Pivot Event
Pivot Event:
This video contains how pivot event works in the dashboard in AIV.This document provides details on a Pivot Event feature in AIV. It enables users to navigate from one tab to another within the same dashboard using a script in the Pivot widget.
In this scenario, two tabs are used within a single dashboard. The first tab utilizes scripting within the Pivot widget, while the second tab contains a Table widget and a Filter. The filter is linked to the Table widget so that when you click on “USA” in the Pivot widget, it redirects you to the event tab, automatically filtering the Table widget to display data for the USA.
-
From the left Vertical Menu, select the Pivot Widget icon.
-
Upon clicking the Pivot Widget icon, the Edit menu box will appear, and a widget will automatically be added to the content area of the dashboard.
-
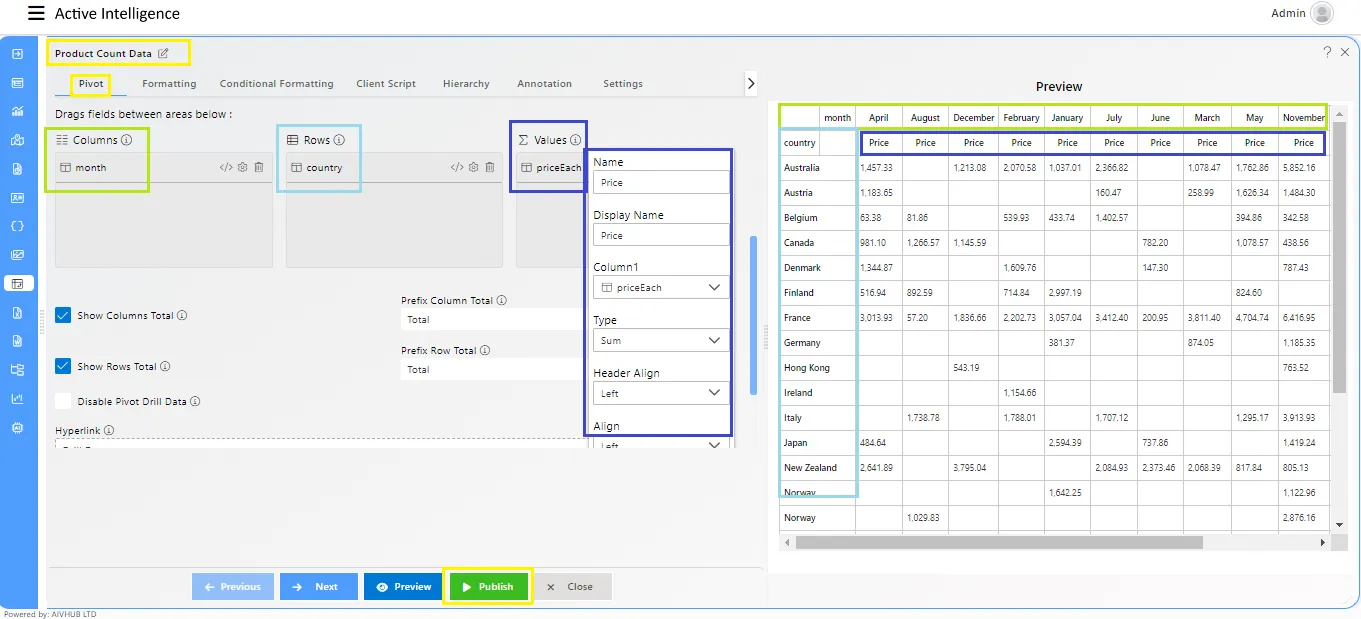
In the Pivot edit section, enter the following details:
- Name: Product Count Data
- Dataset: Sales.ds
- Drag and drop “Country” into Rows, “Month” into Columns, and “PriceEach” into Values.
