Create Card Widget
Overview
A Card can be used to compare values using a formula. This can involve comparing two entirely different values or the same value at two different points in time. With a card, you can track trends through key performance indicators (s) such as values and goals.
Card widget: This video contains how to create an AIV Card widget.
In this tutorial, we will understand how the Card widget is created and how it functions. We will display the current and target sales values in different countries across the globe to do so.
To add the Card Widget in the dashboard, follow the steps below
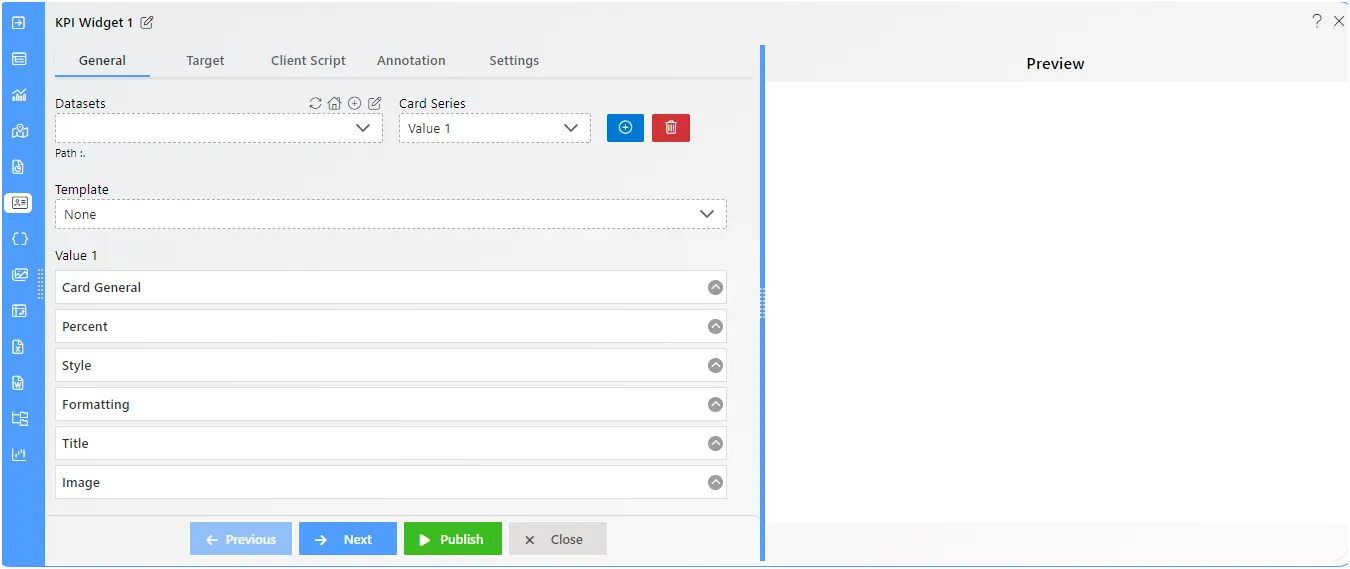
- Click on the Card widget Icon from the list of components on the dashboard. A configuration box will open as shown below:

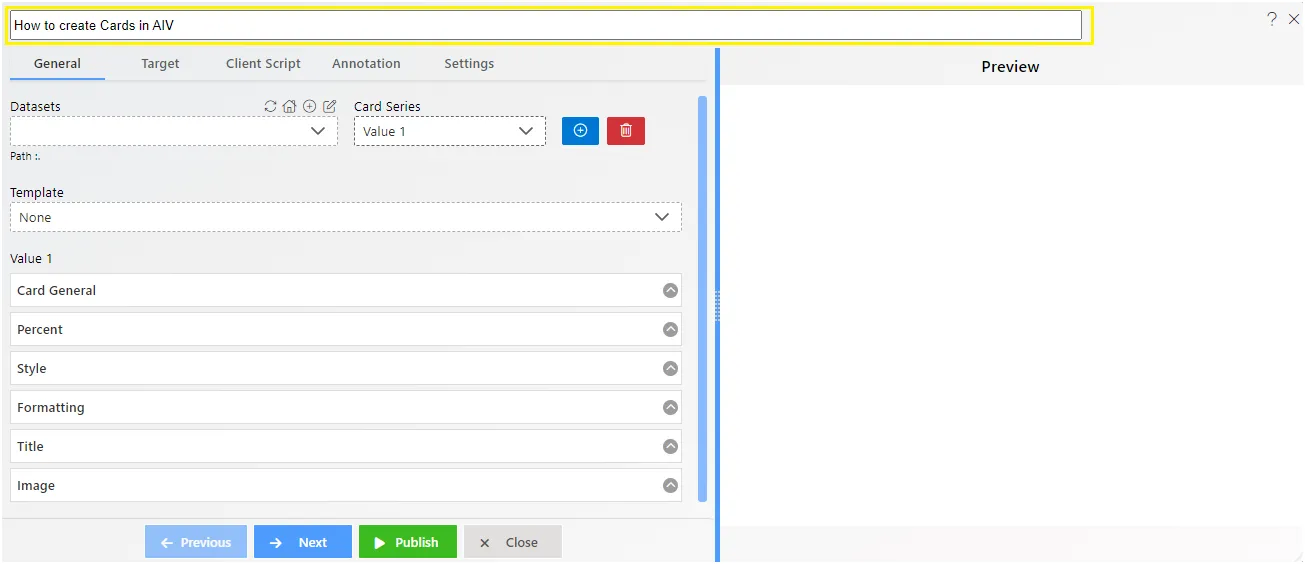
- Provide a name for your Card widget in the Name textbox as shown in the figure.

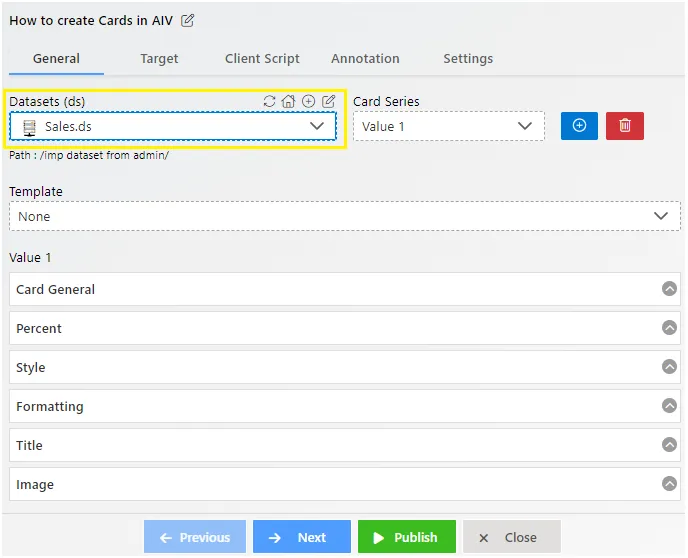
- Select your desired dataset from the dropdown menu. For this example, we will be working with the Sales.ds dataset.

