Optional Grouping Colors
This document contains information on a feature Optional Grouping Colors. In AIV, the user can add multiple Series when required. Optional Grouping color will be enabled when we are using Optional Y series Grouping Property.
In this Scenario we are using Stacked Chart widget and two series with different value column and Year in optional Y series Grouping so now we can enable the Optional Grouping color in Formatting >> General>> Color & Theme Property. When we select Year in optional Y Series Grouping in both the series. We will be able to enable the optional grouping color option and it will take same color in both the series with the same year.
Optional Grouping Colors: This video contains how does optional grouping color works in the dashboard in AIV.
-
The Edit menu box appears as you click on the chart icon. as shown in the below image. Image here: Show the chart icon selected form the left-menu.
-
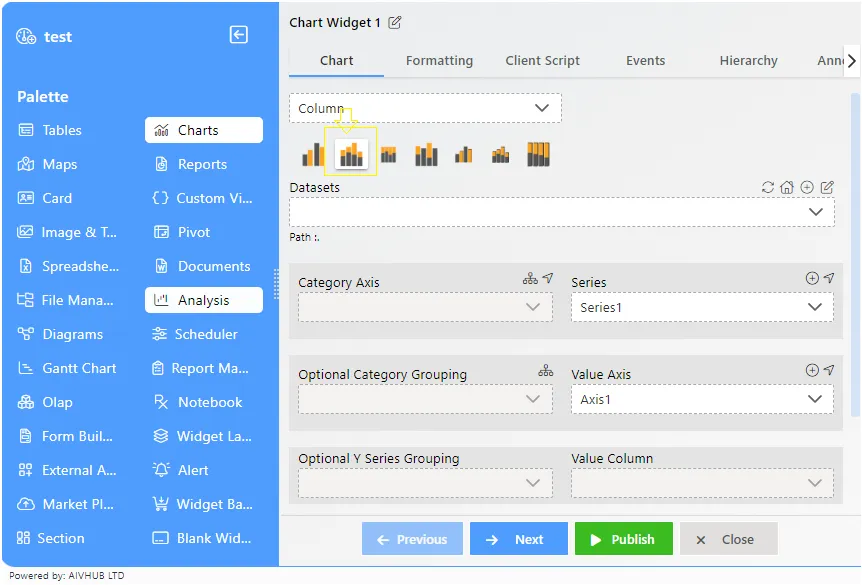
Here, we required Stacked chart, select the Stacked chart icon from the chart types, as shown in below figure:

-
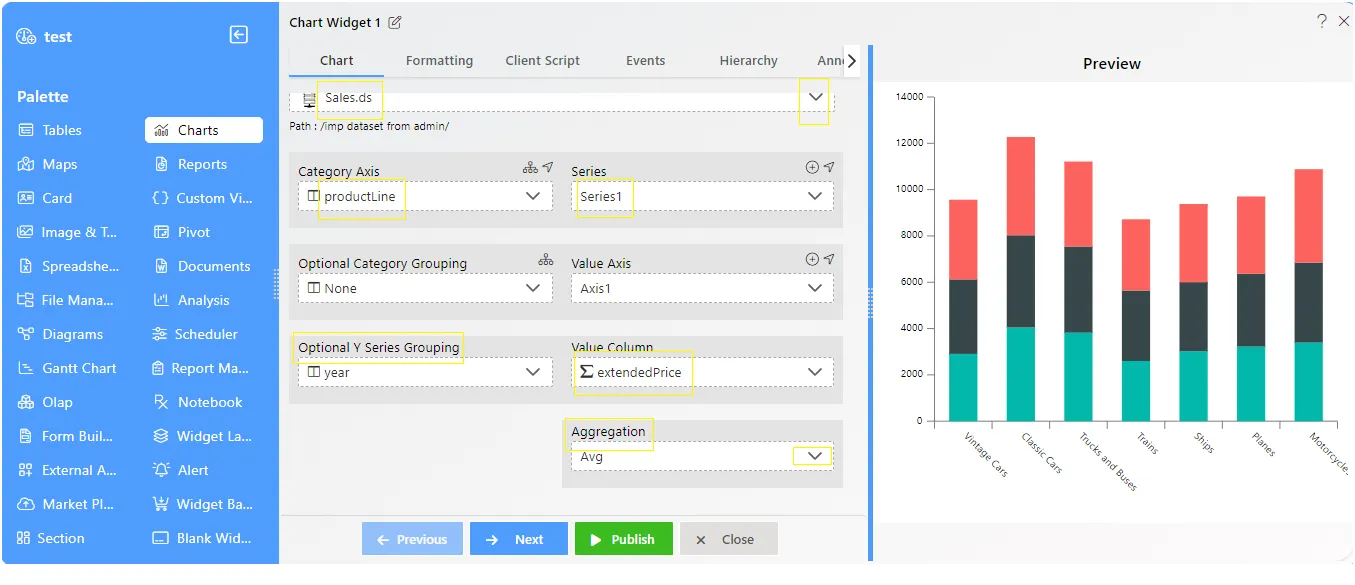
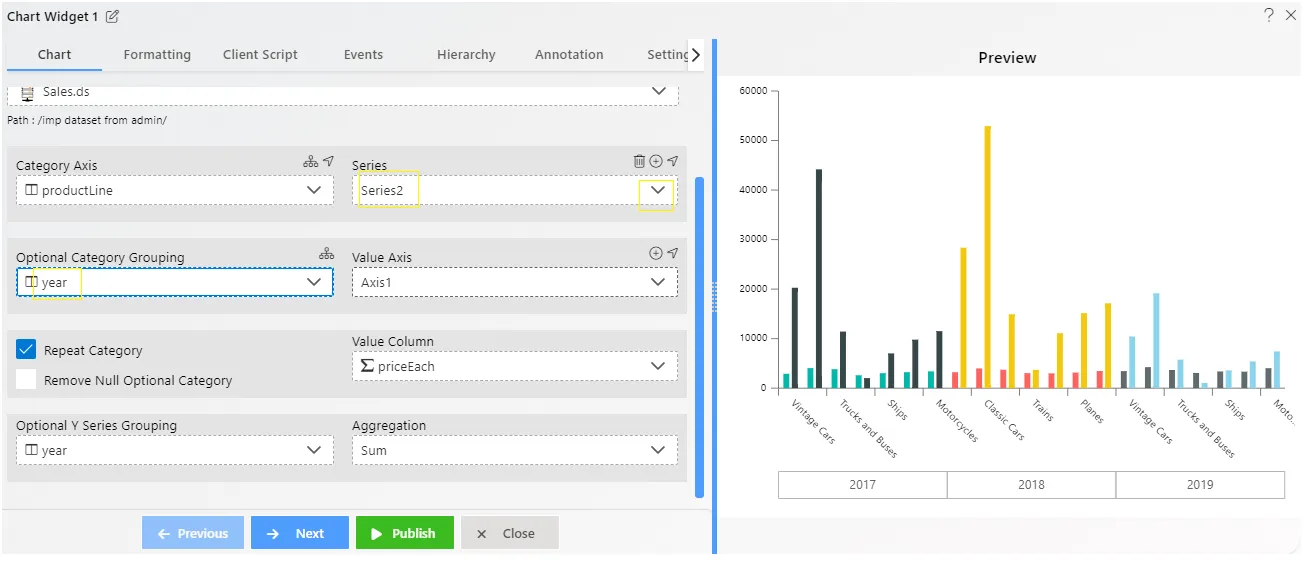
Enter the following details in the edit menu of the columns chart:
- Dataset: Sales.ds
- Category Axis: productLine
- Value Column: extendedPrice
- Aggregation: Avg
- Optional Y series Grouping: Year


-
Click on the (+) icon beside the series & add new series.

