Skip Widget from Event Filtering
Skip Widget from Event Filtering:
This video contains To use the Skip Widget feature in event filtering, follow these steps:
Use Case Explanation: When an event is used to filter data across multiple widgets, it sometimes filters the widget that triggered the event as well. To avoid this, the Skip Widget event can be employed, ensuring that the triggering widget is not affected by its own event.
Steps to Implement Skip Widget Event:
-
Identify the Event Trigger: Determine the event that triggers the filtering action. This could be a click event, selection change, etc.
-
Apply Filter to Target Widgets: Ensure the filter is applied to the intended target widgets based on the event from the triggering widget.
-
Use the Skip Widget Event: Utilize the Skip Widget event to exclude the triggering widget from being filtered by its own event. This is typically done by setting a condition or flag that identifies the triggering widget and ensures it is skipped during the filter application.
To use the Skip Widget feature in event filtering, follow these steps:
Use Case Explanation: When an event is used to filter data across multiple widgets, it sometimes filters the widget that triggered the event as well. To avoid this, the Skip Widget event can be employed, ensuring that the triggering widget is not affected by its own event.
Steps to Implement Skip Widget Event:
Identify the Event Trigger:
Determine the event that triggers the filtering action. This could be a click event, selection change, etc.
Apply Filter to Target Widgets:
Ensure the filter is applied to the intended target widgets based on the event from the triggering widget.
Use the Skip Widget Event:
Utilize the Skip Widget event to exclude the triggering widget from being filtered by its own event. This is typically done by setting a condition or flag that identifies the triggering widget and ensures it is skipped during the filter application.
Example Scenario:
Consider a dashboard with multiple charts. Clicking on a bar in Chart A filters data in Chart B and Chart C, but not in Chart A itself.
Implementation Steps: Set Up Event Listener on Chart A:
Attach an event listener to Chart A for the click event. javascript Copy code ChartA.on(‘click’, function(params) { // Extract filter criteria from clicked item const filterCriteria = params.data;
// Apply filter to Chart B and Chart C
filterData(filterCriteria, ['ChartB', 'ChartC']);
// Use Skip Widget to avoid filtering Chart A itself
skipWidgetEvent('ChartA');});
Define the Filter Function:
Create a function to apply the filter criteria to the target charts. javascript Copy code function filterData(criteria, targetCharts) { targetCharts.forEach(chartId => { // Apply filter to each target chart applyFilter(chartId, criteria); }); }
Implement Skip Widget Logic:
Ensure the triggering widget (Chart A) is skipped during the filter application. javascript Copy code function skipWidgetEvent(widgetId) { // Logic to skip the widget event for the specified widget // This can be a flag or condition check to exclude the widget // from filtering itself. }
Apply Filter Function:
Define the function that applies the filter to a given chart. javascript Copy code function applyFilter(chartId, criteria) { // Logic to apply filter to the specified chart using the criteria // Example: chartInstance.setFilter(criteria); }
Summary:
- Event Trigger Identification: Identify the event and widget triggering the filtering.
- Filter Application: Apply the filter to target widgets.
- Skip Widget Event: Ensure the triggering widget is skipped during the filtering process using a condition or flag. This approach ensures that the triggering widget is not affected by its own filter event, maintaining the desired user experience and data integrity across the dashboard.
