Category Ticks
Category Axis Ticks: This video contains how to use category axis ticks for Chart in AIV.

- Click on hamburger icon.

- Click on Dashboard tab and open Line Chart in edit mode.

-
The Edit menu box appears as you click on Line chart icon. And a widget gets added in content place automatically in dashboard
-
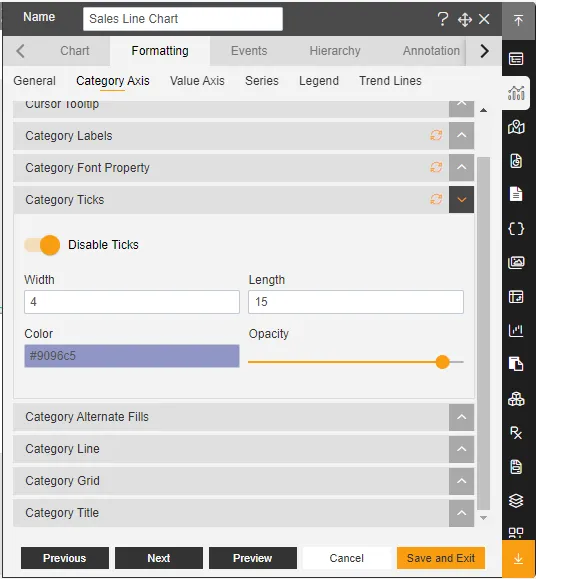
In Formatting Property click on Category Axis Property.
-
Enter Following details in Category Ticks:
- Width: 4
- Length: 15
- Color: #9096c5
- Opacity: 0.9
- Fill above details in edit box, As Shown in figure.

-
Click on Publish button.
-
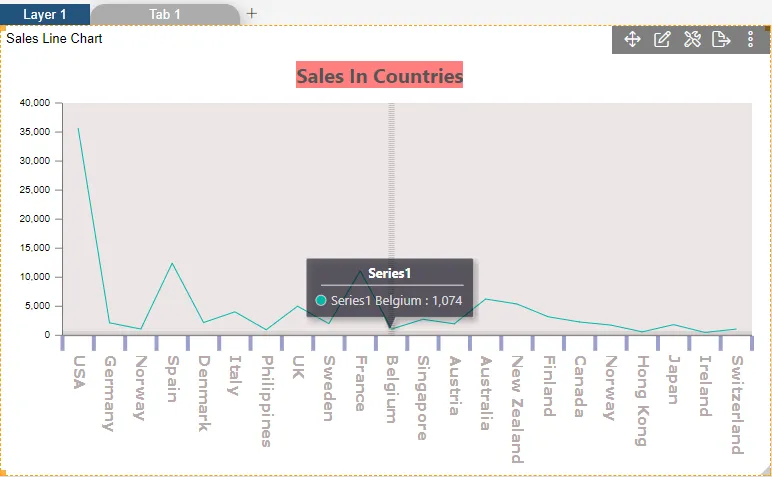
Now, match your Line chart with the below example, it should look like the figure below:

To know more about other Categories Axis properties click on below links:-
Category Axis Alternate Fills
Category Axis Grid
Categroy Axis Labels
Categroy Axis Line
Categroy Axis Title
Category Cursor Tooltip
Category Font Property
Category Type