-
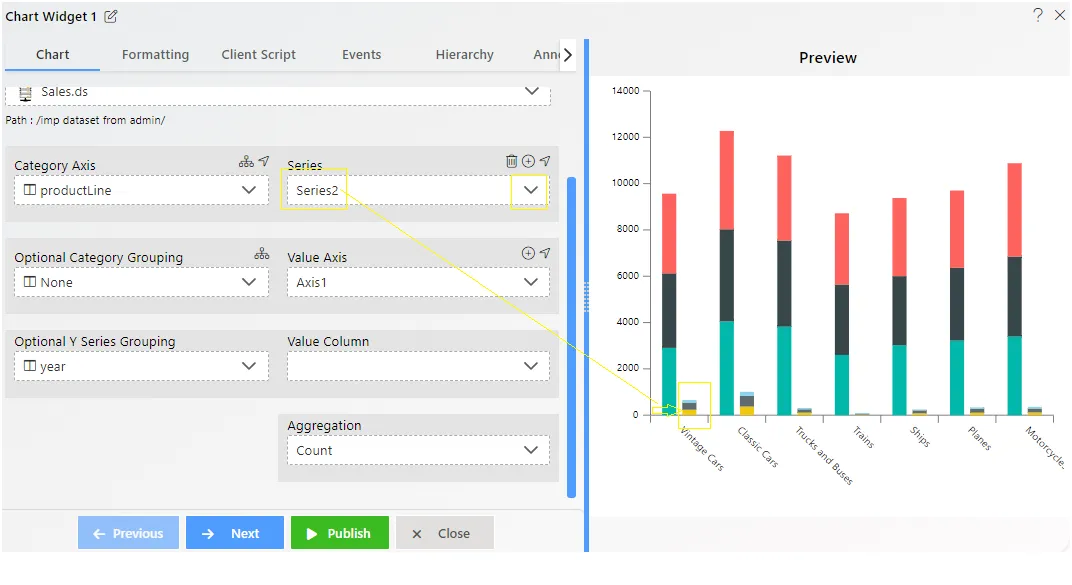
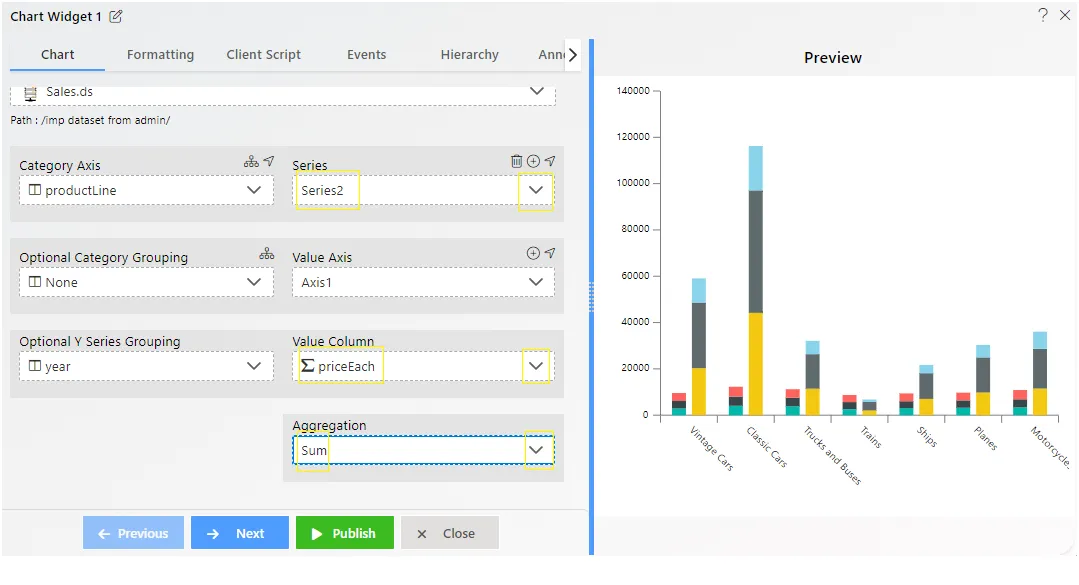
In Series 2, enter the following data in the edit menu:
- Select the Stacked Chart
- Category Axis: productLine
- Value Column: priceEach
- Aggregation: Sum

-
Click on Publish button.