- In the Values section, click on the Settings icon and enter the following details:
- Name: Price
- Display Name: Price
- Type: Sum

-
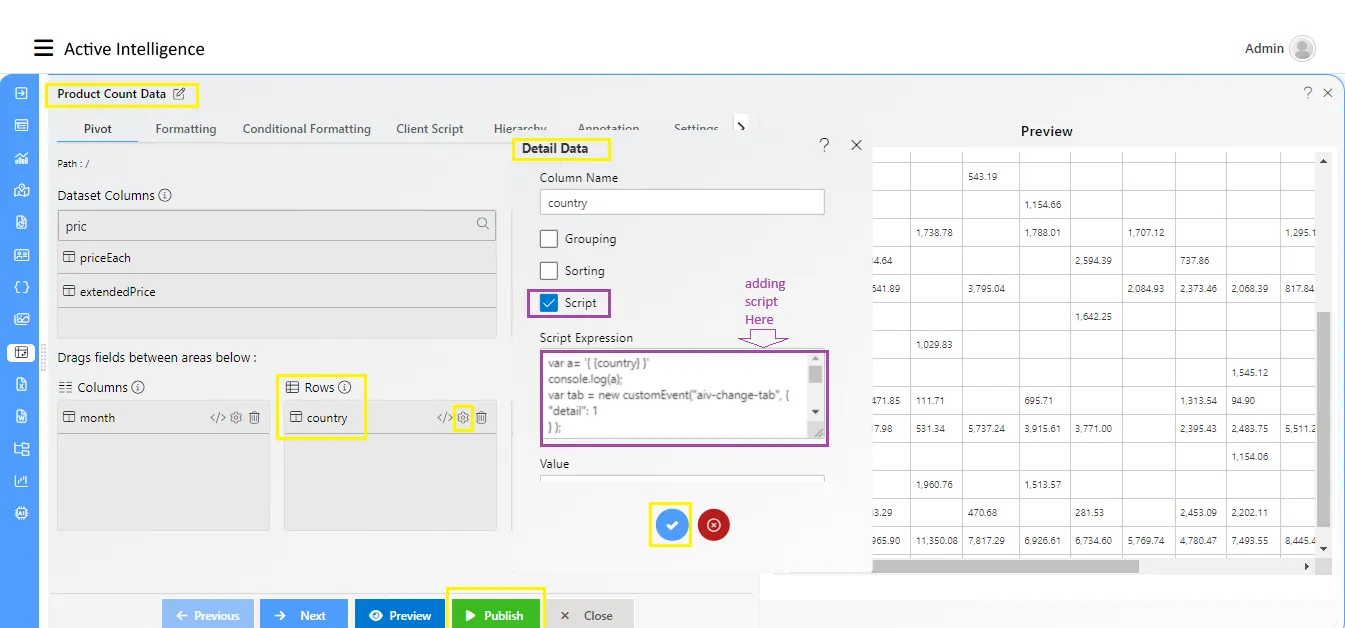
Click on setting icon of country and select Script.
-
Enter following code in script:
var a= '{ {country} }'
console.log(a);
var tab = new customEvent("aiv-change-tab", {
"detail": 1
} );
window.parent.dispatchEvent(tab);
setTimeout(function() {
var filter = new CustomEvent("aiv-filter-call", {
"detail":{"country" : a}
} );
window.parent.dispatchEvent(filter);
} );Code Explanation:
-
var a= ’{ {country} }’ : storing value of country when clicked in a variable a. Here { {country} } denotes name of the column from which we are fetching data on click. User can define column name as per requirement in this code.
-
console.log(a) : getting clicked data in console for verification.
-
var tab = new customEvent(“aiv-change-tab”, { “detail”: 1 } ); window.parent.dispatchEvent(tab);
- This is an tab change event used to change tabs with scripting. “detail”: 1 [Here 1 is the index of a tab where we want to switch on click of country]. The first tab has index 0 and 2nd tab has index of 1 and so on. User can define index as per their use case.
- setTimeout(function() { var filter = new CustomEvent(“aiv-filter-call”, { “detail”:{“country” : a} } ); window.parent.dispatchEvent(filter); } );
- This code used to trigger a filter event where “detail”:{“country” : a} , country is filter name we have created in second tab. And a is variable which has country data stored.

In value dropdown select country.
-
Click on Preview and save and Exit.
