Custom Column Table Widget Icon
In this document, you will learn how to add icons in the columns of table widgets using custom columns.
Custom Column Table Widget Icon: This video explains how to use the Custom Column table widget icon in AIV.
Steps to Create a Custom Column Table Widget Icon in AIV:
-
Log in to AIV.
-
To create a dashboard, click on the Plus icon (+) in the Dashboard section, as shown below:

-
Insert a name for the dashboard and click on the CREATE button, as shown below:

-
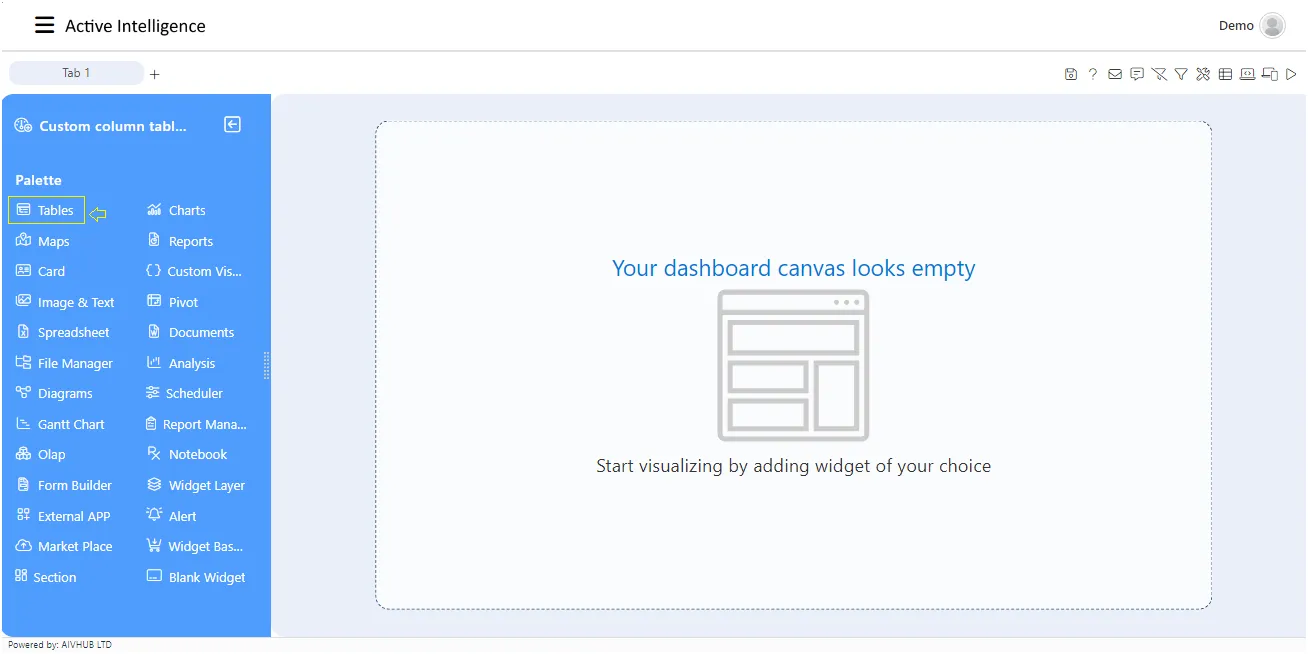
You will be directed to an empty dashboard. Then, click on the Table Widget icon from the left vertical menu, as shown below.