-
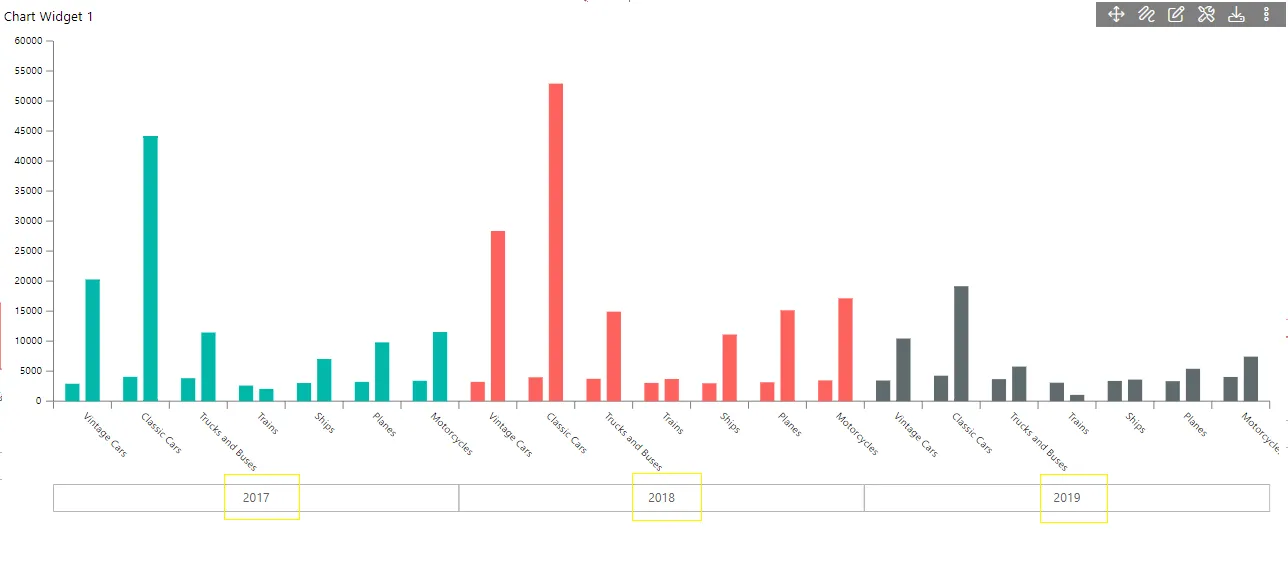
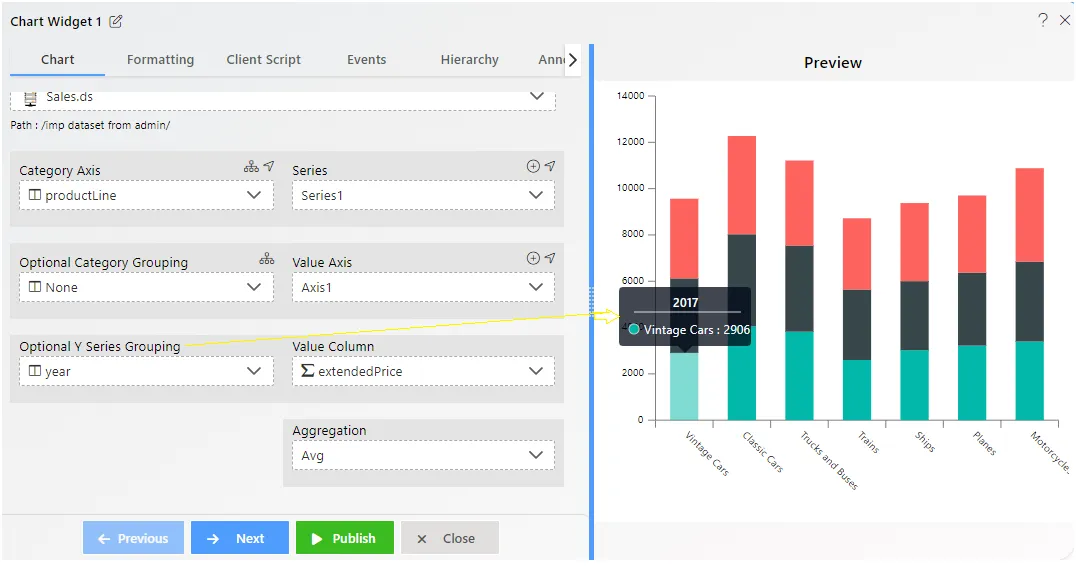
Here you can see for both the series, year grouping color is different. For 1st series year 2016 value is green whereas for the 2 series its color is yellow. To make is