Form Builder
Form Builder: This video contains how to create an AIV Form Builder.
FormBuilder Widget is used to create customize form as per user requirement such as Login,Registration,etc that are used in Applications and Websites. FormBuilder widget enable users to add any numbers of rows and steps from the existing database tables simply by selecting the dataset.
To add a formbuilder Widget in the dashboard, follow the steps below:
-
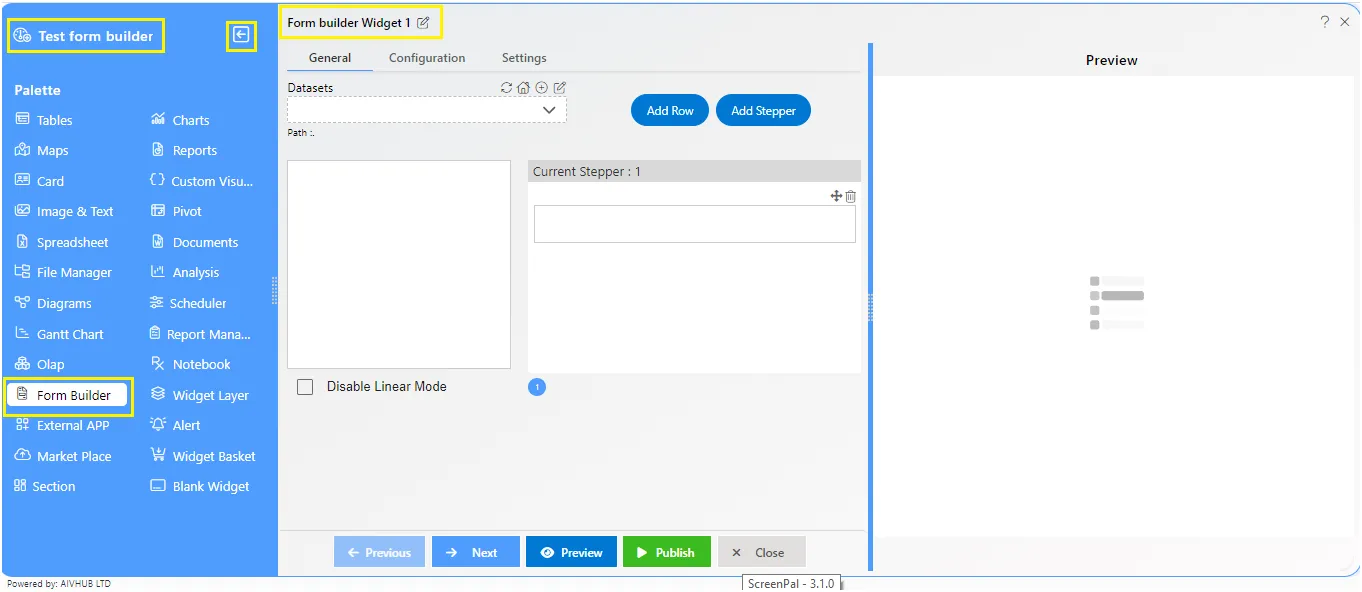
Click on the form widget from the list of the component into the dashboard, a configuration box would open as follows:

-
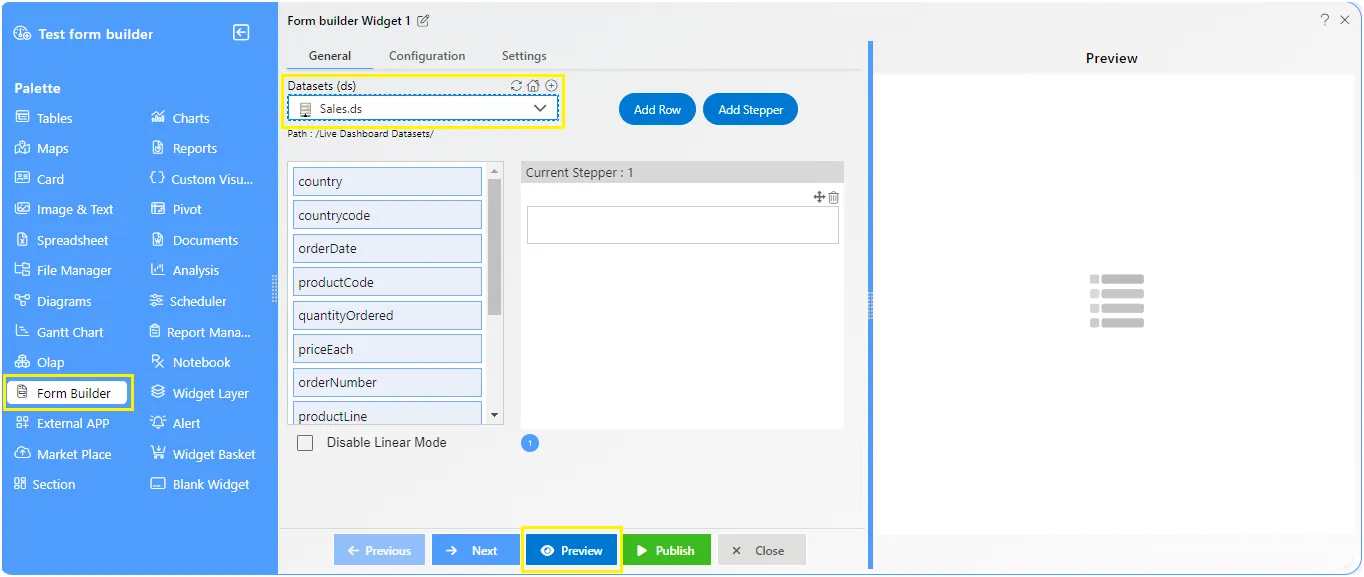
Select your desired dataset from the drop-down list. For this example we will be working on Sales.cds as shown in the figure below:-

