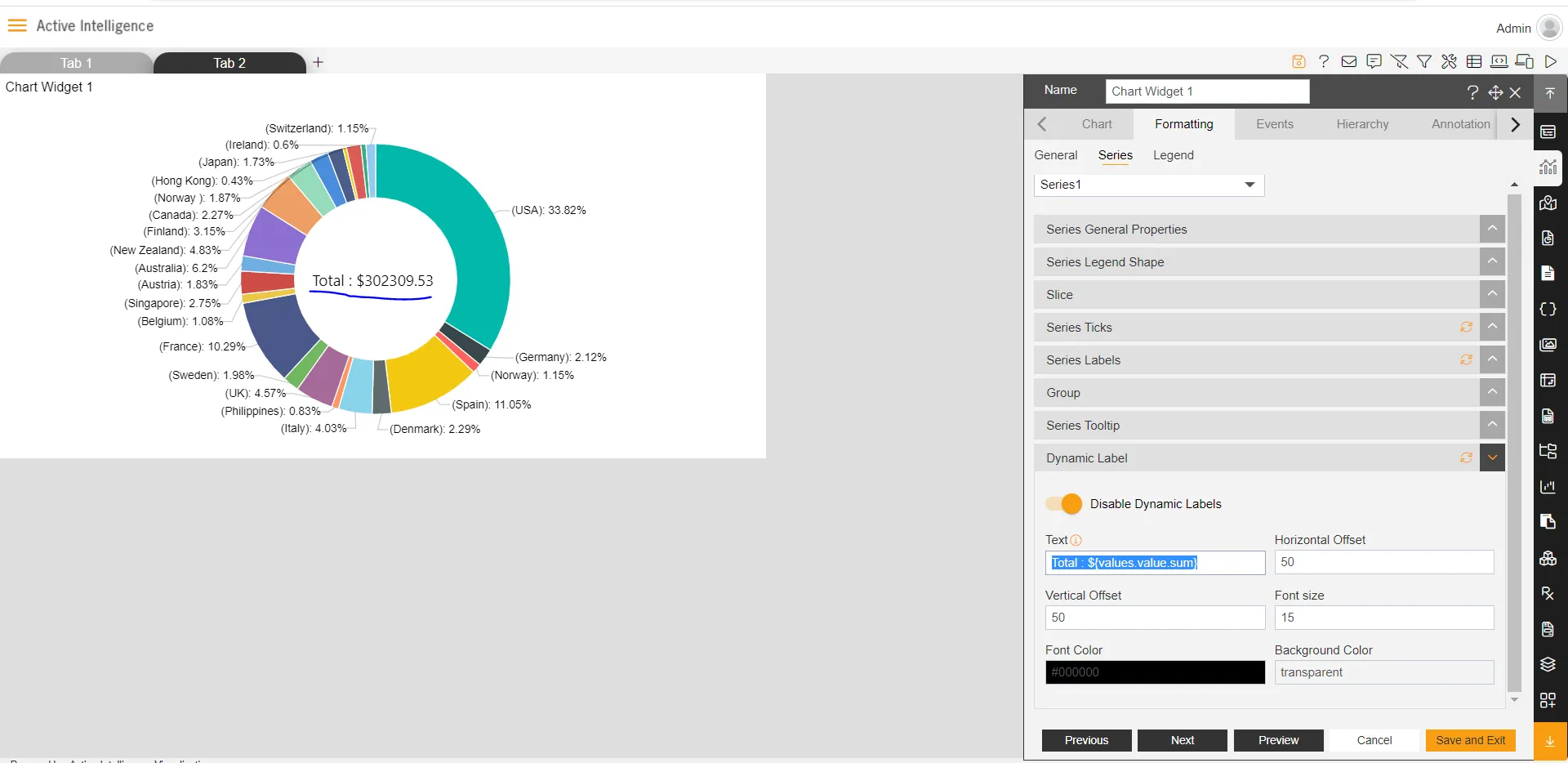
• This is new setting added for Pie and Donut chart. Earlier there was no control of changing decimal points from Dynamic label of Pie and Donut charts. Now user can control this decimal numbers by changing expression in ‘Text’ option of Dynamic label section. The default expression in text option is Total : ${values.value.sum} and accordingly value will be displayed as shown in below image:

• NOTE: You can also change aggregations of Dynamic value to be displayed by changing expression. E.g., you can see the ‘con just right of the Text label and you can see a list of supported aggregations on hover. By Default, the aggregation will be the sum and you can select from different options available that are sum, avg, count, min, max. E.g., if you want to display count of values change expression from Total : ${values.value.sum} to Total : ${values.value.count}
• As you can see by default there are 2 decimal places available in the dynamic label but let’s say you want no decimal places than just modify the expression by adding a number at the end of the expression like Total : ${values.value.sum.0}. And if you want 3 decimal places just change number 0 to 3 like: Total : ${values.value.sum.3}.