consistent across widgets, we use optional grouping colors setting.


-
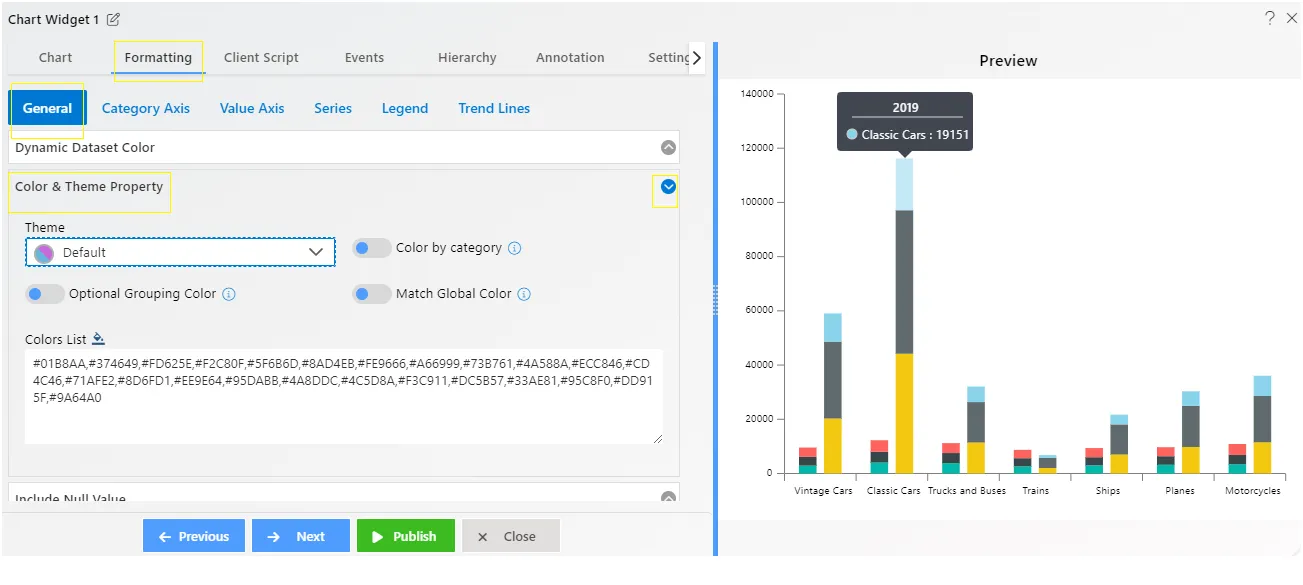
Now edit the widget from top right corner Edit icon, From the Edit menu Go to Formatting Property >> General Tab >> Color & Theme Property.