-
Adjust row height and header height.
-
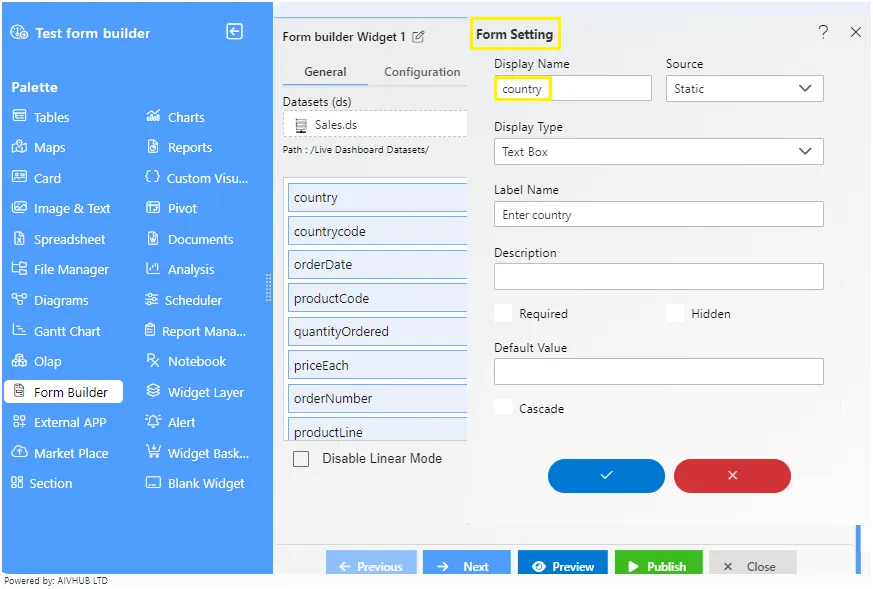
By default all the columns will be selected, you can select Add Row and add desired columns by clicking on the check box.
-
You can select Add Step and add desired columns by clicking on the check box.

-
You can also provide a name to your widget.
-
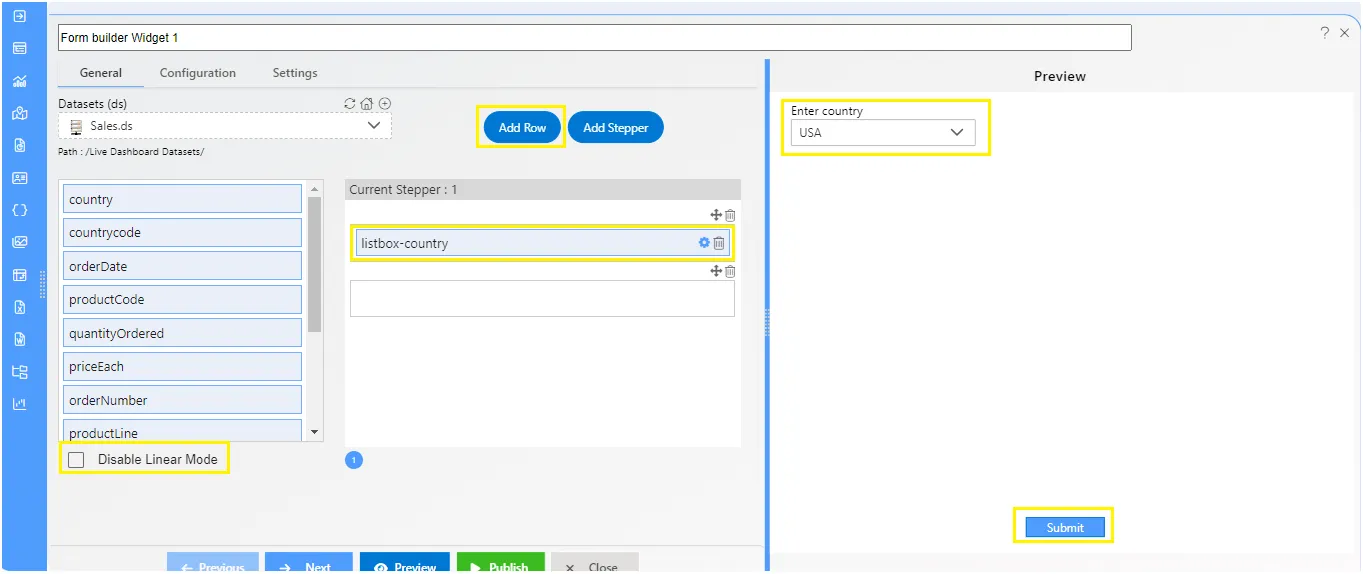
After applying these changes to your formbuilder, it will be displayed as follows:-

-
Click on Image here! or Image here! in order to preview the Table widget.
-
In order to save your changes, click on the Save button Image here! located at the topmost right corner of the dashboard.
-
In this manner, a user can add a formbuilder widget in the AIV dashboard.