-
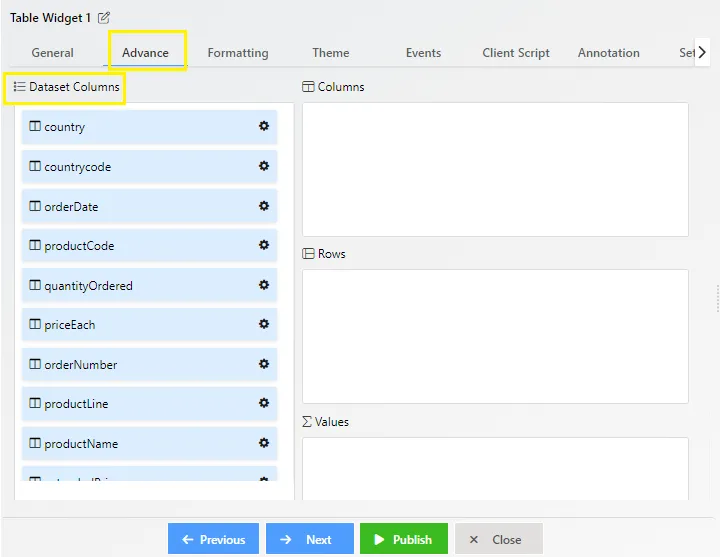
Create Group table in the dashboard, select all columns, grouping level I am using is Level1-country, Level2-ProductLine.
-
Go to the advance tab.

-
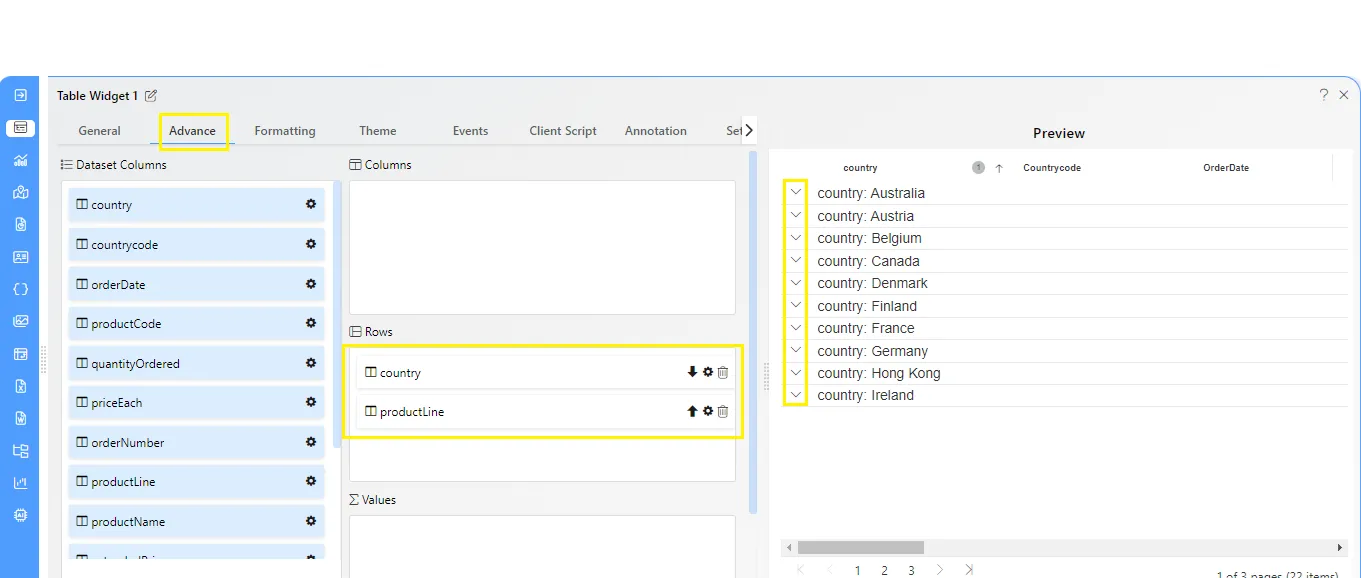
Drag and drop country and productline column in rows as shown in below image.