-
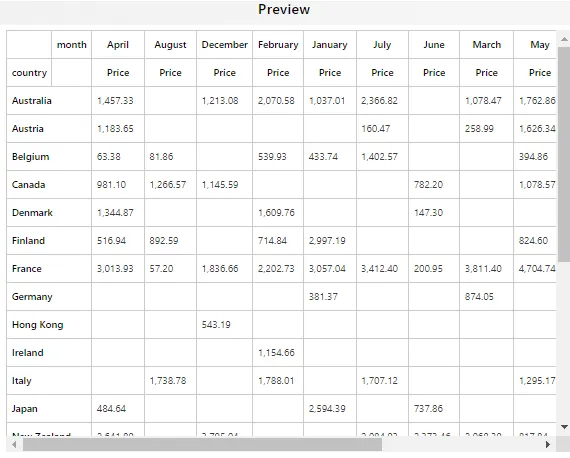
Now, match your pivot chart with the below example, it should look like the figure below:

-
Create another Tab and give name Event.
-
From left Vertical Menu Select the Table Widget icon.
-
The Edit menu box appears as you click on Table Widget. And a widget gets added in content place automatically in dashboard.
-
Enter following details in General property:
- Dataset: sales.Ds
- In the Dataset Columns select the header checkbox.
- Create a filter and enter following details in filter.
- Name: country
- Event: On Change
- Enter following details in Filter widgets:
- Source: Dataset
- Dataset: sales.ds
- Column name: country
- Enter following details in link filter and widgets:
- Layer: Layer1
- Tab: Event
- Widgets: Pivot Widget 1
- Select country
-
Click on save and Exit button.
-
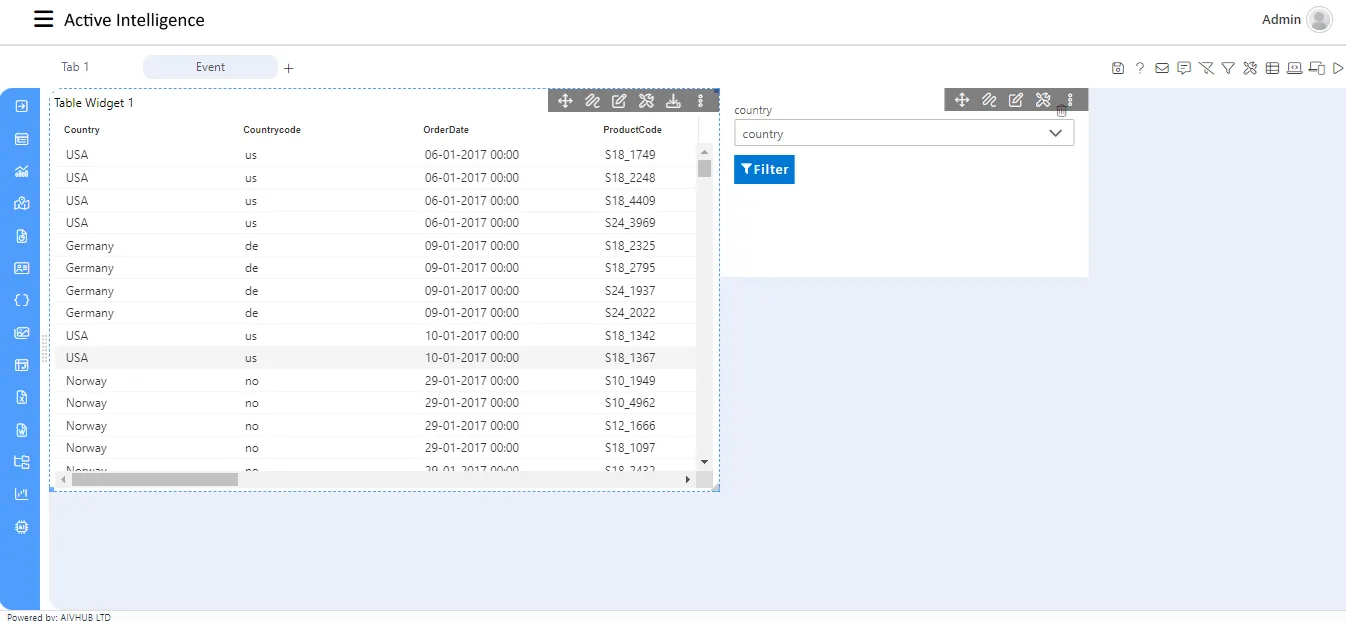
Now, match your Table chart with the below example, it should look like the figure below:

-
Now, click on USA in pivot it will redirect on event tab and filter USA value and pass it to Table widget.