Dashboard Tabs
This video contains overview of a tab in AIV.
Tab Overview
Dashboard Tabs allow users to add multiple tabs to a single dashboard. This feature helps organize information across different tabs within the same dashboard. It is especially useful for creating separate dashboards for each department while maintaining access through a single interface.
The dashboard tabs enable users to separate the content of visualizations as per their requirements and create as many tabs as needed. Users can separate widgets into different tabs and create dynamic links within the tabs to filter values or keep the tabs connected in real time. Each widget on these tabs can be connected to different databases or linked together, ensuring that any changes or updates to filters are reflected across the entire dashboard in real time.
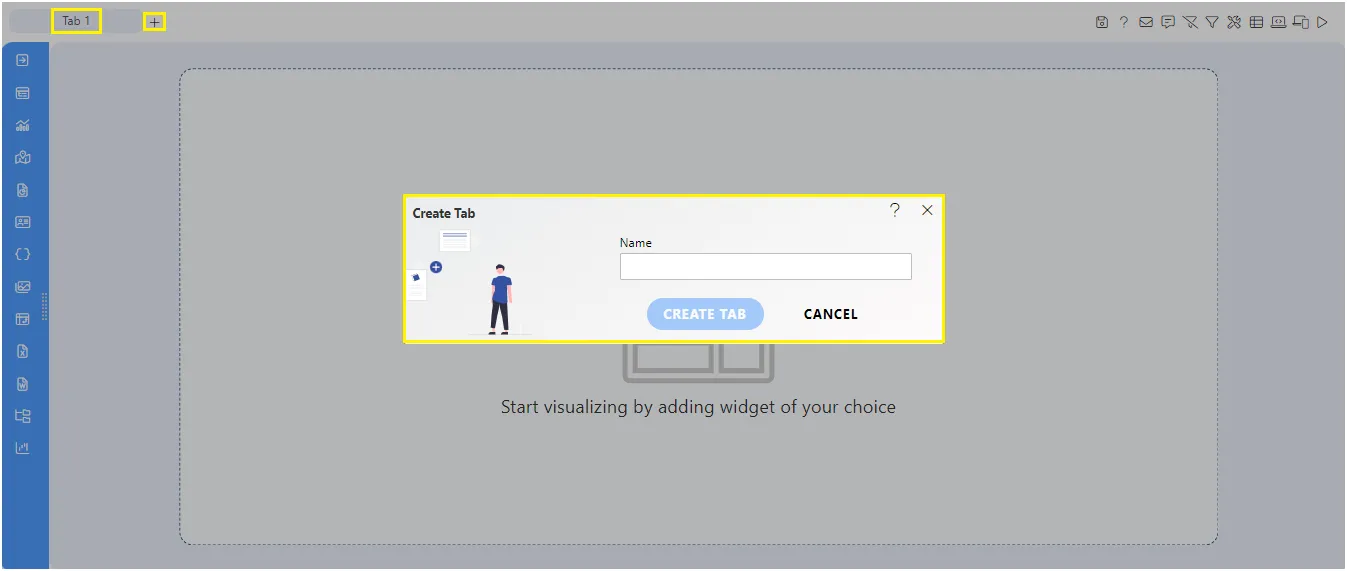
Create Tab
To create a tab, click on the (+) Plus icon beside the existing tabs and enter the name of the new tab, as shown in the figure below:

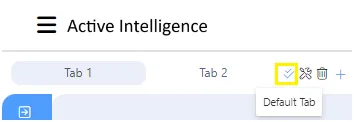
Default Tab
The default tab allows users to designate a specific tab as the primary view based on the dashboard’s requirements. Users can change the default tab, making any tab the default on the dashboard.

Follow these simple steps to set any tab as the default tab:
- Edit the dashboard and locate the tab side icons.
- Click the Default Tab icon beside the desired tab.
- An alert will appear at the top of the screen saying Default Tab Changed.
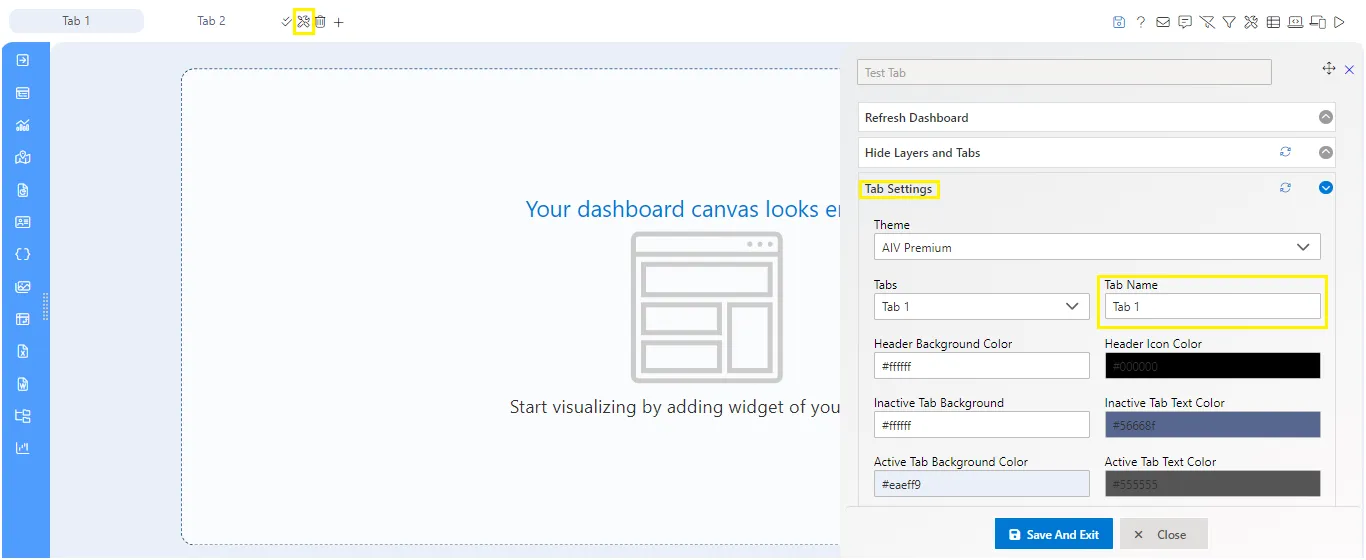
Rename Tab

To rename a tab, follow these steps:
- Click on the Dashboard settings icon beside the tab.
- Open the Tab Settings properties.
- Edit the tab name in the text box.
Delete Tab
To remove a specific tab from the dashboard, click on the trash icon beside the tab and then click “Accept” in the validation dialog box.
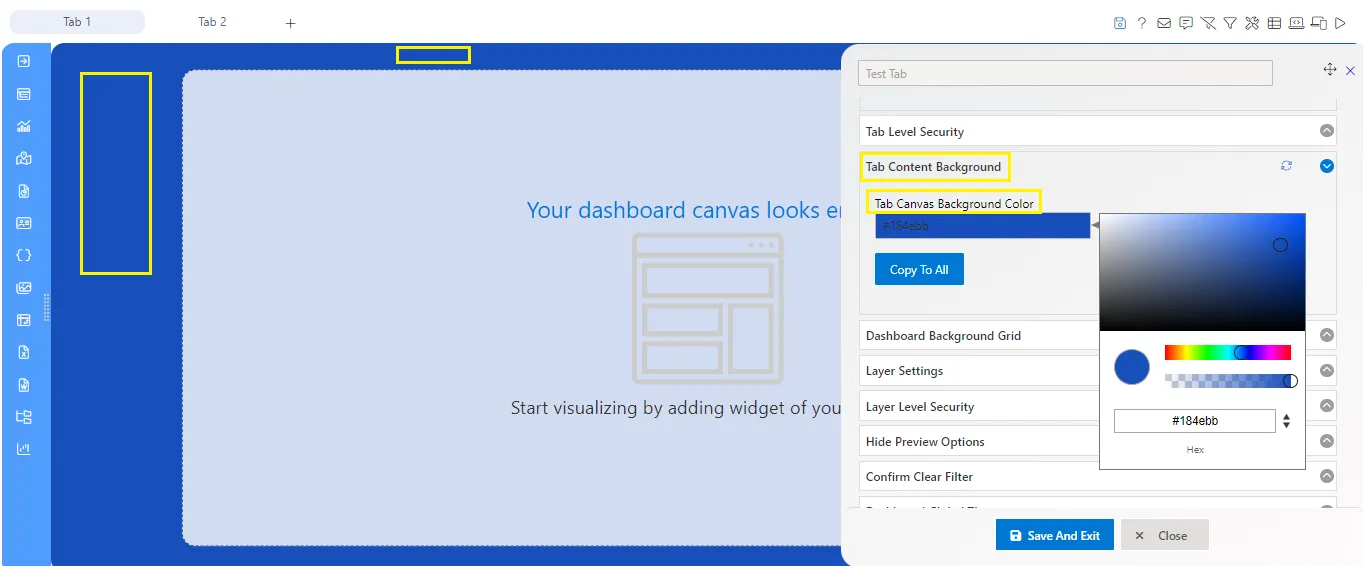
Tab Content Background

“Tab content background” refers to the visual background or backdrop of the content area within a tabbed interface. In a tabbed interface, tabs are used to organize and present different sections or categories of content. When a user selects a particular tab, the associated content is displayed within the content area.