-
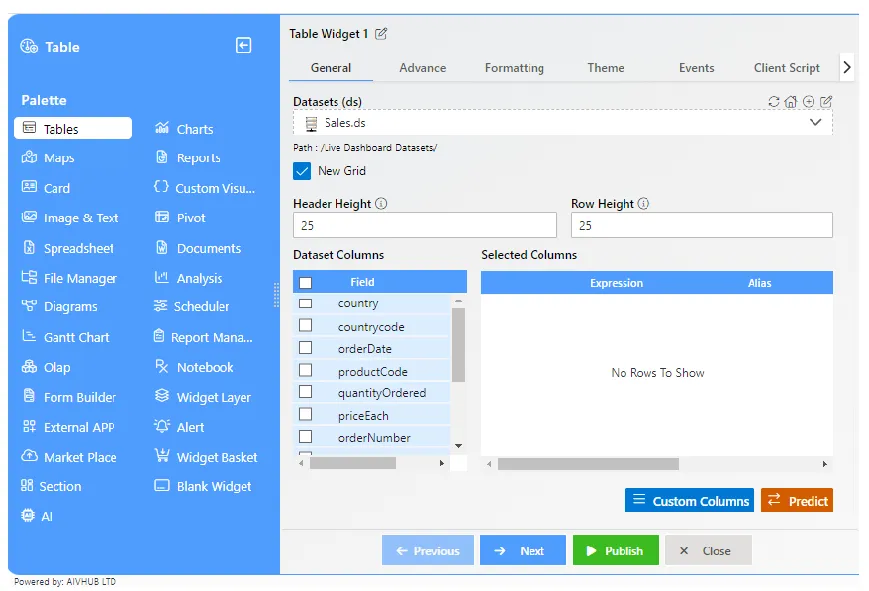
Add the following details to the Table Widget:
-
Name: sales
-
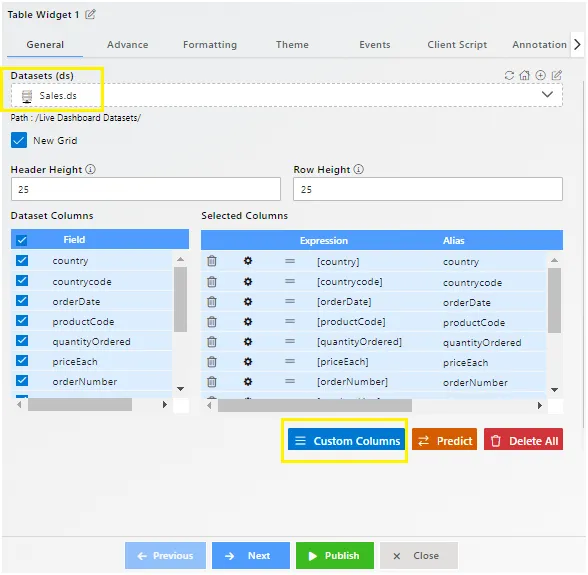
Datasets (ds): Select Sales.ds

-
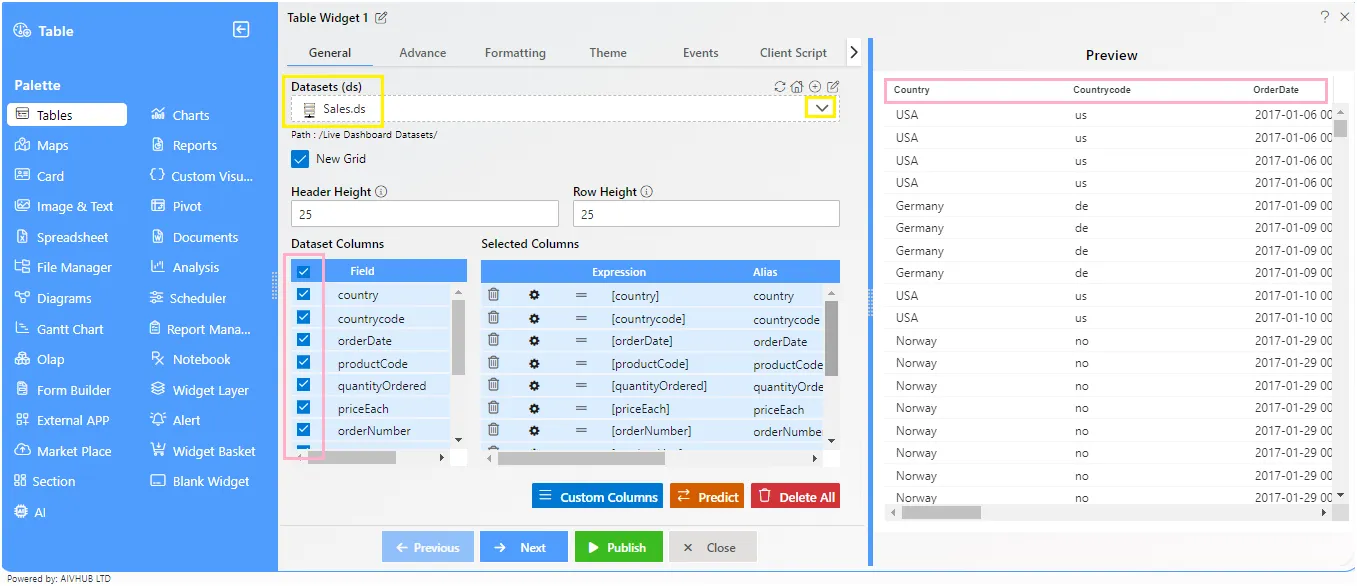
-
Select all fields from the Dataset Columns by clicking on the Select All Field icon. All available columns will then appear in the Selected Columns box.

