click event expression using console.log
This document shows how to get on click value using events for different widgets. Once you get the expression, you can use this expression to get the on click value from the widget and that value will be later used to filter other widgets or to pass in embed link as well.
- Login to AIV using system credentials
- Create a dashboard and add pie chart widget
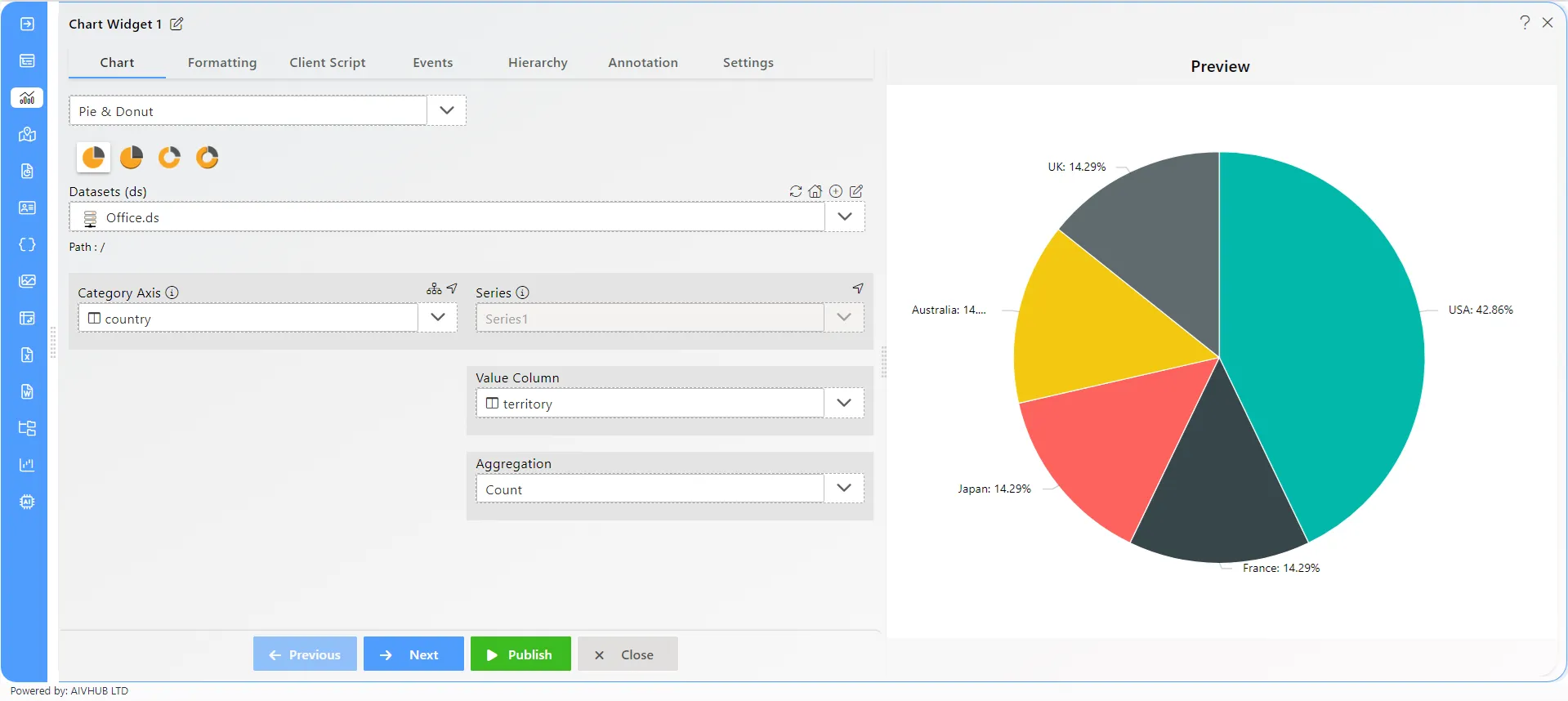
- Form a pie chart with any data you want. Here for demo I am taking country and priceEach as a value and sum as aggrigation as shown in below image,

- Now I want to get the country value when I click on any slice of pie chart.
- To do this, we will use predefined AIV events.
