Themes Table Widget
Overview
Within the table theme options, users can customize both header and body properties. Header properties include font color, background color, and size, while body properties include background color, font size, row border color, and column border color.
Table Themes: This video explains how users can create Table Themes in AIV.
To Create a Table Theme, follow the steps below:
-
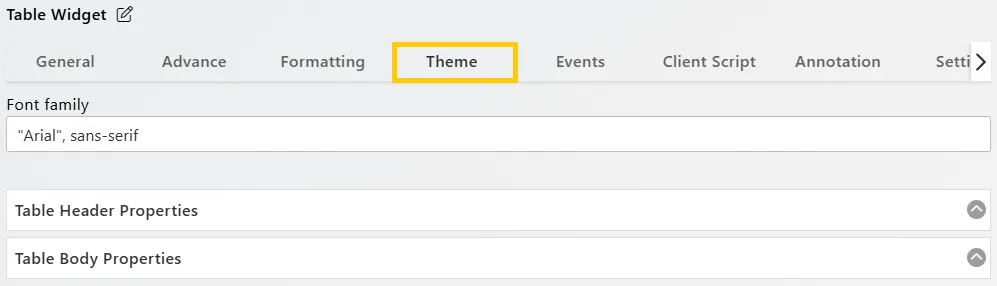
Open the table you want to apply the theme to, then click on the Theme tab from the edit menu.

-
Font Family: The first option determines the font style for the entire table content.

-
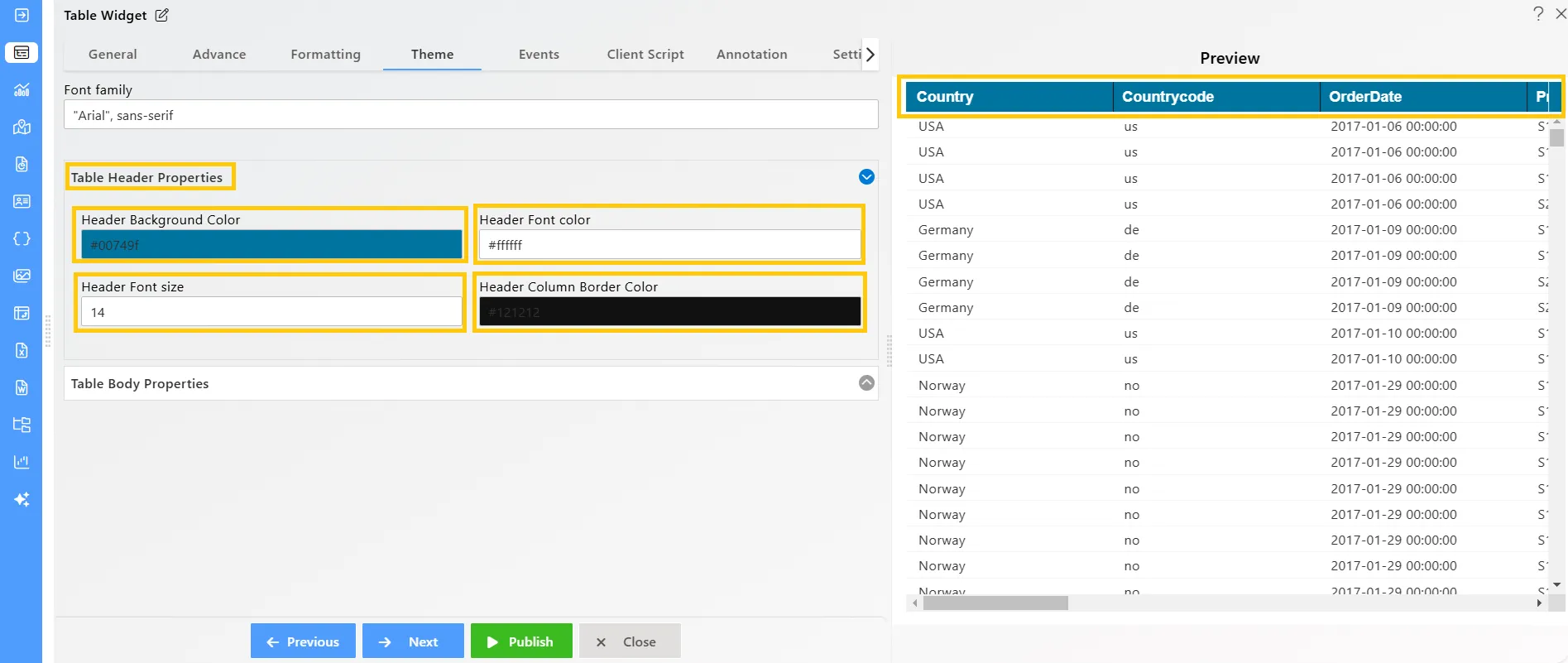
Table Header Properties: These properties allow the user to customize the header style of the table. You can adjust the style as shown below:
-
Header Background Color: #00749f
-
Header Font Color: #ffffff
-
*Header Font Size: 14
-
*Header Column Border Color: #121212
-
These are sample values; feel free to adjust them as needed.