-
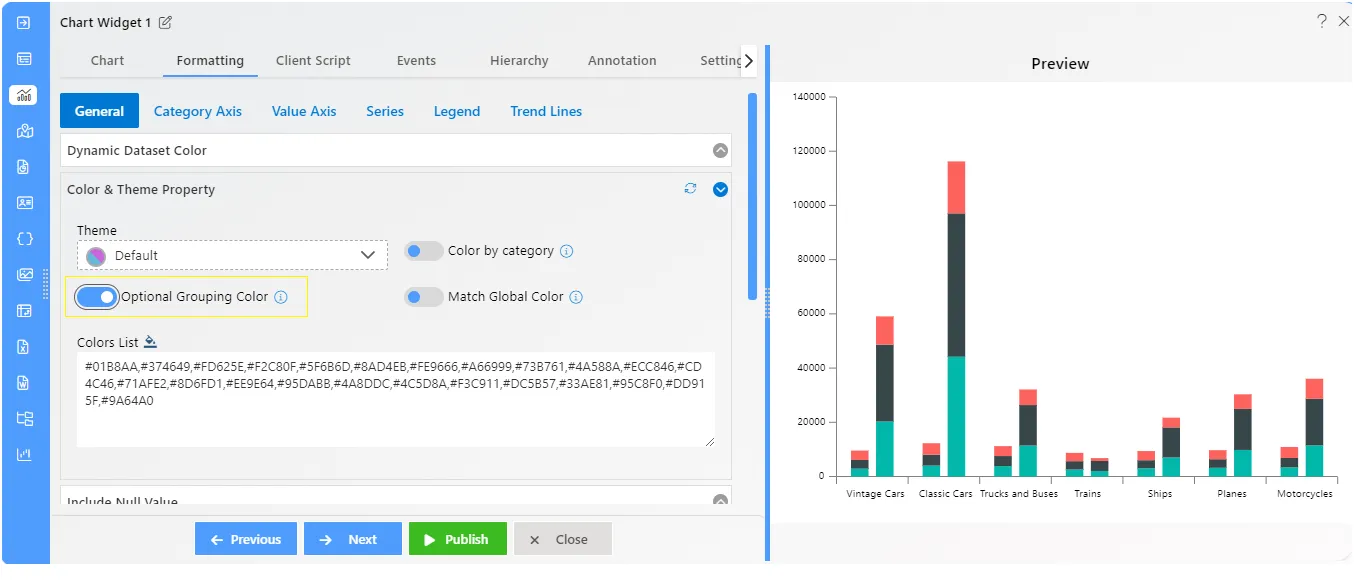
Toggle the Optional Grouping Color toggle button, as shown in figure below:


-
Click on Publish button.
-
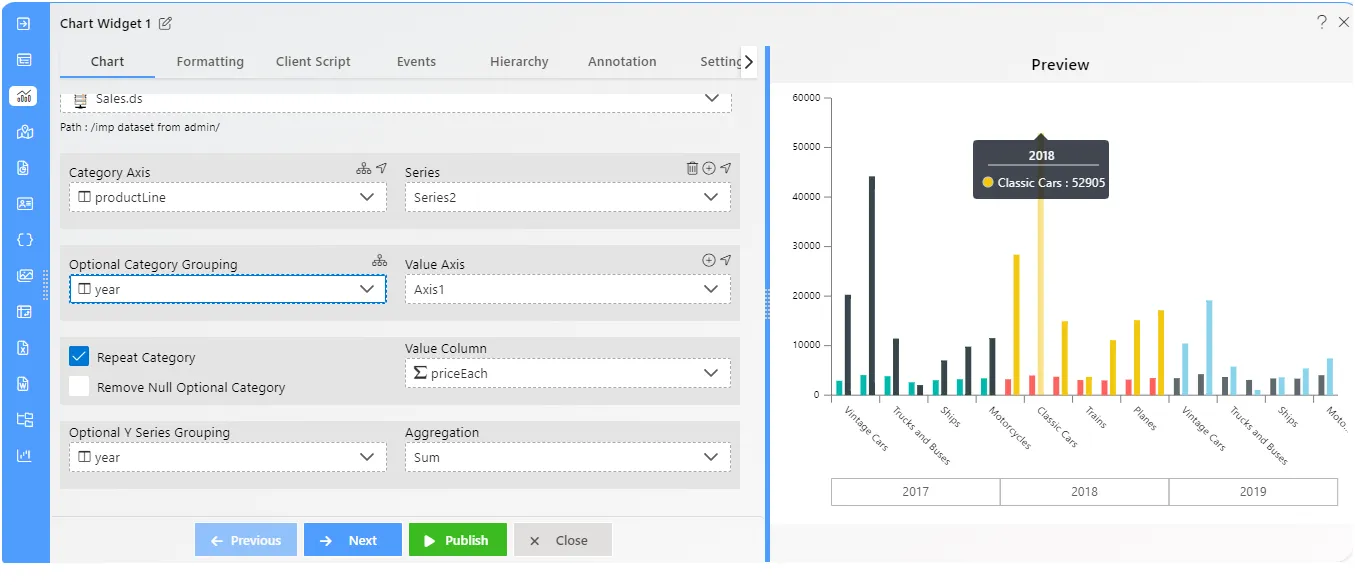