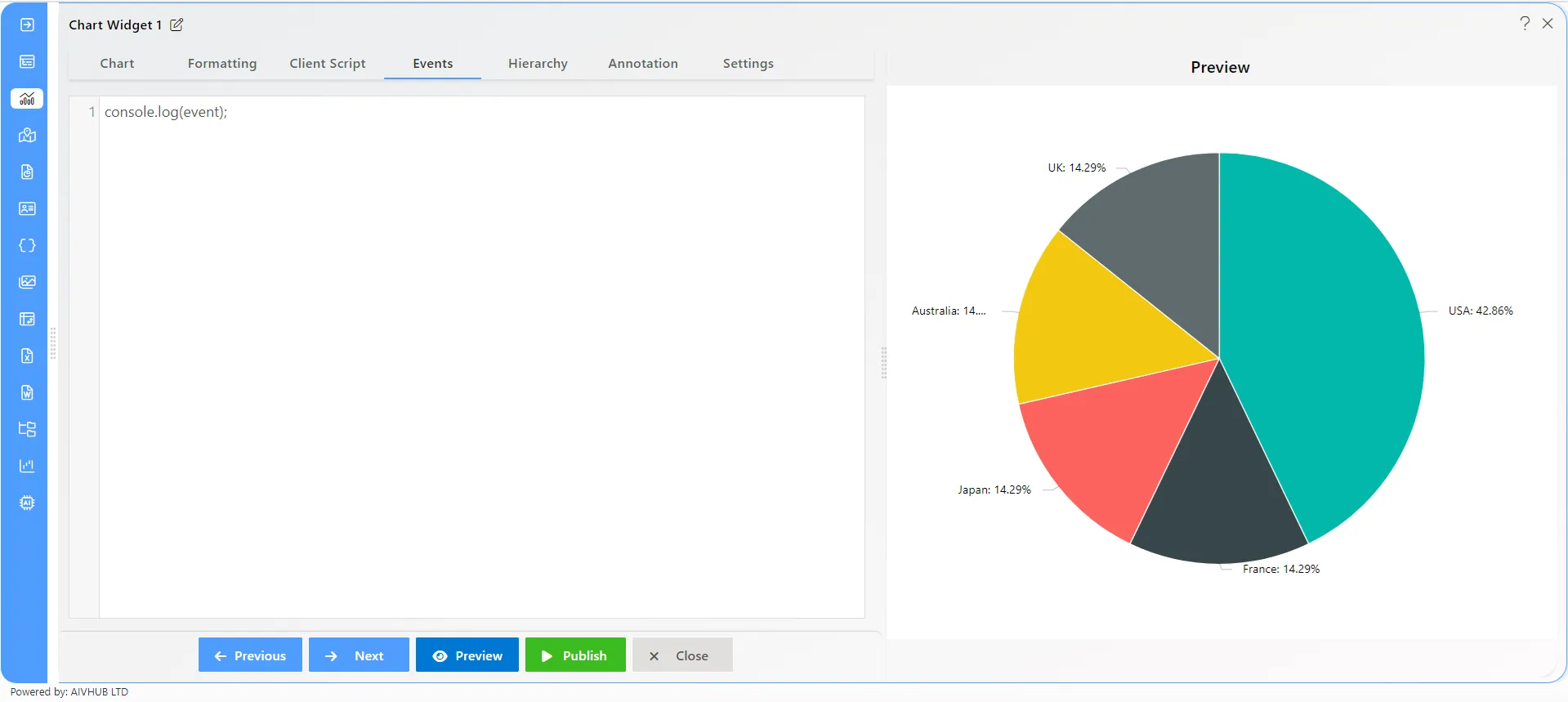
- To know event expression, just go to event tab and print event in console using this expression; console.log(event);

- Click on save and exit button to save this event