-
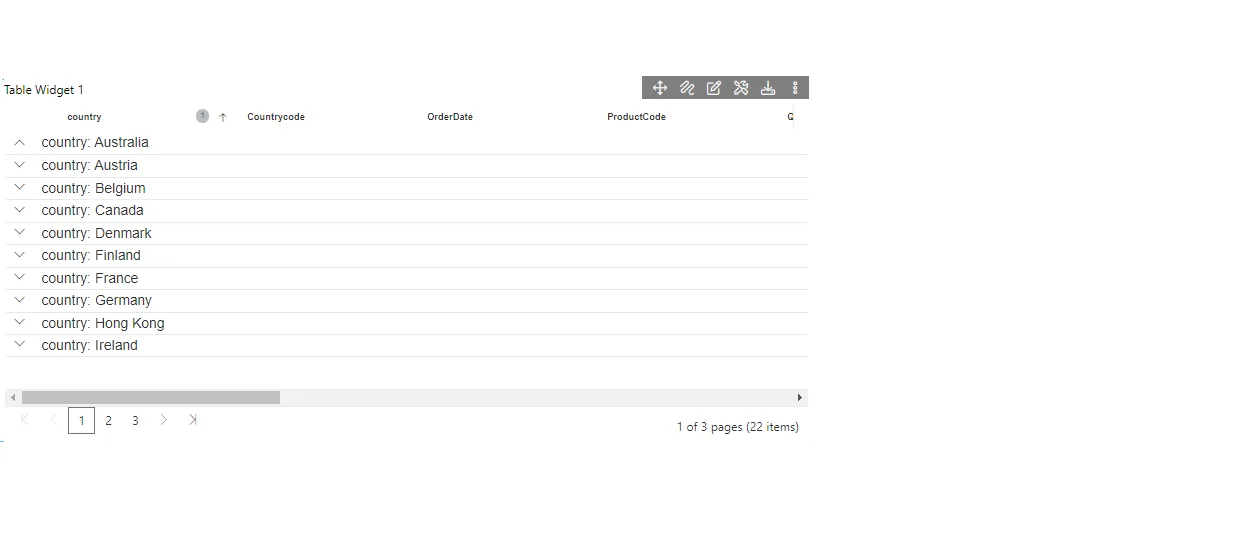
Click on save and exit to save changes and go to preview. You can see table like below image.

-
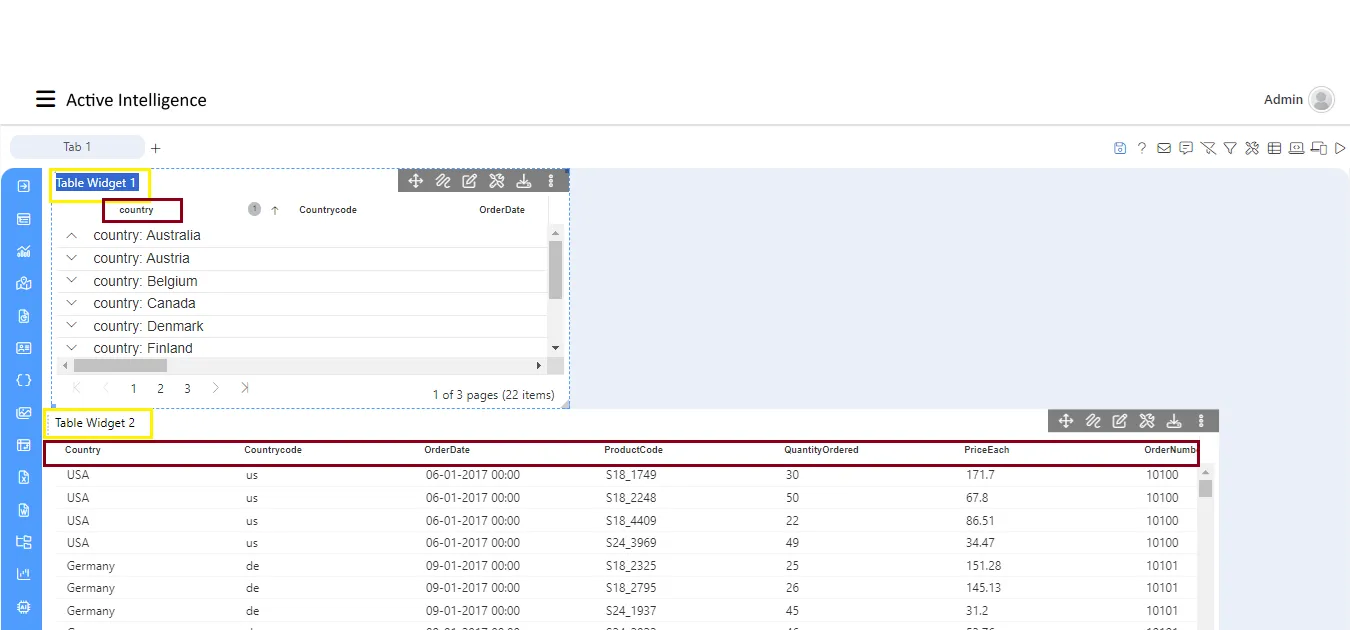