-
To Customize the columns, click on the Custom Columns button.

-
Then, click on the Add New button in the Custom Columns dialog box.

-
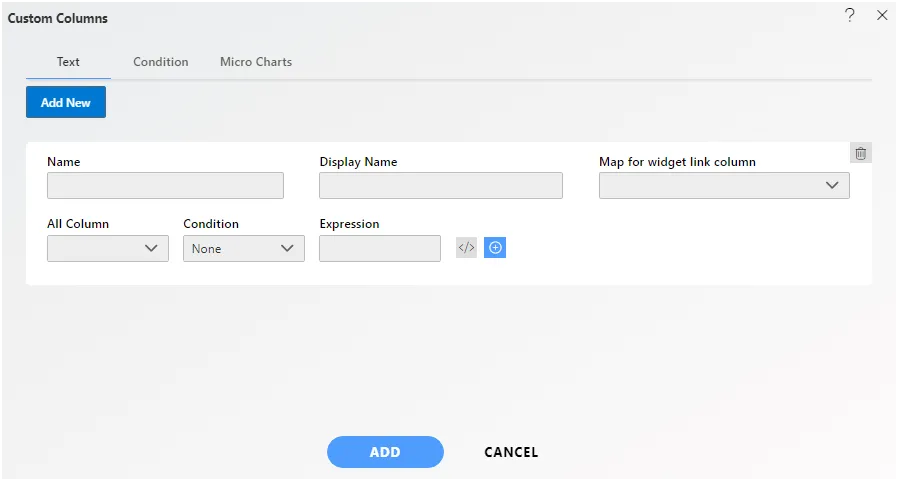
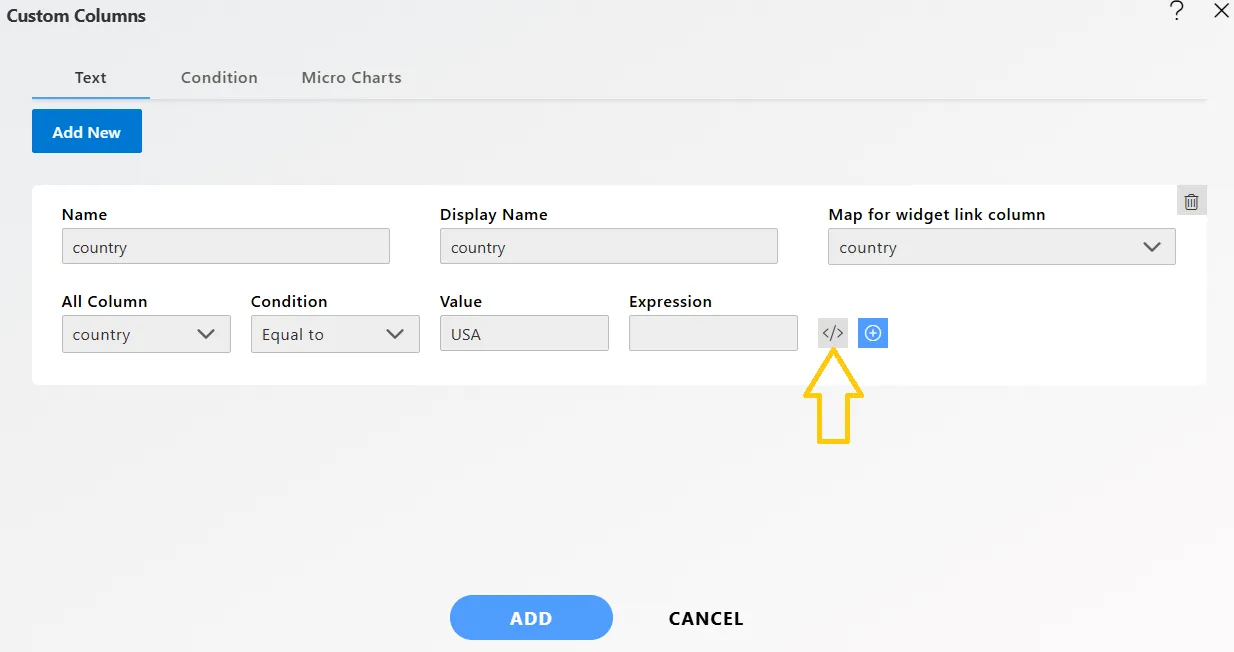
As you click on the Add New button, a dialog box will appear with the controls, as shown in the figure below:

-
Enter custom column details:
-
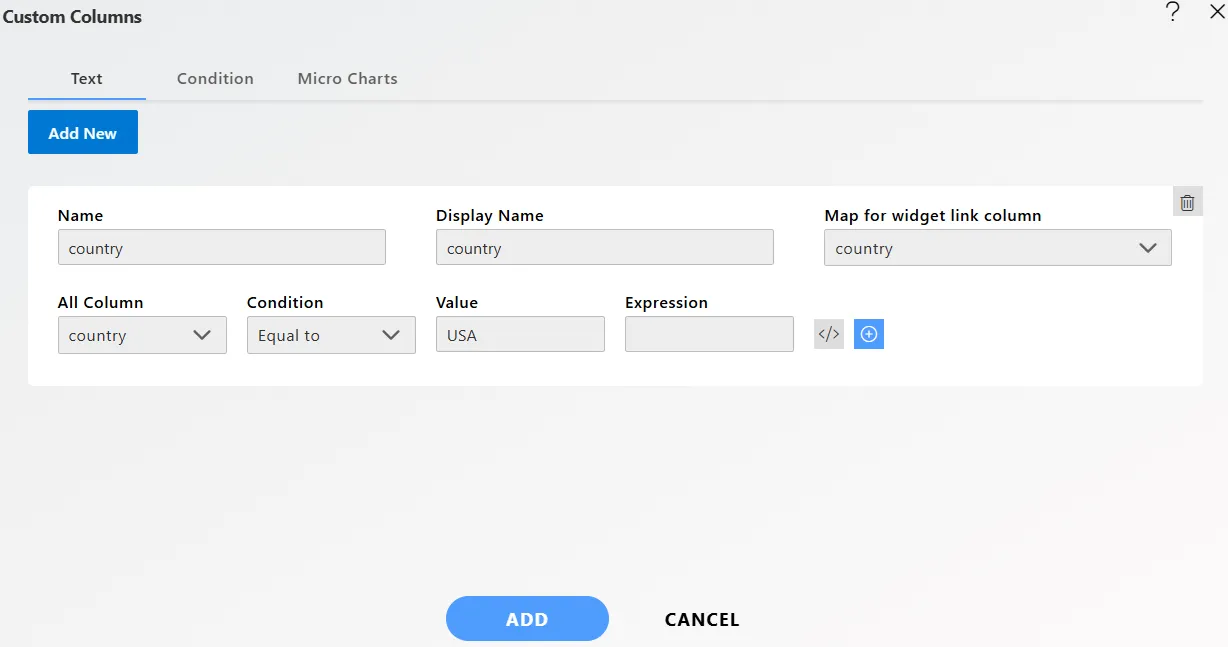
Name: country
-
Display Name: country
-
Map for Widget link Column: Select country
-
All Column: Select country
-
Condition: Equal to
-
Value: Insert USA (This value will apply the icon to USA fields only)

-
-
Click on the Open Code Layout icon to add the code, as shown below.