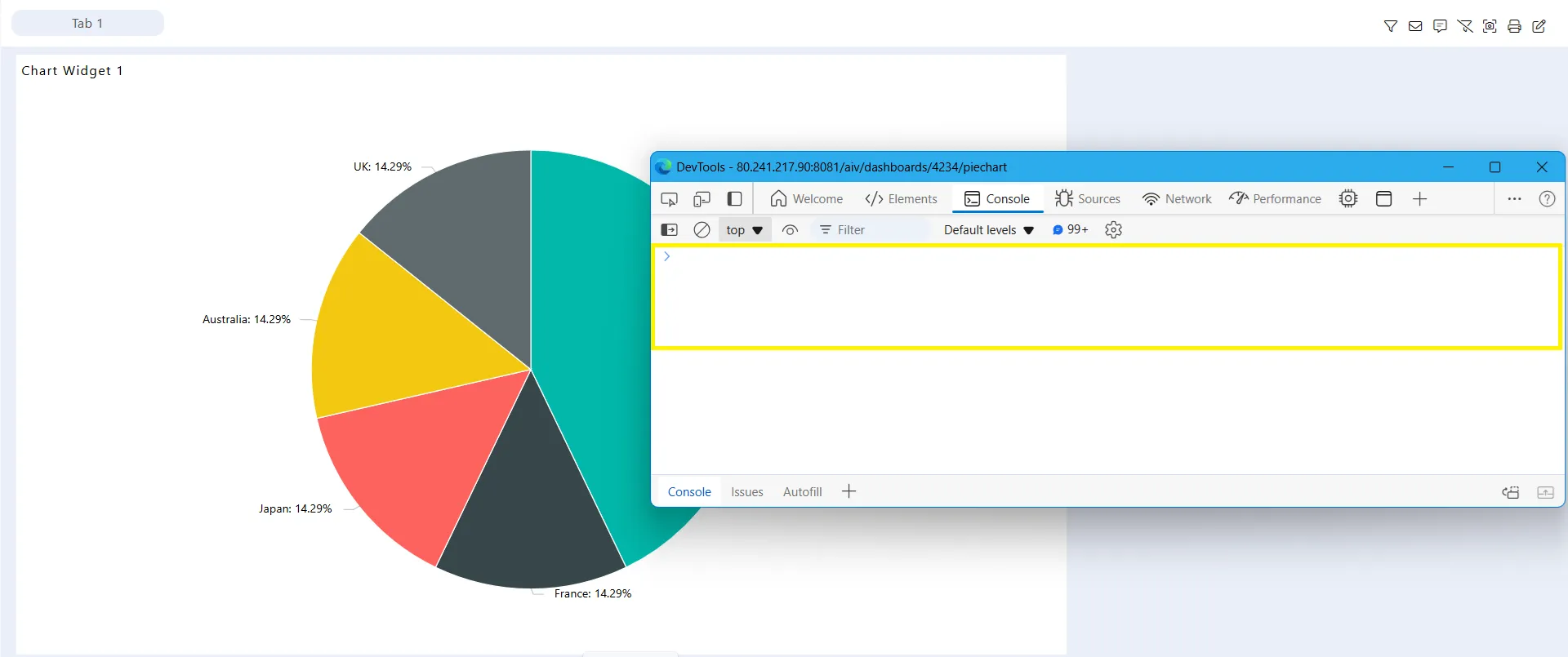
- Now go to dashboard preview mode and open developer tools (ctrl + shift + i)
- open console tab from developer window