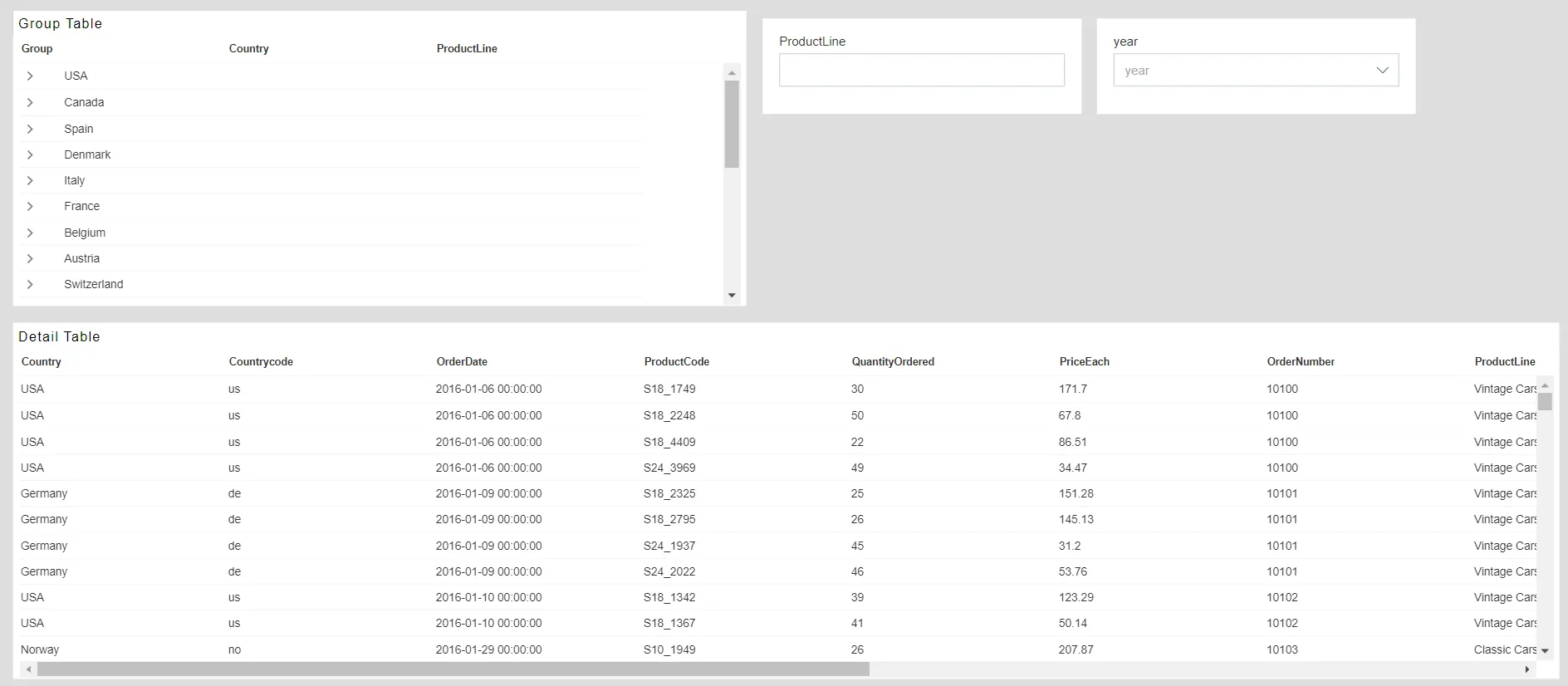
Now create another table below this grouped table and select all columns. Dashboard will look like below image.

