Create User Roles
Walkthrough this video to see how to create roles :
There are two ways in which a user can create a user in the AIV application:
-
By clicking on the create button
 located at the bottom most toolbar.
located at the bottom most toolbar. -
By right-clicking in any blank space and selecting ‘Create Role’ from the context menu as follows:

Create Role
Now perform the following steps in order to create a new user role:
-
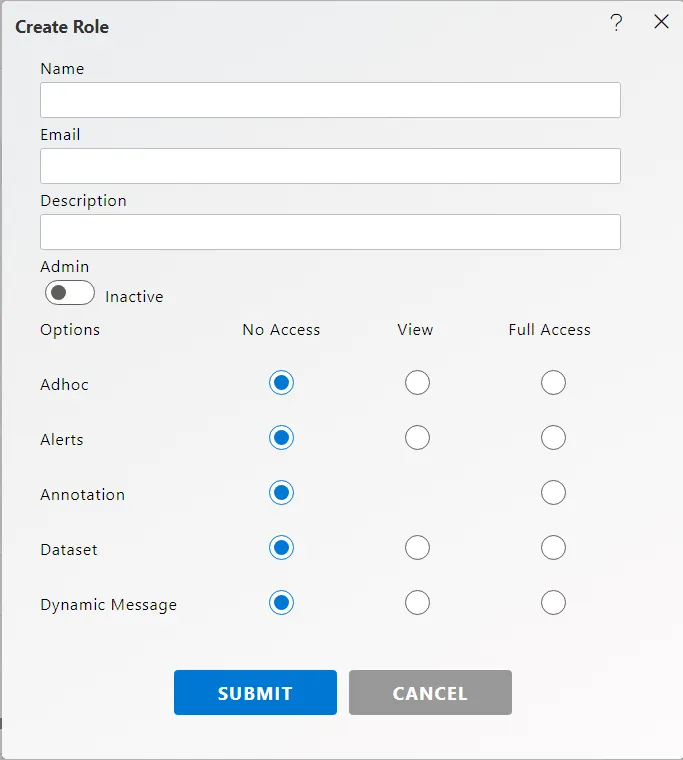
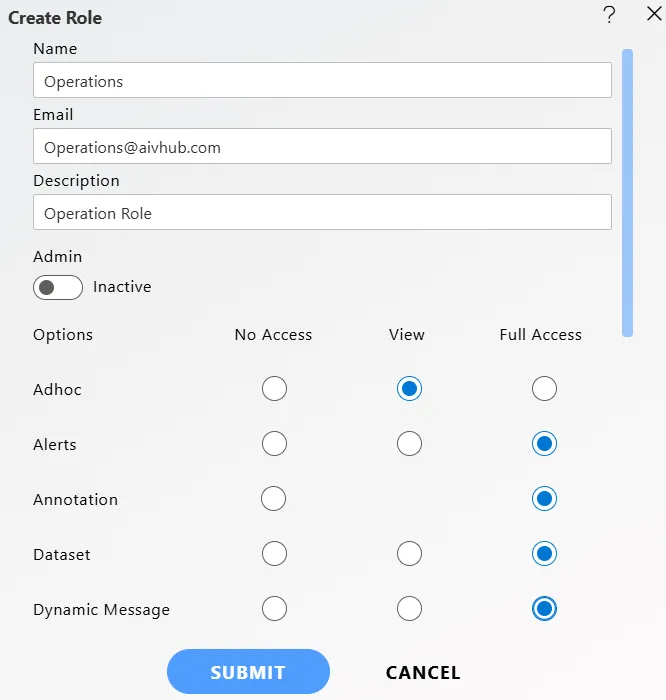
Click on Create using one of the methods mentioned above, which will open the following popup.

-
Enter the details as shown in the figure below.

-
Let us understand what is the purpose of each field:
- Name: Enter the name you want to give to the role.(*required field)
- Email Address: Enter the email address of the user role.(*required field)
- Description: Enter any text describing the role of user.(optional field)
- Admin Active: This is a toggle value which gives admin rights to user. If enabled the user does not need to provide rights to any section individually.
-
When a role is not part of the Admin role, the administrator can assign different privileges to the role as per requirements.
-
This can be done using various options; there are three available for each section:
- No Access: Users with this role will have no access to the selected sections.
- View: Users with this role will have only view privileges, that means they cannot edit or create new files in the selected sections.
- Full Access: Users with this role will have all rights, including create, edit, upload and delete for sections with Full Access.
-
In case of any further help, the user can click on the
 icon to access the AIV help documents.
icon to access the AIV help documents. -
Finally, click on
 button to create a new user role.
button to create a new user role. -
If the user is not satisfied and wants to cancel the create request, he can do this by clicking on the cancel button next to submit or by clicking on
 button next to the
button next to the
 icon.
icon. -
After clicking the submit button, a success message will appear at the top of the screen.