-
-
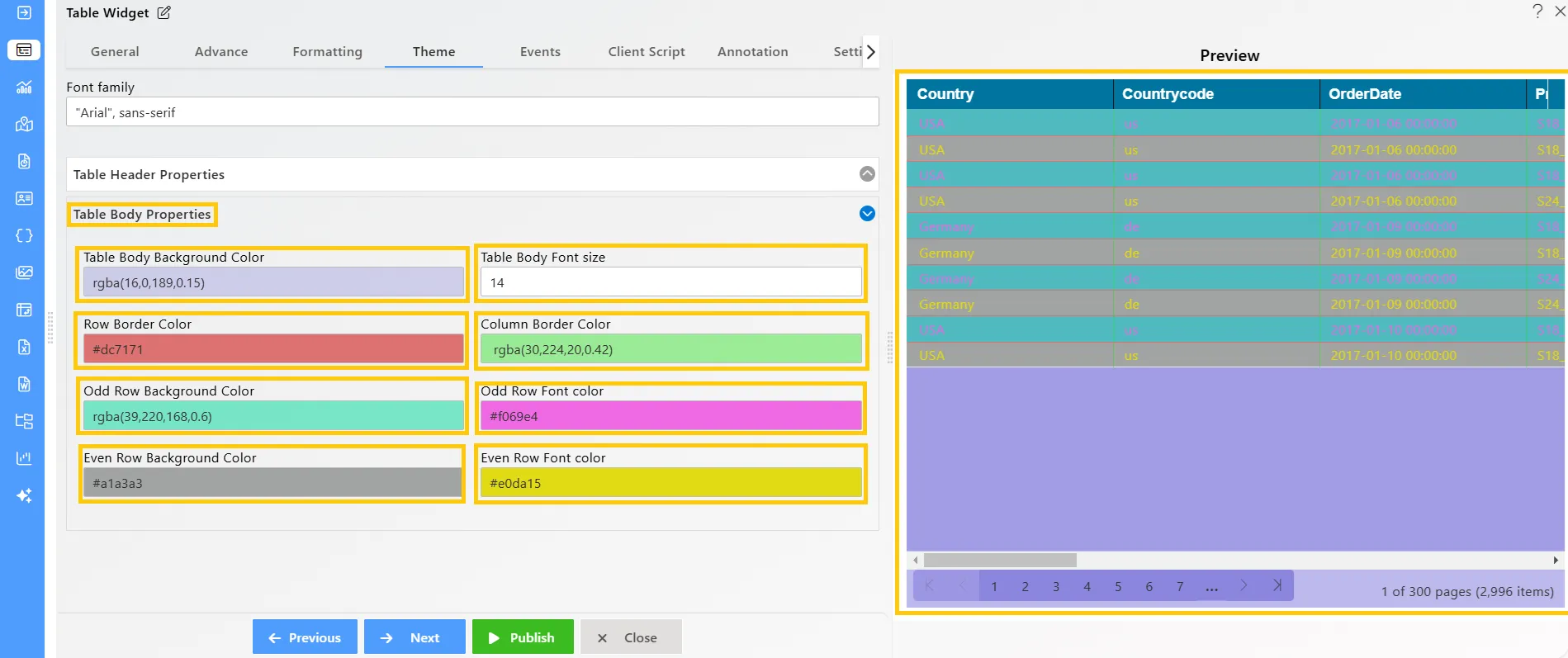
Table Body Properties: These properties allow the user to customize the body style of the table. You can adjust the style as shown below:
-
Table Body Background Color: rgba(16,0,189,0.15)
-
Table Body Font Size: 14
-
Row Border Color: #dc7171
-
Column Border Color: rgba(30,224,20,0.42)
-
Odd Row Background Color: rgba(30,224,20,0.42)
-
Odd Row Font Color: #f069e4
-
Even Row Background Color: #a1a3a3
-
Even Row Font Color: #e0da15
-
These are sample values; feel free to adjust them as needed.

-
To learn more about the features of the Table Widget, click on the links below:
Create Table Widget
Advance Tab Table Widget
Formatting Tab Table Widget
Event Tab Table Widget
Annotation Tab Table Widget
Widget Settings
To learn more about the advanced features of the Table Widget, click on the links below:
Custom Column Table Widget
Custom Column Micro Chart
Custom Column Table Widget Icon
Custom Column Table Widget Hyperlink
Skip Widget from Event Filtering