-
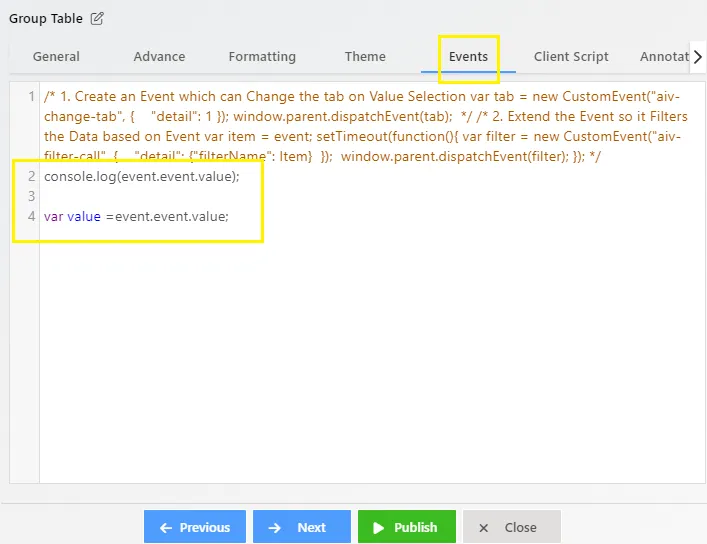
Add event in group table to get values of group on click.

- Create ProductLine filter and link with Detail table.
- Create Year filter and link with Both widgets

- select a year to filter whole dashboard by year.

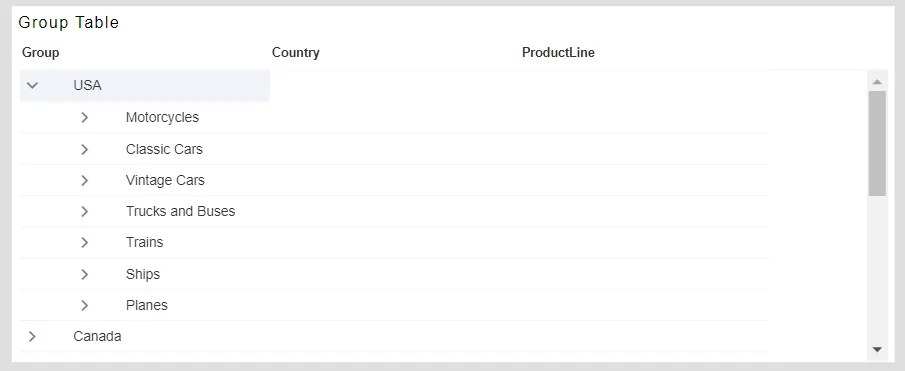
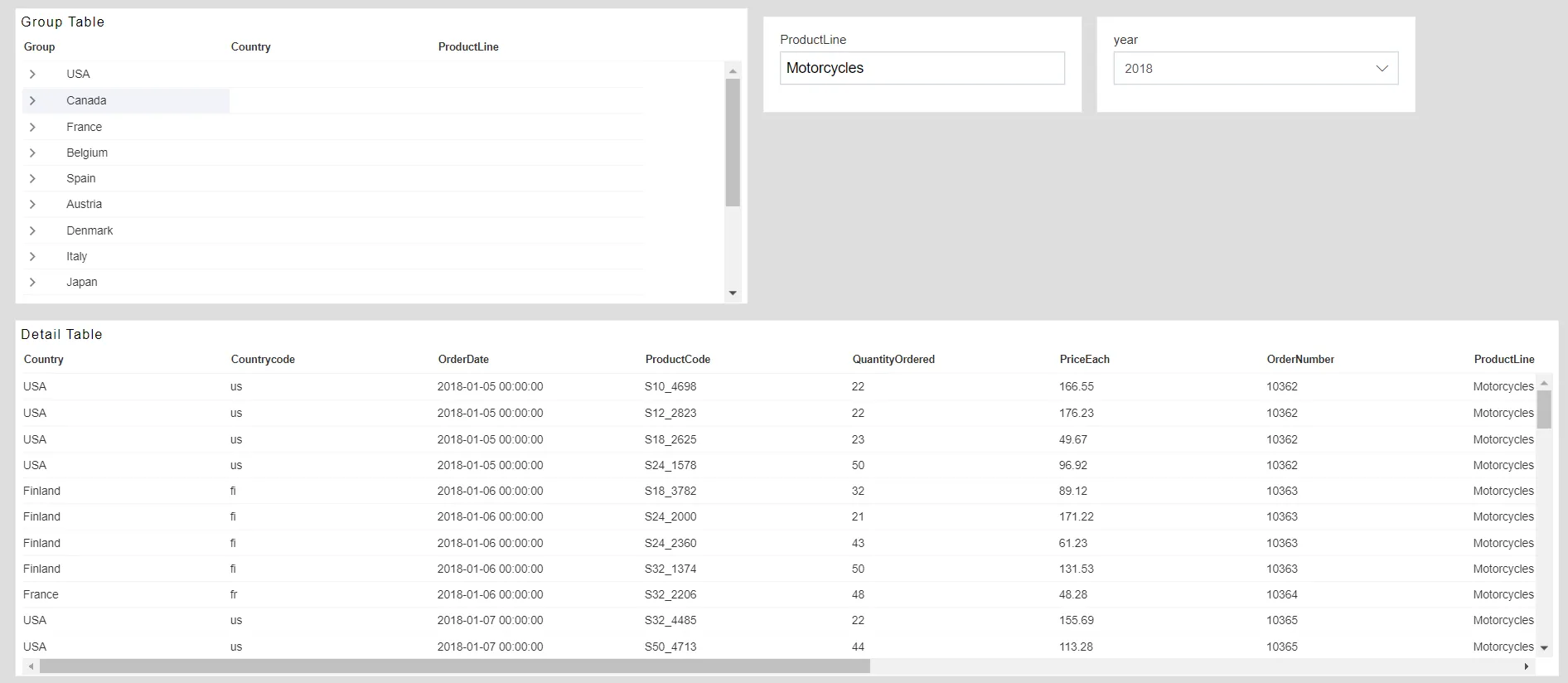