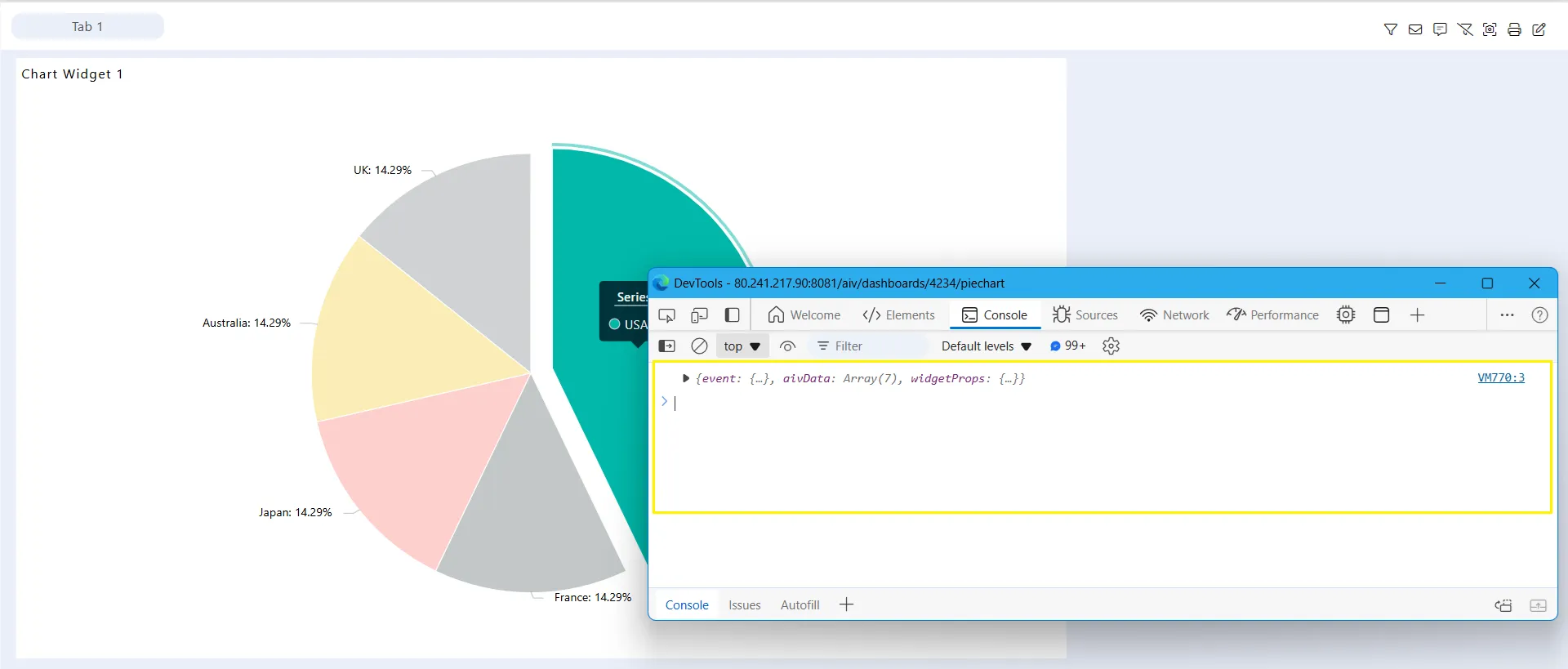
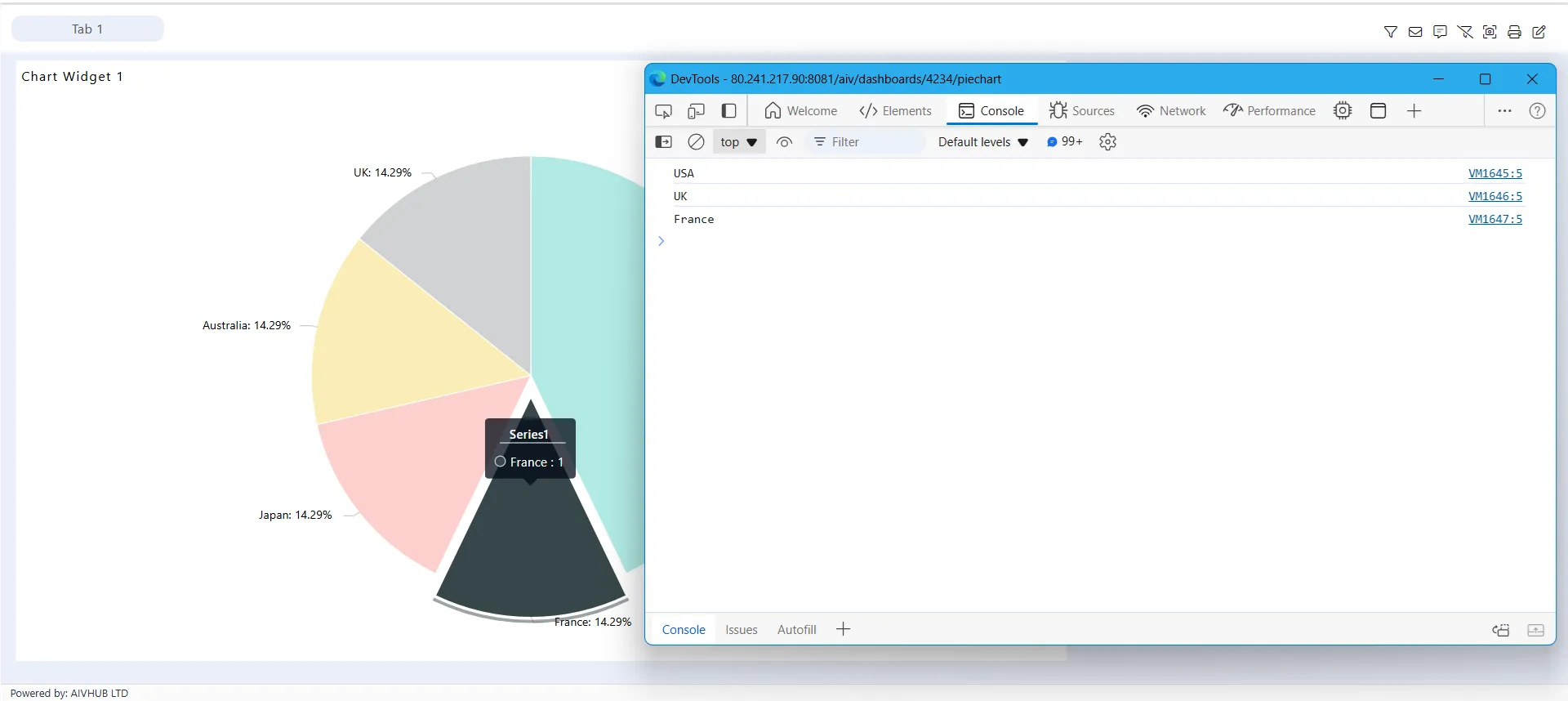
- Now when you click on any slice of pie chart for example click on USA, and check console window, you will find event is printed.

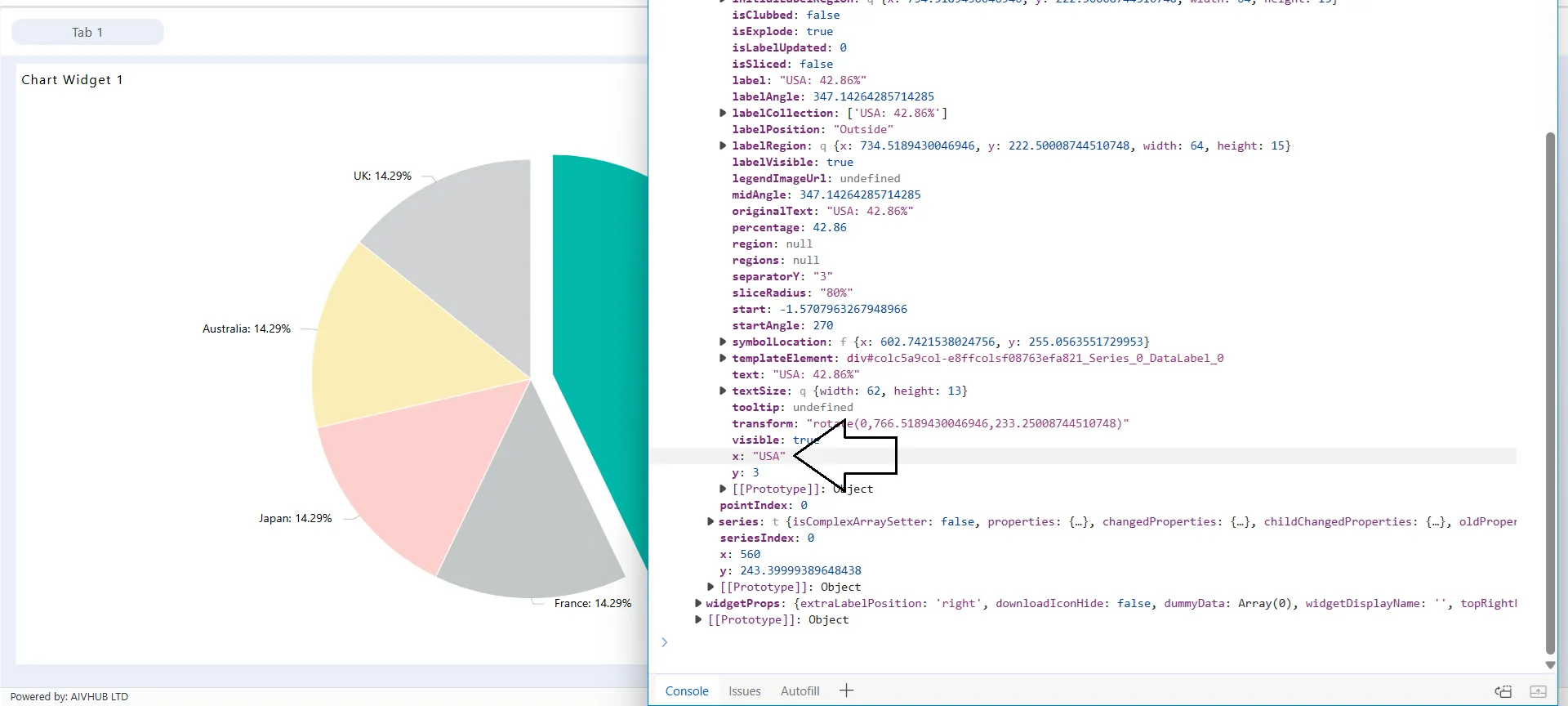
- To get the clicked value, just open this event list, and search for the country name USA. Here it will be found at event>event>point>x as shown in below image,

- so now to get the clicked value in a variable, go to dashboard edit mode, edit the chart and go to event tab and write this expression;
var a= event.event.point.x;And print it in console;console.log(a);Save the changes and Now go to preview, keep console open and click on any slice you will see clicked value in console.

- Same way you can create custom event to get the on click data of widget, store it in a variable and use it later to filter the data using filter event.