Cascade Filters
Introduction
This document explain how to create casecade filters and what is use of creating filter in cascade mode.
Objective
Objective of this document is to guide user to create and get hands on with cascade filters.
Prerequisites
User will required following dataset to understand this filter scenario;
- sales.cds dataset
Download above files by clicking here. extract this file and upload dataset in dataset section using drag and drop.
Use case
Filter are used to filter dashboard data as per user input. User can add as many filters as he want in dashboard to get the required filtered data. so what is the difference between normal filters and cascade filters ? let’s understand this by one scenario,
There is a dashboard which shows data by country, year and type of product. User wants to filter this data by country, year and product type so he created 3 different filters. but scenario may arise where for a country let’s say USA do not have any data in year 2017 for example and user provide USA in country filter and 2017 in year filter and click on filter button. But USA do not have any data for the year 2017 so dashboard will be empty i.e. no data will be displayed. This happens as end user do not know there is no data of USA for 2017 so 2017 should not be in the list if user select USA in country filter. this is what cascading is.
we should make year filter dependent on country filter and product type filter on year filter. what will happen if we do so is when user selects country from the country filter, based on the value of country filter list of values of year filter is updated and it will show you value which is there for selected country only.
Same thing applies for product type filter, based on the selected value of year filter, list of product is filtered. This way there will not be a scenario where non relevant options will be displayed in the filter list.
Steps to follow
Please follow this steps to cascade filter and to understand it’s function;
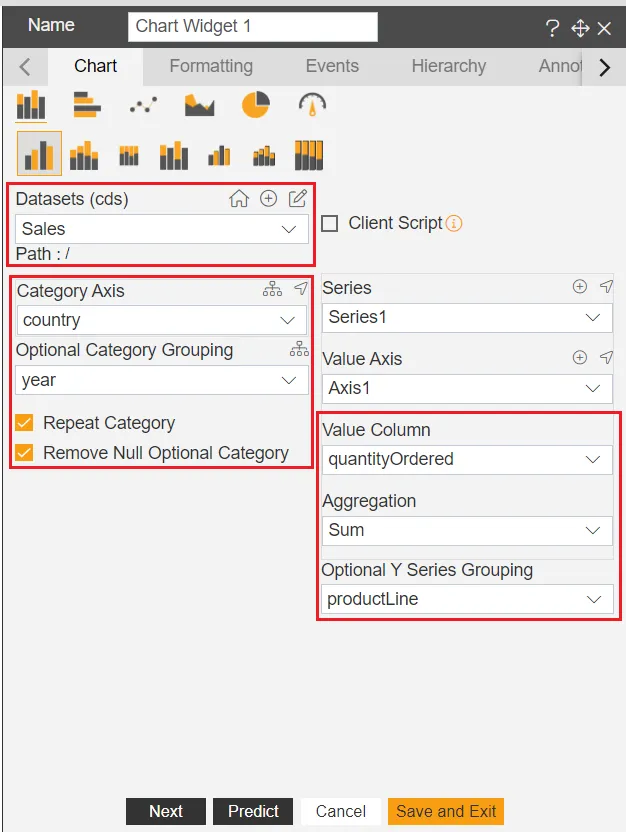
- Create a new dashboard and add a new column chart in the dashboard. in chart widget please provide following properties.

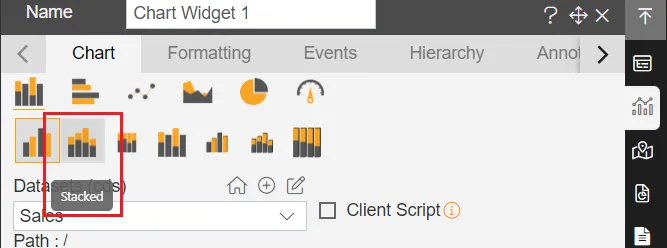
- From the list of charts, click on stack chart option & Click on save and exit to save the changes.

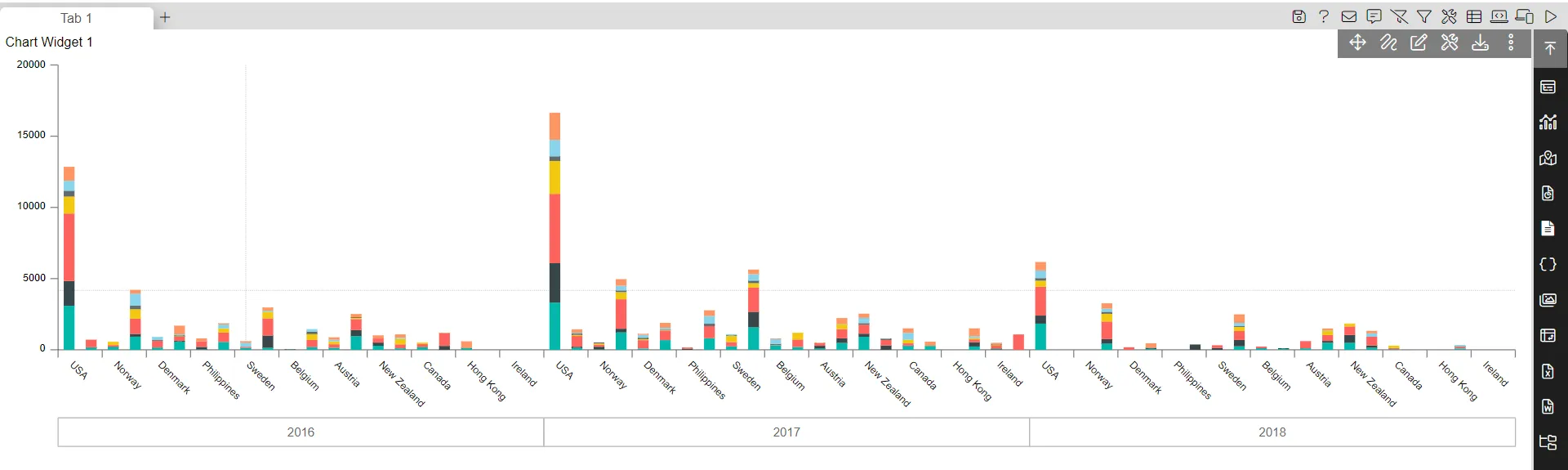
- Resize the chart widget and you will see widget formed like below image,

-
To identify stacked values, enable legend from the widget edit properties.
-
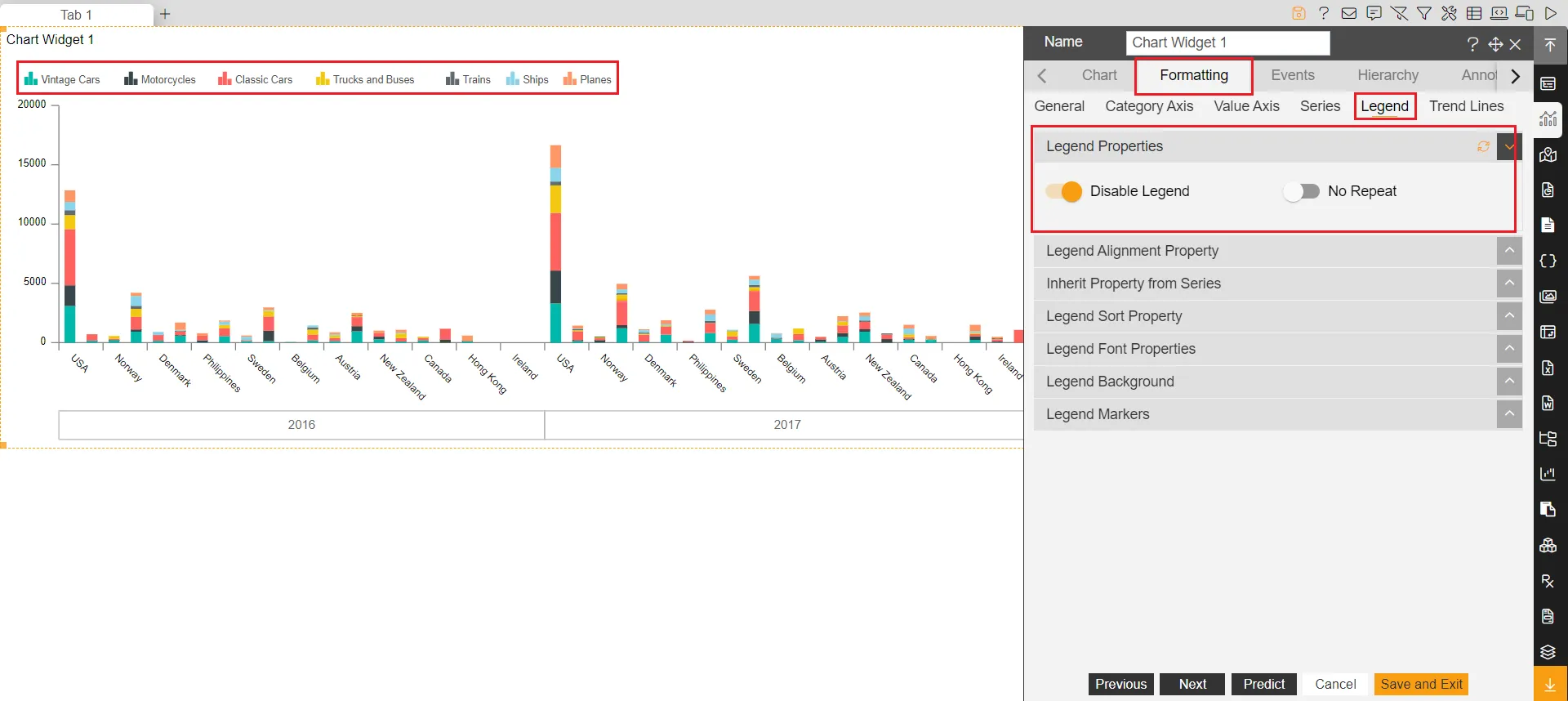
Edit the chart widget and go to Formatting tab, click on sub-tab Legend and expand Legend Properties.
-
From the legend properties, enable lagend by toggling slider button. you will see legends are added in chart widget.

-
Click on save and exit to save the changes.
-
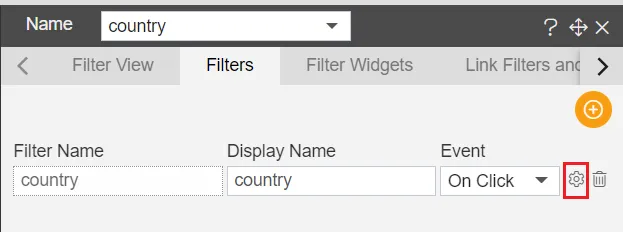
Now let’s create cascade filters in this dashboard. click on filter icon from the dashboard icons and create filter named country. click on setting icon to configure this filter.

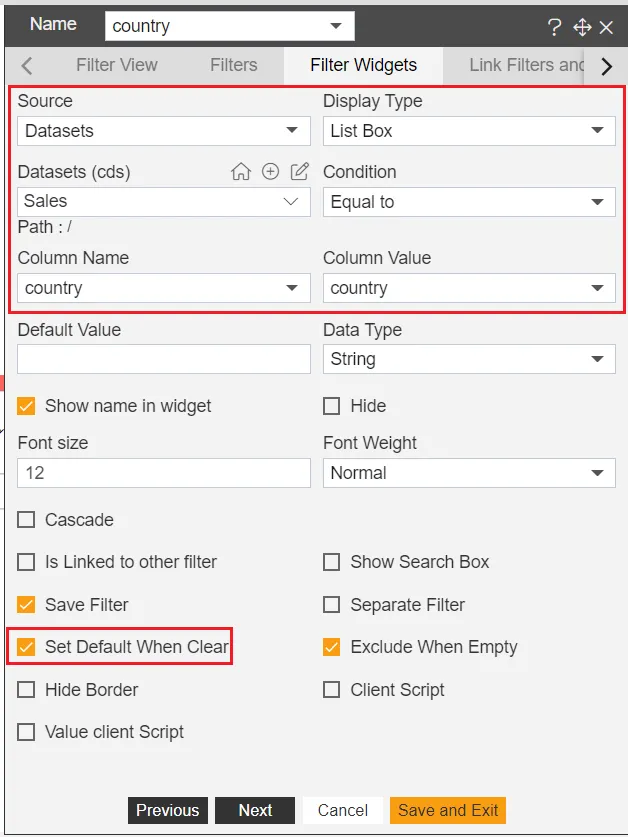
- Provide filter properties as below;
Source: Dataset
Display Type: List Box
Datasets: Sales.cds
Condition: Equal to
Column Name: country
Column Value: country
Set Default When Clear: Checked

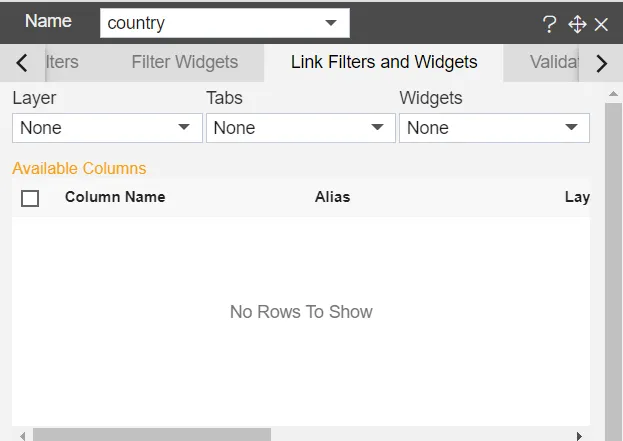
- Click on save and exit to save the changes. now link this filter with the chart widget created. click on filter icon and click on setting icon to go to configuration tab. click on Link Filters and Widgets tab to link filter with widget.

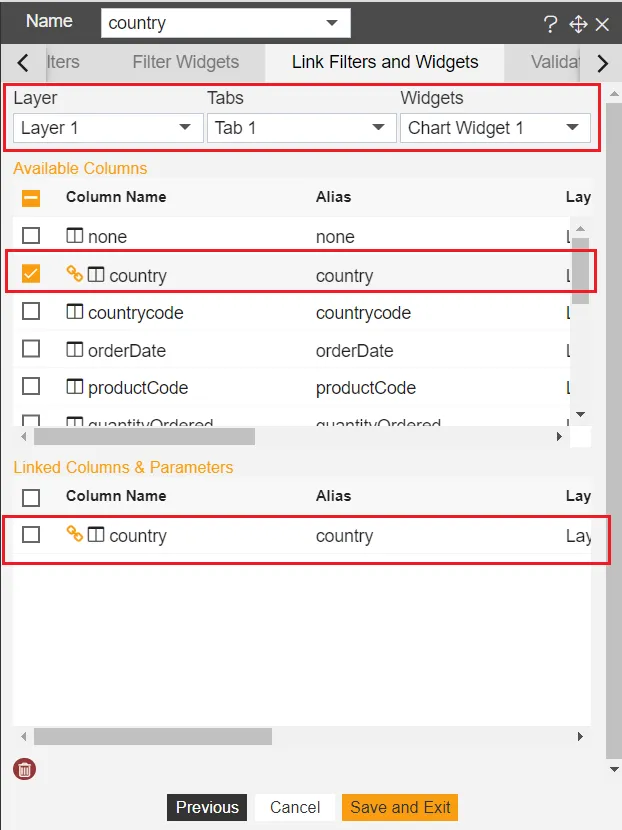
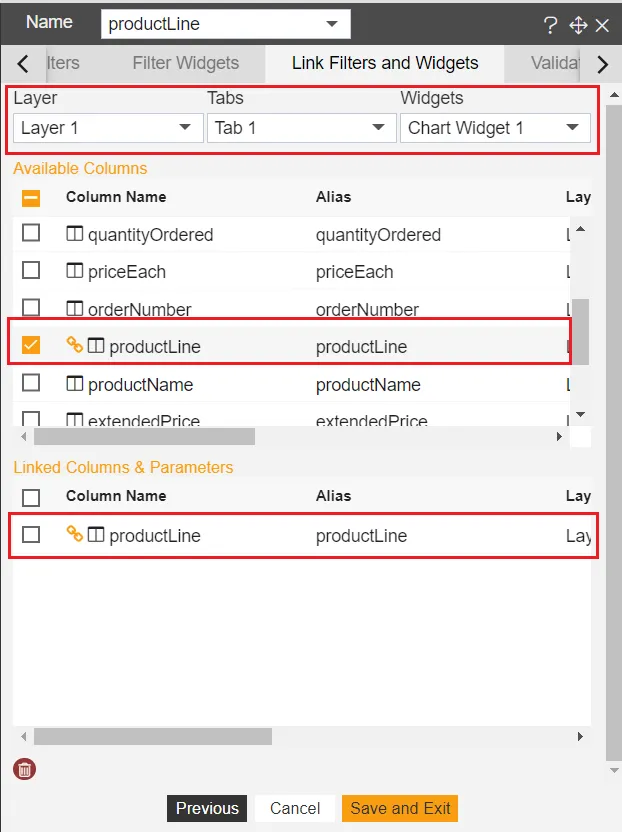
- Apply following properties in Link Filters and Widgets tab;

-
Click on save and exit to save this changes
-
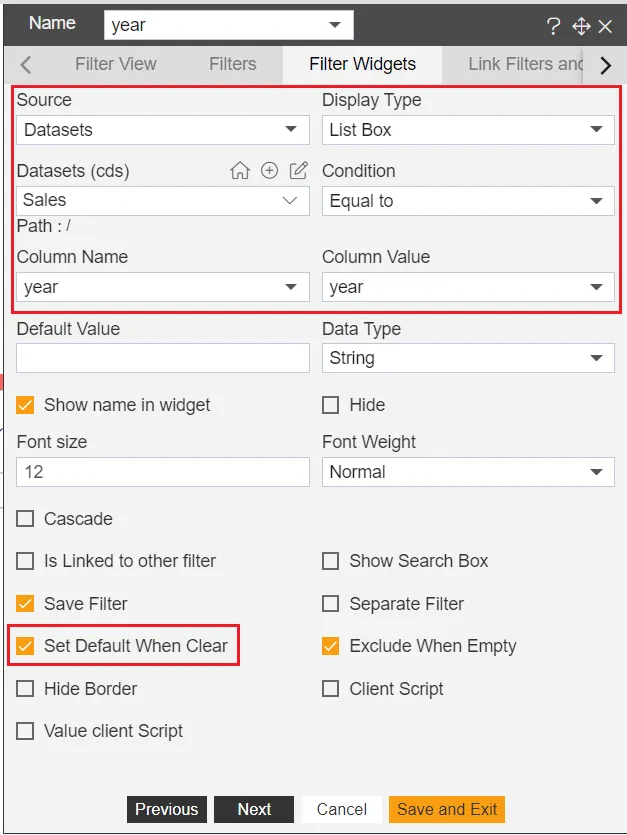
Create a second filter named year and provide following properties;
Source: Dataset
Display Type: List Box
Datasets: Sales.cds
Condition: Equal to
Column Name: year
Column Value: year
Set Default When Clear: Checked

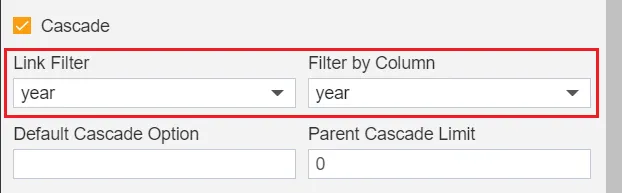
- The next step is to make year filter dependent on country filter. you can see a checkbox named cascade in same screen. click on this checkbox to enable cascade options for this filter. once you click on this checkbox you will see following options;

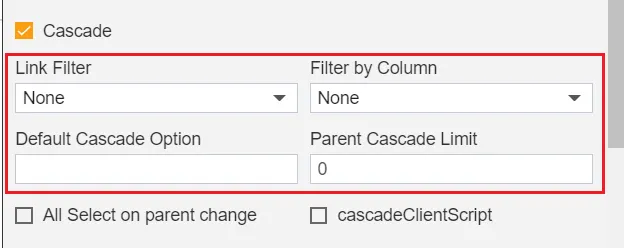
- There are 4 options visible once we enable cascade checkbox;
-
Link Filter: Select filter on which this filter would be dependent. list of created filters will be displayed here.
-
Filter by Column: select column by which this filter value will be filtered. here list of columns of filter selected in Link Filter will be displayed. column you select here will filter dependent filter values. in this case year values will be filtred by country value of country filter.
-
Default Cascade Option: Provide a default value if you want to display any value to be selected by default when dashboard is loaded. but make sure default option should be applied as per default value of parent filter otherwise it will not work.
-
Parent Cascade Limit: ADD FUNCTION HERE
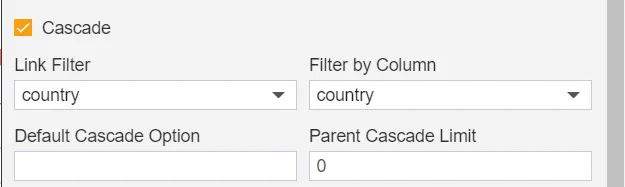
- Select filter values as in below image,

-
Click on save and exit to save the changes.
-
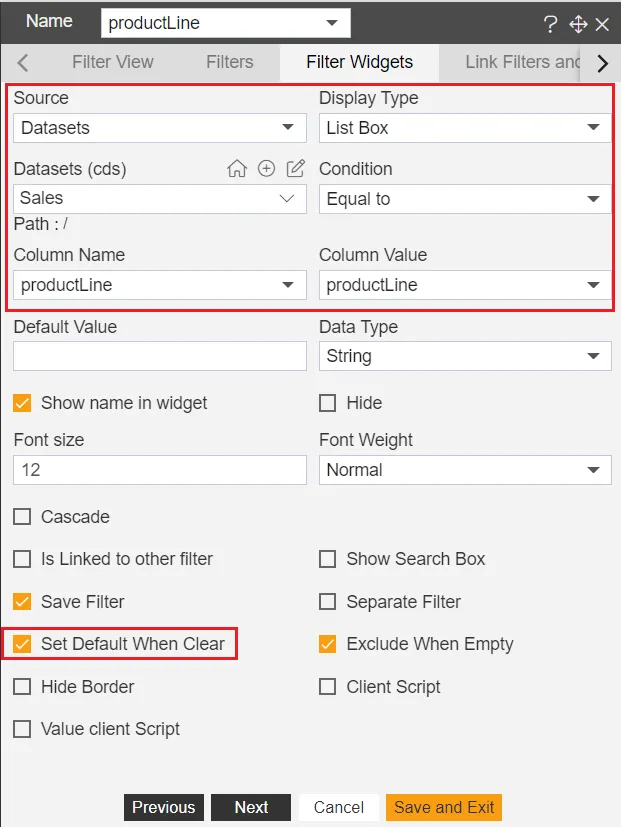
Create product type filter, click on filter icon from the dashboard icons and add a new filter productLine. click on setting icon to go to filter configuration.

- Go to Link Filters and Widgets tab and select properties as shown in below image and select column productLine to link filter with productLine column.

- Again go to previous tab Filter Widgets and click on cascade checkbox. provide details as per below screenshot,

-
Click on save and exit to save the changes
-
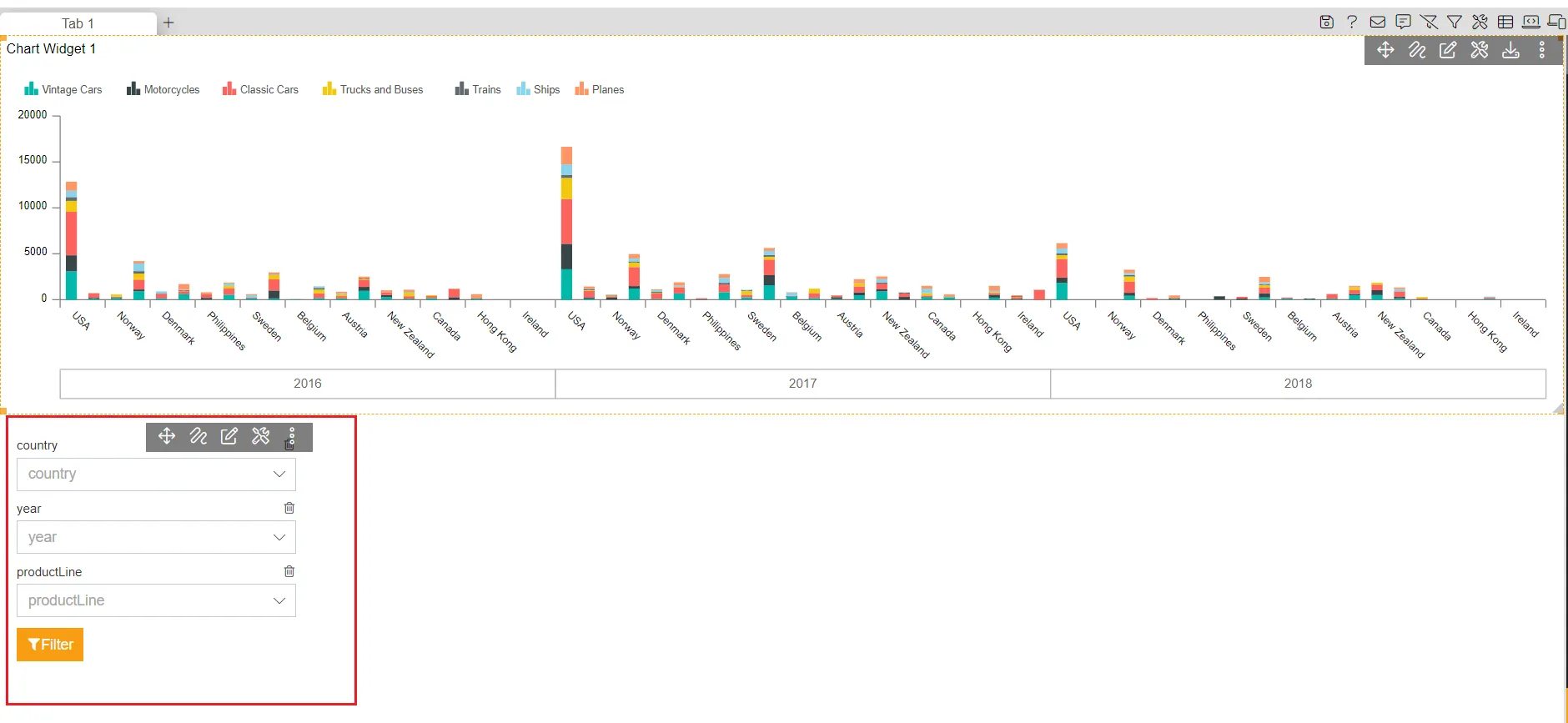
We have created all 3 filters and now add these filters in to dashboard. click on filter icon from dashboard icons and swith to Filter View tab. click on + icon of country, year and productLine filter in a sequence to add filters in to dashboard.
-
Click on save and exit to save the changes. you can see all 3 filters are added in dashboard.

-
Go to dashboard preview mode by clicking on preview button.
-
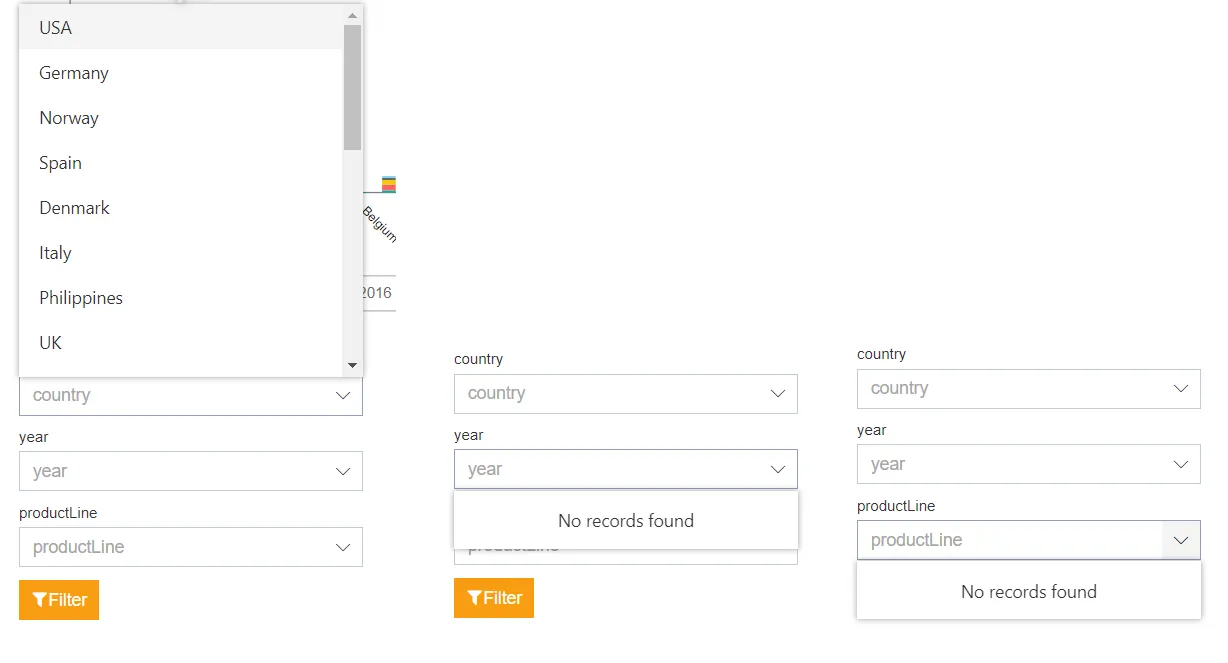
In preview mode, click on country filter, it will show you the data. Now click on year filter and you will see there is no data to display because we have not selected any data in parent filter country.
-
Same way if you try to open productLine, there should not be any list of data as there is nothing selected in year filter.

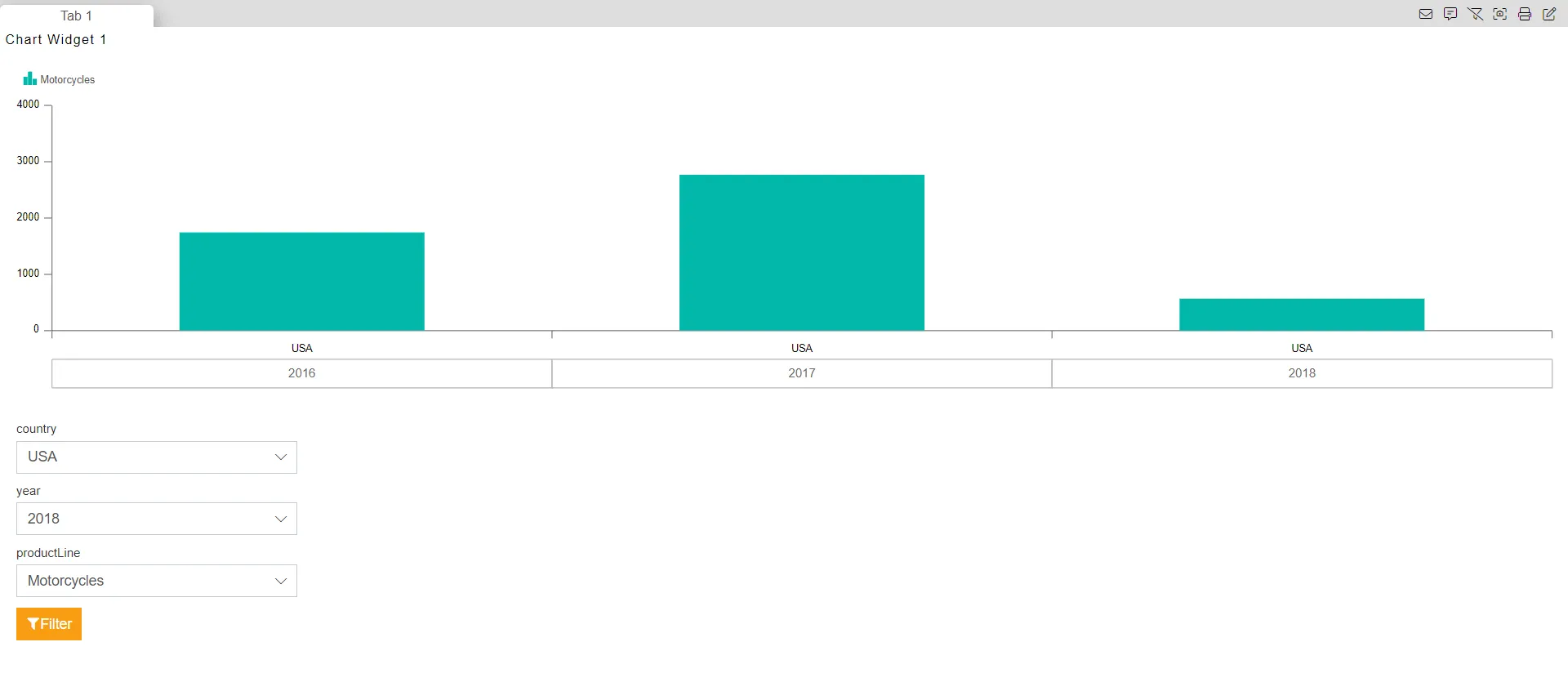
- Select a country for example USA in first filter and open year filter. now you can see list of year available in filter dropdown. select any year and open productLine filter. you will find list of product for year selected.

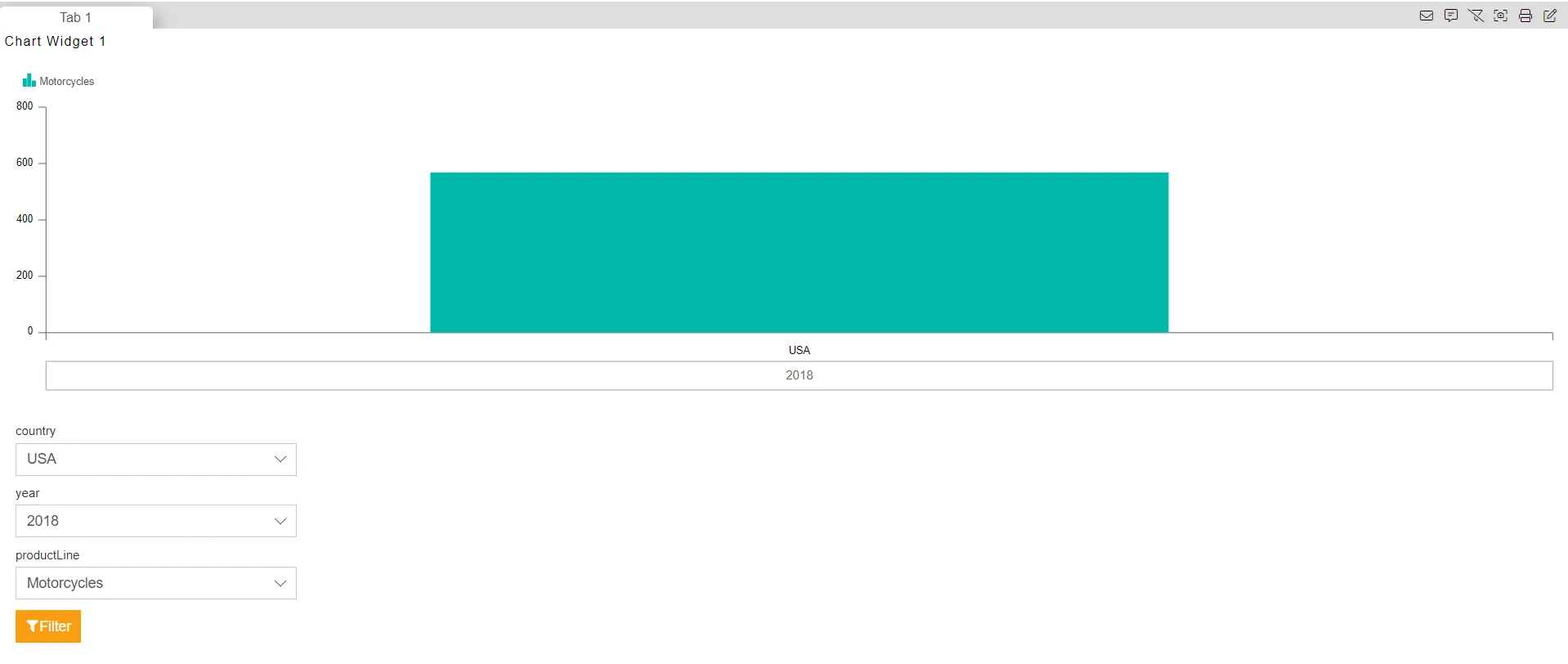
- Click on filter button and see widget is filtered with the selected data

- Likewise try to change country value and see child filters data is changing accordingly.