-
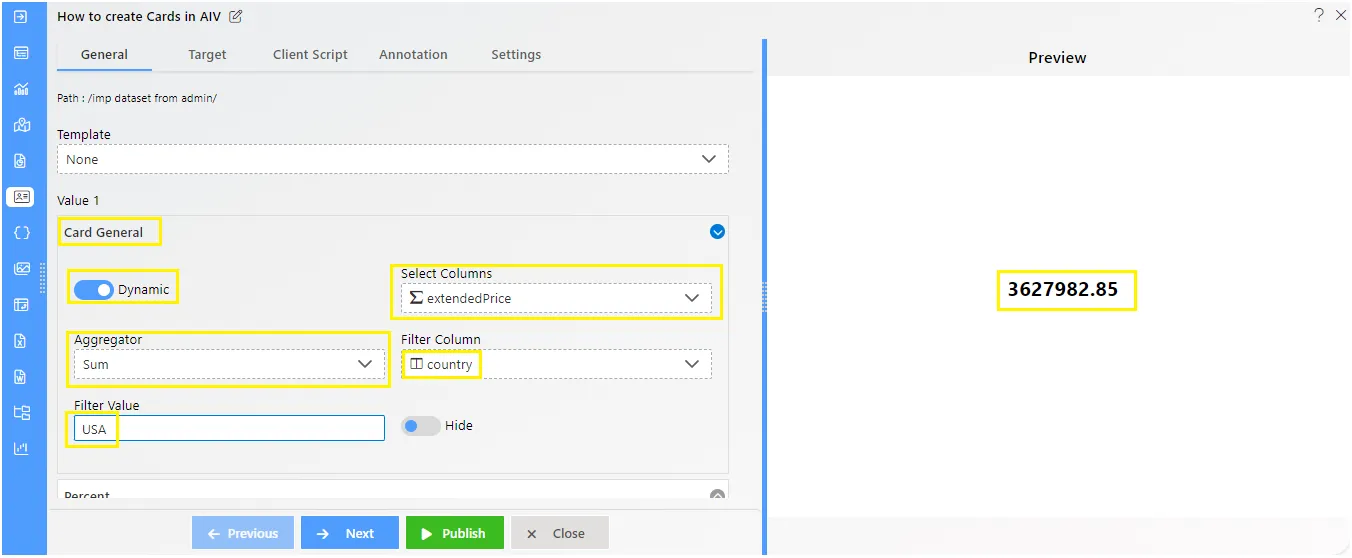
We will keep the values as dynamic to obtain them from the database. If the value is kept static, then the user has to manually enter the value.
-
From the Card General properties, select extendedPrice from the Select Columns list and Aggregator as Sum. Set the Filter Column as Country and the Filter Value as USA.

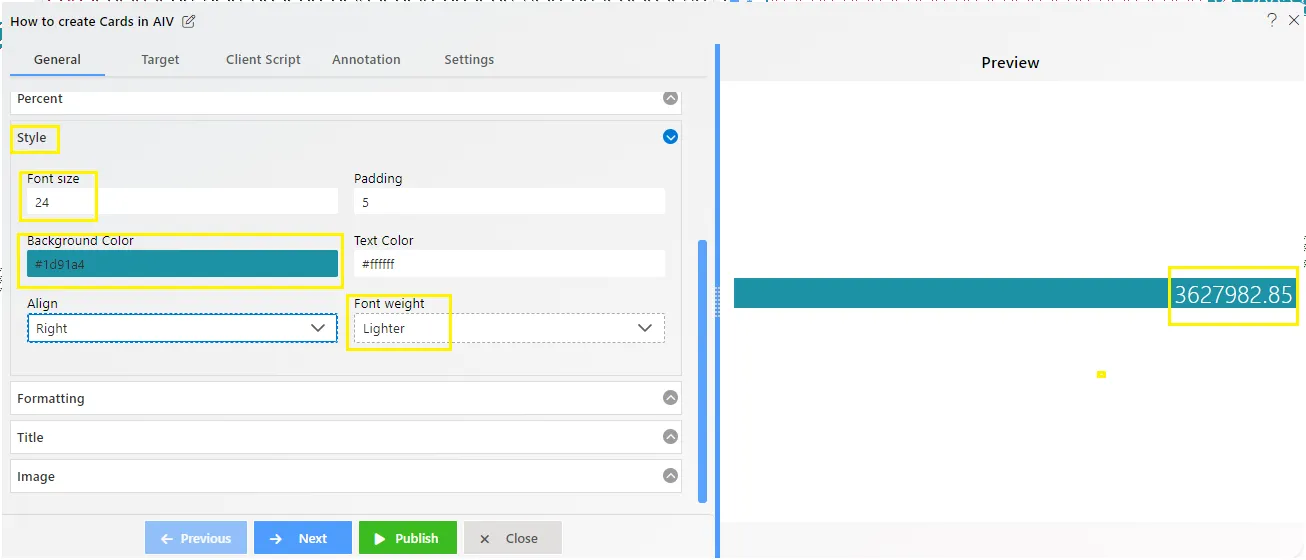
- Select Style properties and set the following:
- Font size: 24
- Padding: 5 (padding works in pixels)
- Background color: #1d91a4
- Text color: #ffffff
- Align: Right
- Font Weight: Lighter

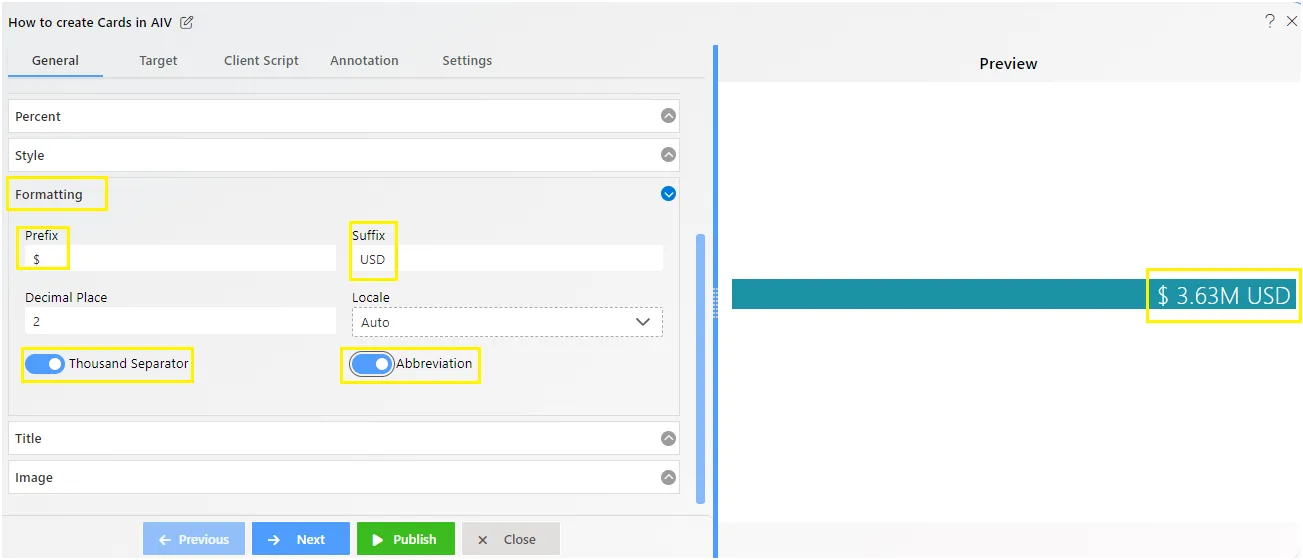
- Select Formatting and configure as follows:
- Enter Prefix: $
- Enter Suffix: USD
- Decimal Place: 2
- Locale: Auto
- Thousand Separator: Toggle button to True
- Abbreviation: Toggle button to True

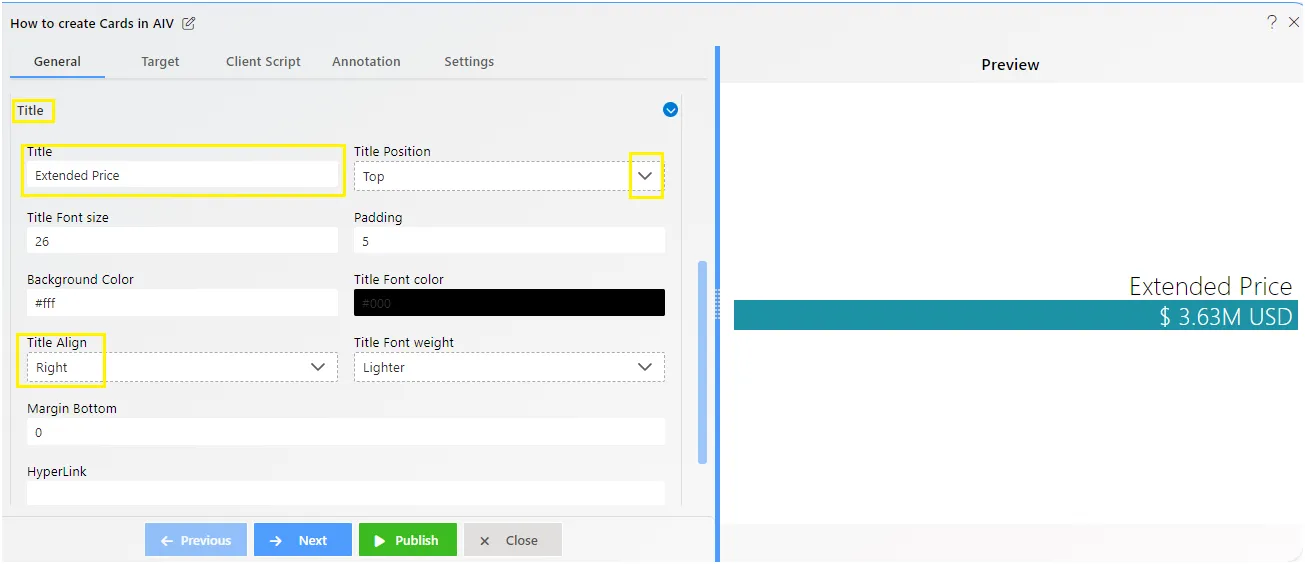
- Select the Title properties and set the following:
- Enter Title: Extended Price
- Title Position: Top
- Title Font size: 26
- Padding: 5
- Background Color
- Title Font color
- Title Align: Right
- Title Font weight: Lighter

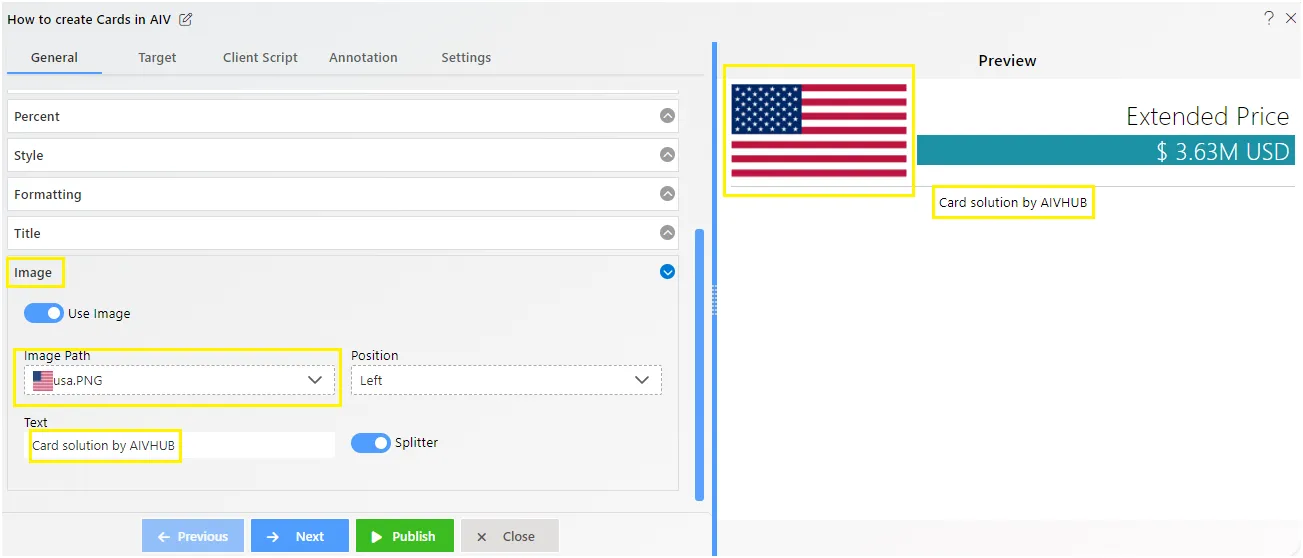
- Select Image properties and configure as follows:
- Toggle the User Image button to reveal image properties.
- Image Path: Search for usa.png (select the USA flag’s PNG)
- Position: Left
- Text: Card solution by AIVHUB
- Splitter: Toggle button to True