Color and Theme Property
Color and Theme Property

- Click on hamburger icon.

- Click on dashboard tab and Open variable Radius Radar Chart in edit mode.
- The Edit menu box appears as you click on variable Radius Radar chart icon. And a widget gets added in content place automatically in dashboard.
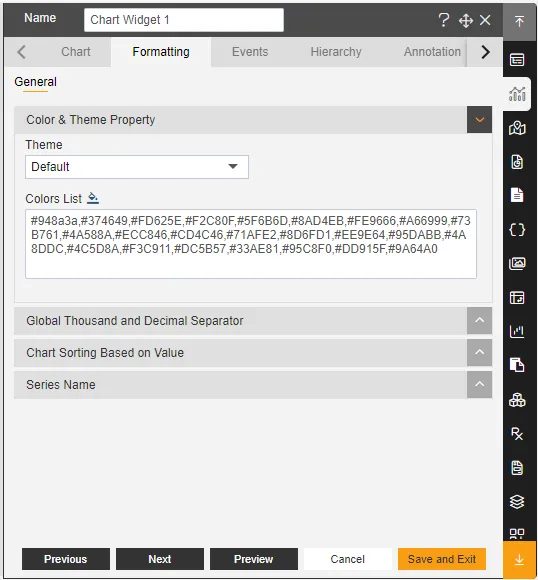
- In Formatting Property click on General. In General click on Color & Theme Property.
- Enter Following details in Color & Theme Property:
- Theme: Default
- Color List: #948a3a
- Fill above details in edit box, As Shown in figure:

- Click on Publish button.
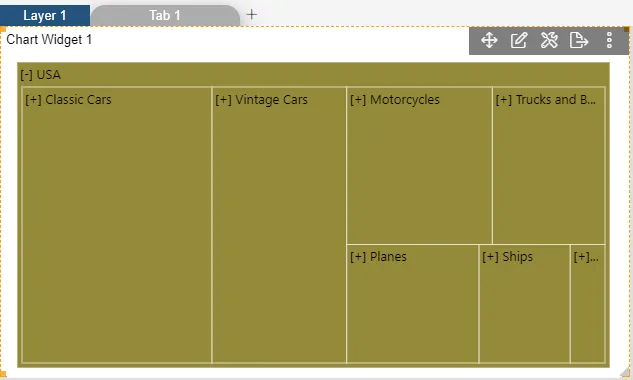
- Now, match your Tree Map with the below example, it should look like the figure below: