Annotation widget hover
This document contains the information on how to use annotations from the widget hover icon. from the annotation, the icon user can annotate using lines, add a custom text, add image, and download these changes in various output formats.
Objective
Use Annotation from the Widget Hover Icon.
Prerequisite
Used Annotation_Widget_Hover from dashboard.zip for this example.
Download dashboard.zip file from link given dashboard.zip.
After downloading the zip file, Open Preview-Edit_Dashboard & upload Test Dashboard dash file to Dashboard & Sales.cds into Master Data —> Dataset Section of AIV. To add it into AIV follow this link.
This video contains how to create an annotation in a chart widget in AIV.
Steps to use Annotation for Widget Hover
-
Create a new dashboard and prepare any widget by following this link.
-
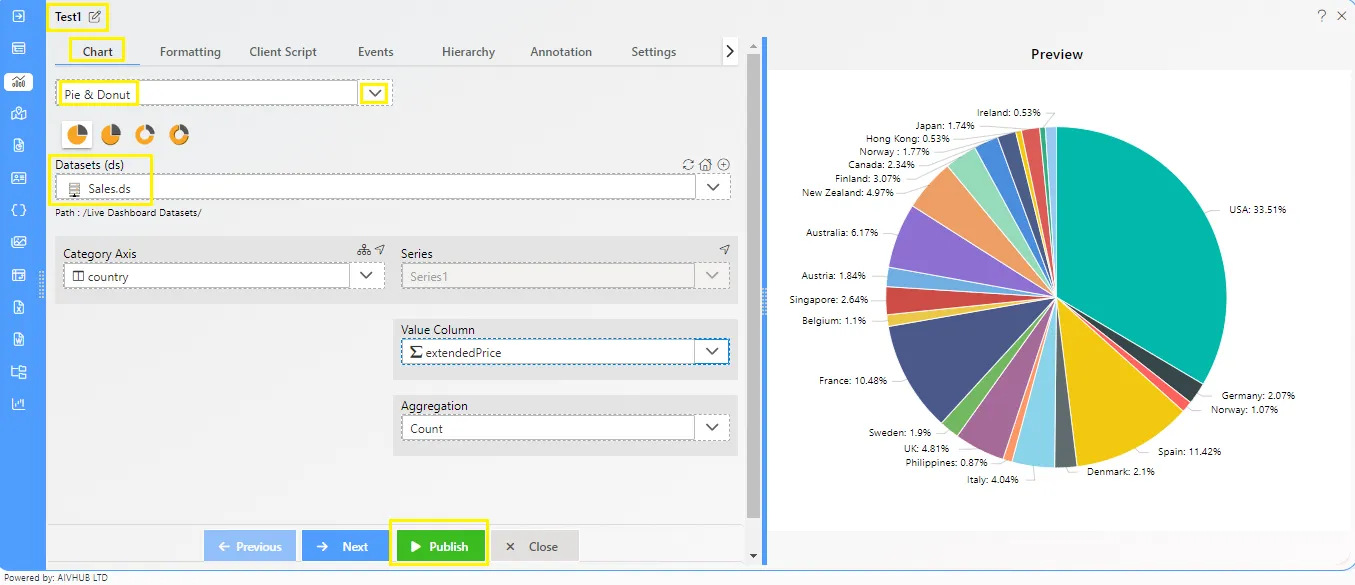
For this example: we are explaining it using a pie chart named test1.
-
Use link to download dependency files for this example.
-
Go to the edit mode of test1 Dashboard by following this process, it will open the dashboard as shown below:

-
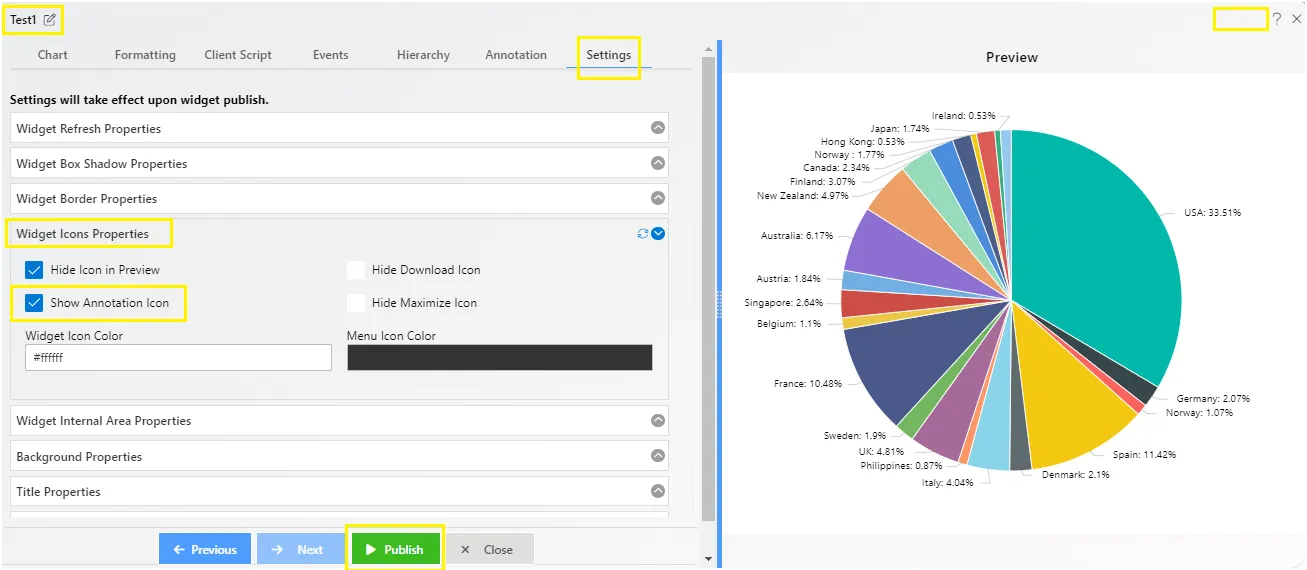
To use the annotation icon in preview mode, click on the setting icon of widget > go to widget icon properties > uncheck the Hide icon in preview & make sure show annotation icon checkbox is selected by default.

-
Click on the save and exit button to save it and go to dashboard preview. Click here to see the steps to go to preview mode.
-
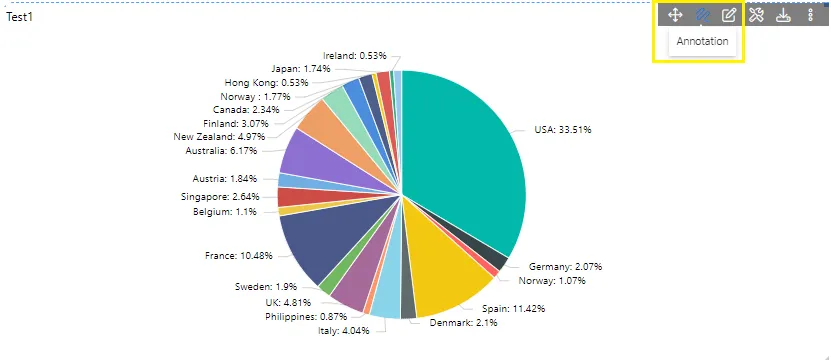
When you hover on the widget you will see an annotation icon as shown below:

-
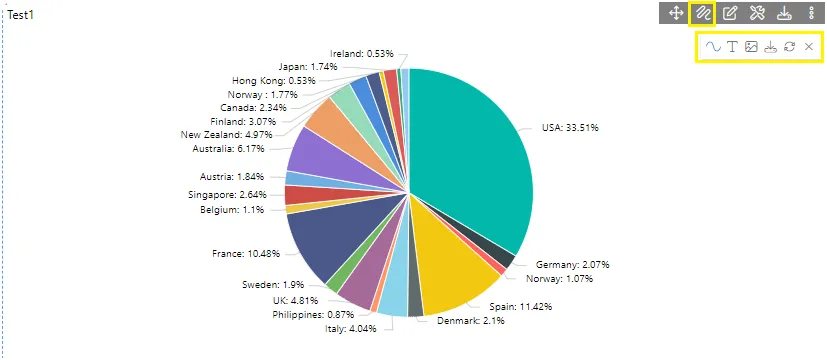
when you click on the annotation icon, you will see various options listed as:
- Annotate
- Text
- Image
- Download
- Reset
- Cancel
- Just hover on these icons and you will see a tooltip for every option.

Annotate
By default, the annotate option is selected. This allows you to highlight a specific portion of the widget by drawing over it. For example, to annotate over the USA, press and hold the left mouse button, then draw as desired.
![]()
Text
To add custom text, click on the Text icon from the annotation list. A sample text field will appear in the widget area, as shown below.
![]()
Select the text field, and you will see a blinking cursor. Enter any text you want. You can also drag and drop the text box to any location within the widget area.
![]()
Image
To add an image, click on the Image icon. A gallery window will open with two options: select an image from the AIV symbol library or use images already uploaded in AIV.
![]()
![]()
Search for and select the desired image, then click the Add button. The image will be added to the widget area, as shown below. You can also move the image by dragging and dropping it to the required place.
![]()
Download
To download the image and data used in this widget, click the Download icon. You can export the widget as an image and export the underlying data in CSV or Excel format, either fully or in aggregated form, as shown below:
![]()
Reset
Click the Reset button to remove all changes made using annotation options.
Cancel
To close the annotation options in preview mode, click the Cancel button. This will close the annotation list.
![]()
Common features:
Audit
Clone
Copy
Move
Upload
Delete
Share
Version
Download
Property
Save as quicklink