- Now Expand USA Grouping

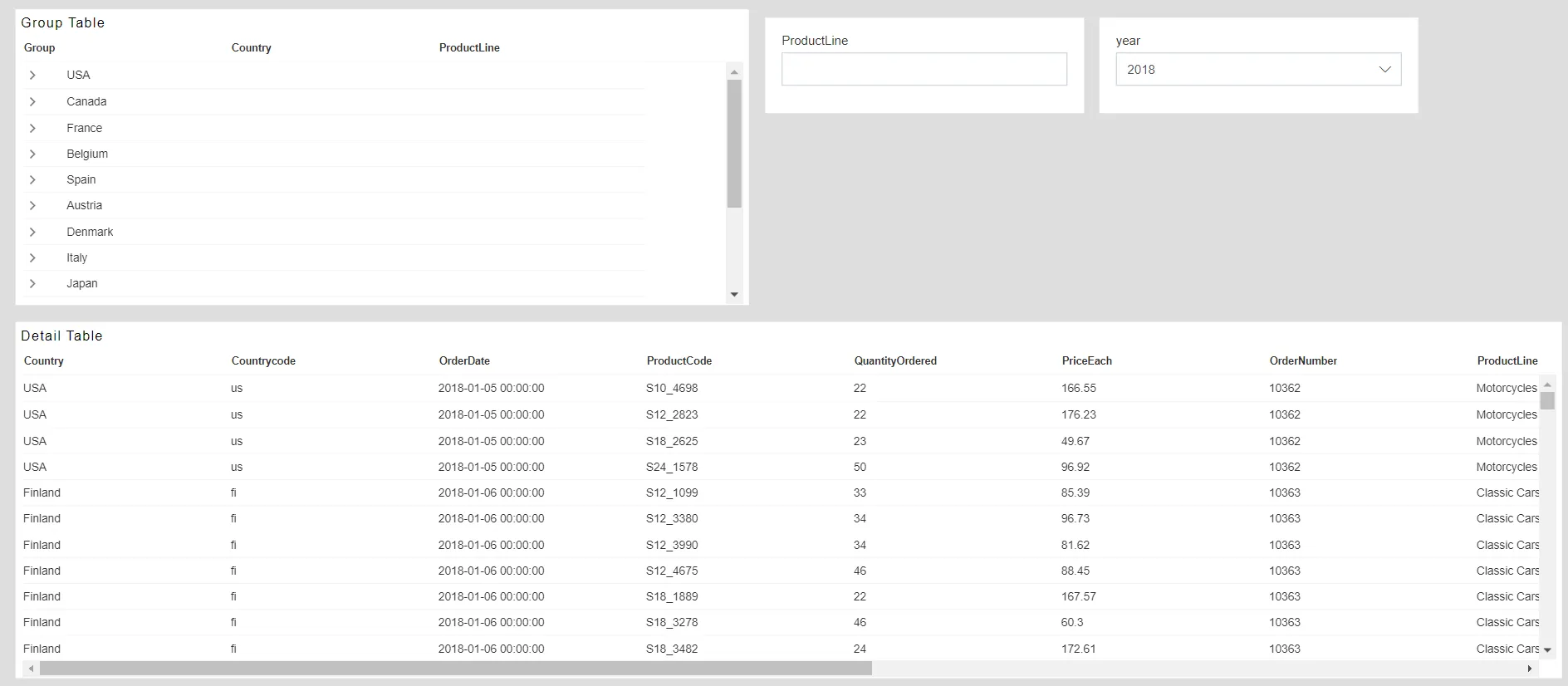
- Click on any product Line.

-
You can see here in above image; I have clicked on Product line Motorcycle and detail table is filtered by Product Line Motorcycle. One more behavior observed here in group table that after clicking on Product line, expanded list is collapsed. Every time you click on product line by expanding list, it will collapse. This is because year filter is linked with group table and every time event is triggered, it will trigger all filters added in dashboard. So, whenever we click on group column productline, it will trigger year filter as well. This will cause expanded group to collapse back.
