Customize Header content of AIV
- This document contains steps to customize the Header contents AIV Application. The user can define his Header contents by applying some minor changes in JSON files.
Objective
- Customize Header content of AIV
Skill Level Required
- Basic knowledge of JSON.
- Header Menu content is the quick links of frequently used or important page redirection links provided at the bottom-most side of the AIV hamburger menu.

Follow below steps to understand this JSON file
-
Go to your directory/AIV/tomcat/webapps/aiv/assets/json folder and open “header_menu.json” in text editor. In this JSON file, you can see the different properties listed below.
-
Open this file in any text editor software, the content of this file should be like the below image:

-
By default, this JSON file contains 3 Header menus listed in the JSON array of the menu as you can see in the above image.
-
Open the AIV application in the browser and log in with valid credentials. You will land on the landing page after successful login.
-
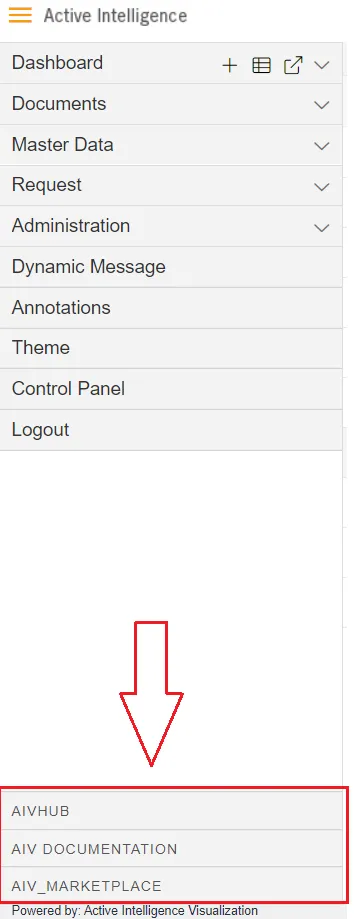
Now click on the Hamburger icon and you can see at the bottom-most of the menu, 3 options as shown in the below image:

-
All these 3 options listed here are fetched from header_menu.json.
-
Users can customize this text and associated links of these header options by changing in header_menu.json file.
-
If the user wants to add a new option that will redirect the user to google.com then open the header_menu.json file and add a new option in JSON array as shown in the below image:

-
Here whatever text you provide in the name key, will be displayed in the header menu, and the URL on which you need to redirect should be provided in the URL key in the JSON file.
-
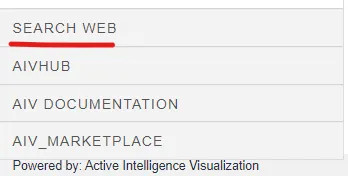
Save this file and reload AIV, now when you click on the Hamburger icon and look at the header menu, you will find this new option added in the list as shown below:

-
Here the name of the option will be the name field text you have provided in the JSON file and when you click on this option, it will take you to the google.co.in page.
-
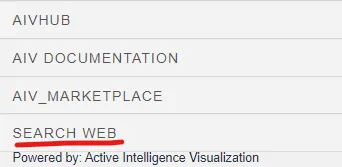
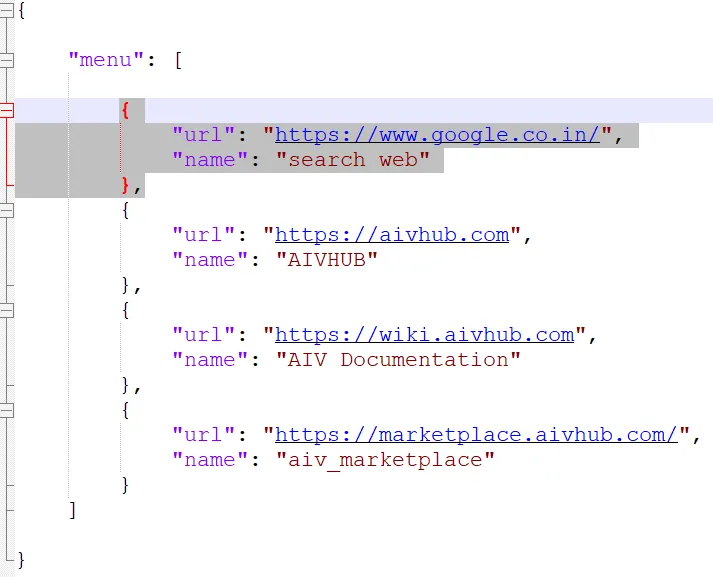
If you want to display the search web option in the first index, change the order of JSON array like the below image:

-
Save these changes and reload the AIV page. Click on the Hamburger icon and you will see now Web search option is displayed at the top of the menu.