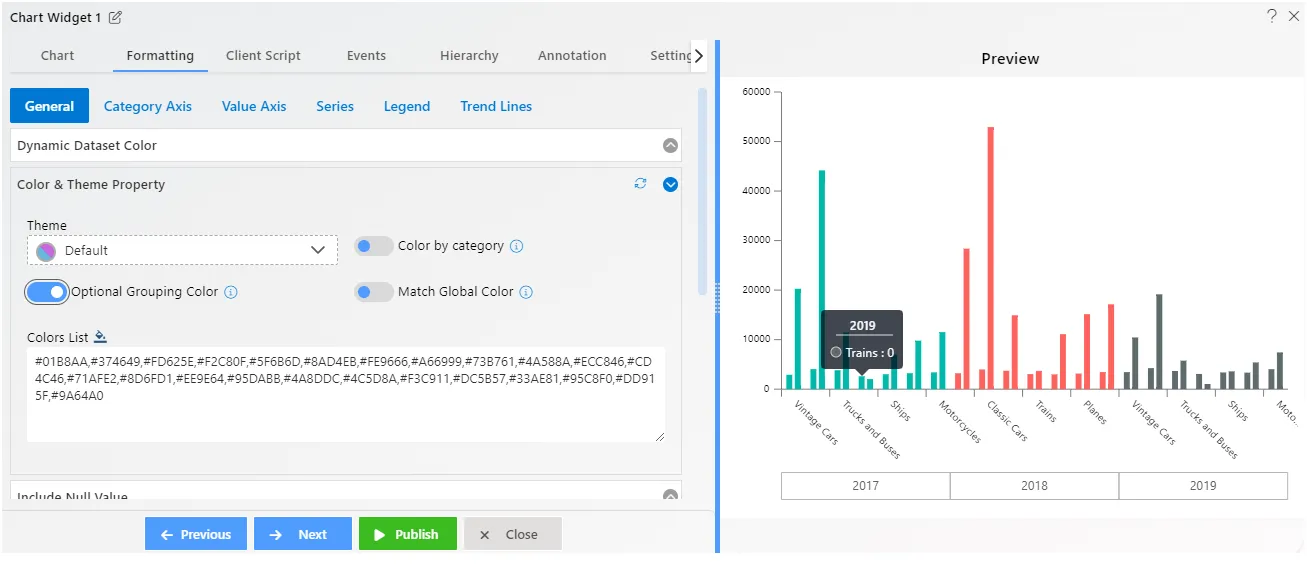
Click on the dashboard Preview option from the top right corner of the dashboard. You can Save and Exit button to complete the exercise.
-
Your screen will look as per the image below: