Filter Widget
Filter Widget: This video contains how to change basic settings of filter widget.
-
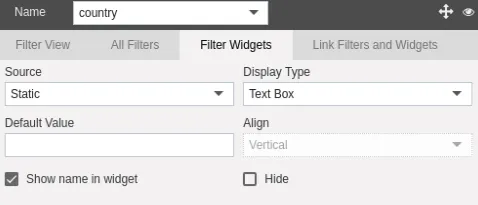
As we have mentioned earlier, you can access this section by clicking on or go to Filter Widgets tab which will open the following configuration menu:-

-
This tab contains options to configure the basic settings of your filter widget.
In order to connect filter with a dataset, follow the following steps:-
-
In the Source, you can either keep a static source or obtain the values from dataset by selecting the dataset from dropdown as follows:-

-
Here we will select Datasets as Source for the purpose of understanding.
-
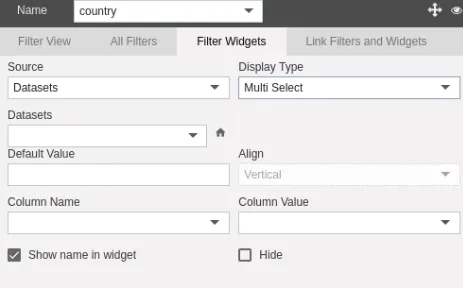
This will open the following screen:-

-
Display Type allows users to create the type of the filter using the drop down menu box i.e. Text Box, List Box, Multiselect, Date, Radio, Checkbox etc.
-
If selected Display Type is Radio or Checkbox, select Align from the drop down menu to Horizontal or Vertical as desired.
-
For this example, select Display Type as Multi Select from the dropdown as shown in the figure above.
-
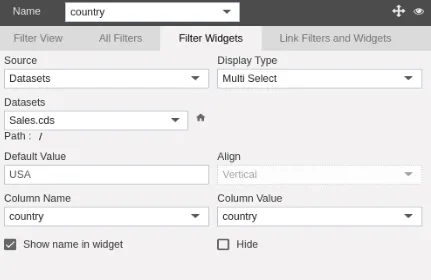
Select the Sales.cds dataset from the drop down menu of Datasets, and select Column Name and Column Value as country from the dropdown as shown in the figure below:-

-
You can also provide an optional Default Value which will be applied even if user does not select any other country. For instance, the sales data for USA will always be displayed whenever the filter is rendered irrespective of whether or not user selects any other nation.
-
You can also hide the filter if you desire by clicking on the Hide checkbox.
-
Finally in order to link filters to widgets go to the Link Filters and Widgets tab whose details will be given in the following section.
-
In this manner, user can associate a filter with the dataset. In the next section, we will learn how to Link Filter and Dashboard Widgets.