-
To avoid this skip widget event is to be added with event so it will not filter event calling widget and filter all others. Edit widget and go to event tab, write this event after filter call event: “aiv_skip_widgets”: [event.widgetProps.widgetId]
-
Now our event is like below:
var value = event.event.value;
setTimeout(function(){
var filter = new CustomEvent("aiv-filter-call", {
"detail": {"ProductLine": value,"aiv_skip_widgets": [event.widgetProps.widgetId]}
});
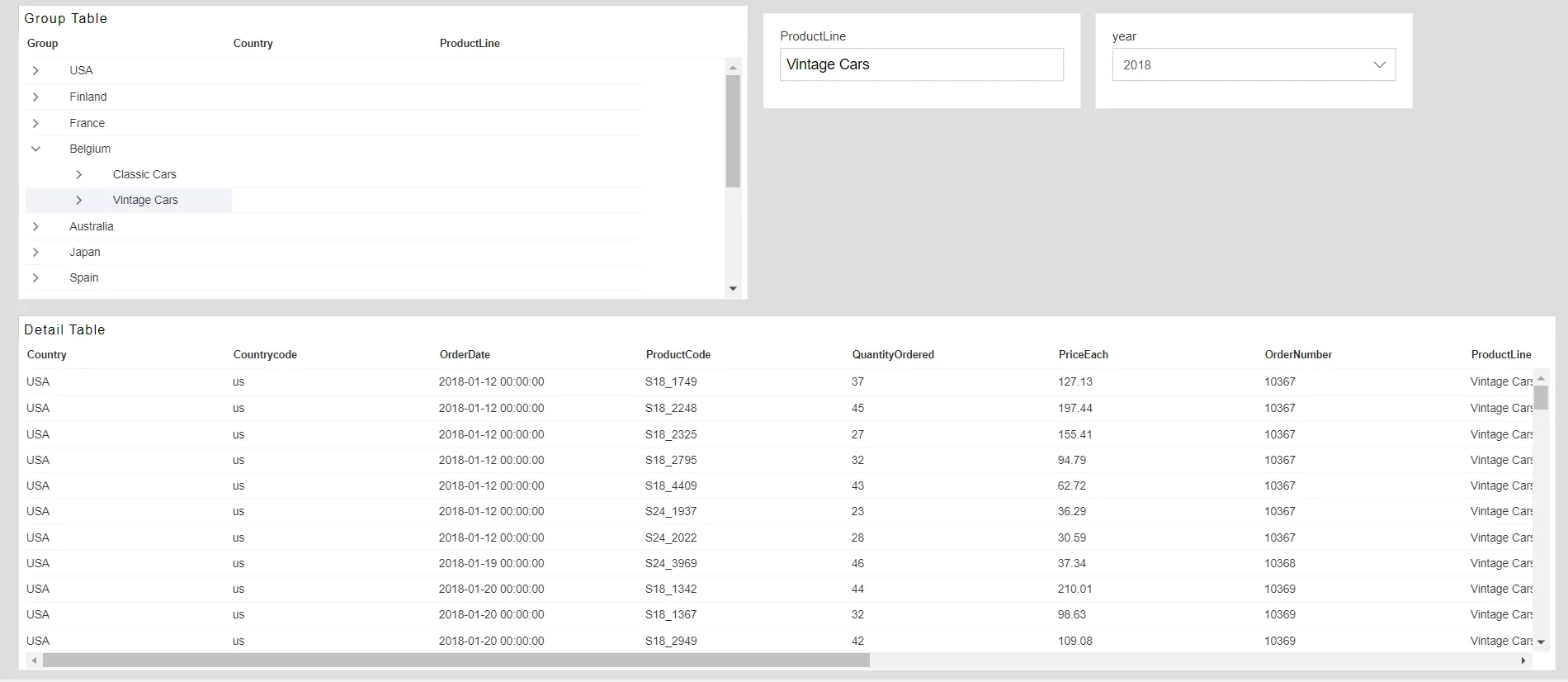
window.parent.dispatchEvent(filter); });- Now go to preview after saving this and filter both widget with year and then try to filter widgets by product line from grouped list. Now you notice that grouped list is not collapsing.

To know more about table widget features click on below links:-
Create Table
Advance Tab
Formatting Tab
Theme Tab
Event Tab
Annotation Tab
Widget Setting
✒️ To know more about advance feature of Table Widget click on below links:-
Custom Column Table hyperlink
Custom Column Table Widget Icon
Custom Column MicroChart
Custom Column Table Widget
Skip Widget Event Filtering