-
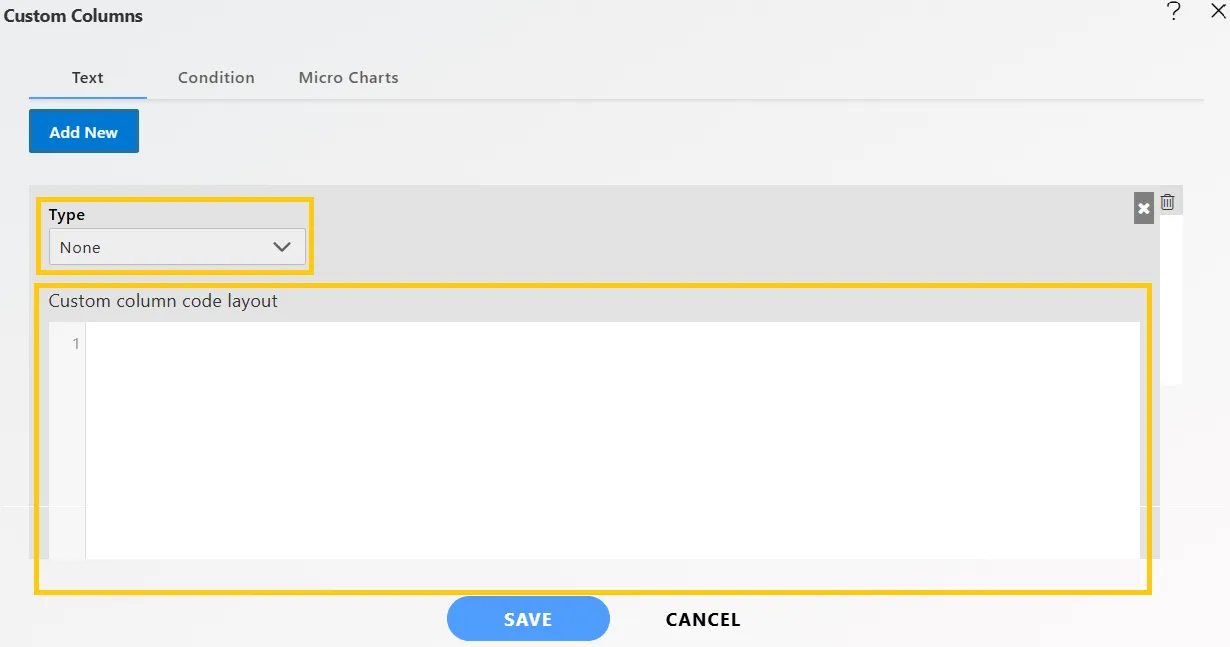
It will display the Code Panel and Type select dropdown, as shown in the figure below:

-
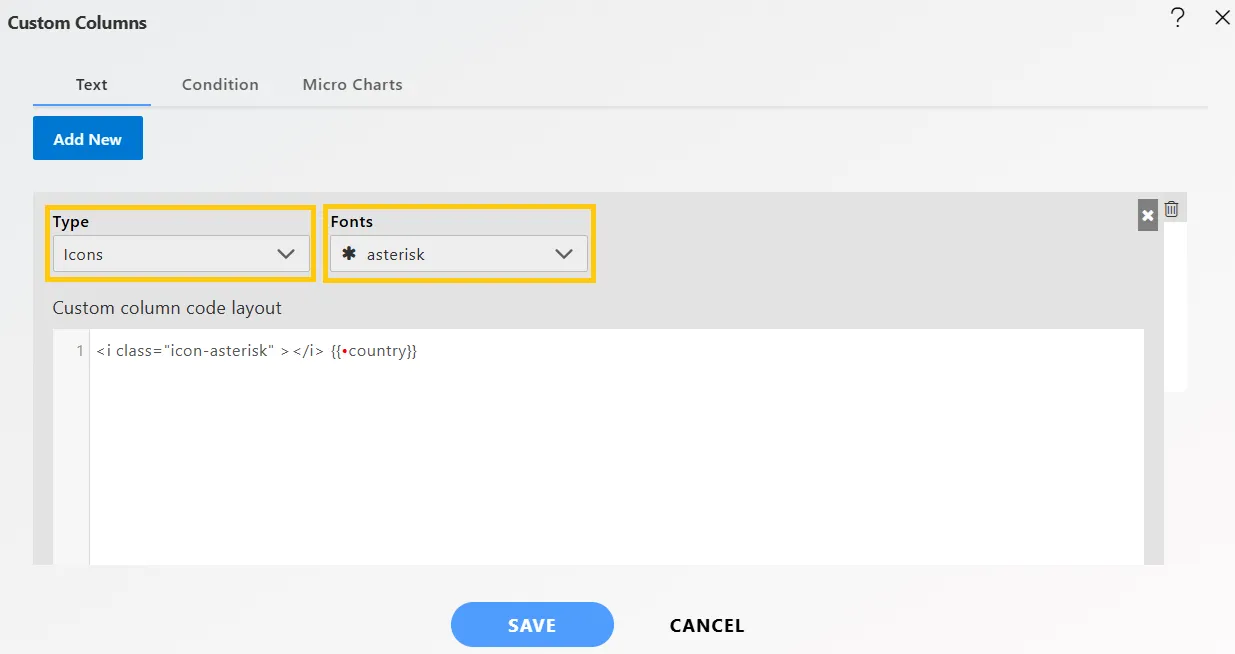
Now, change the type to Icons and select asterisk from the Fonts dropdown, as shown in the figure below.

-
Then, click on the SAVE button, followed by the ADD button to add the custom column to the table widget.
-
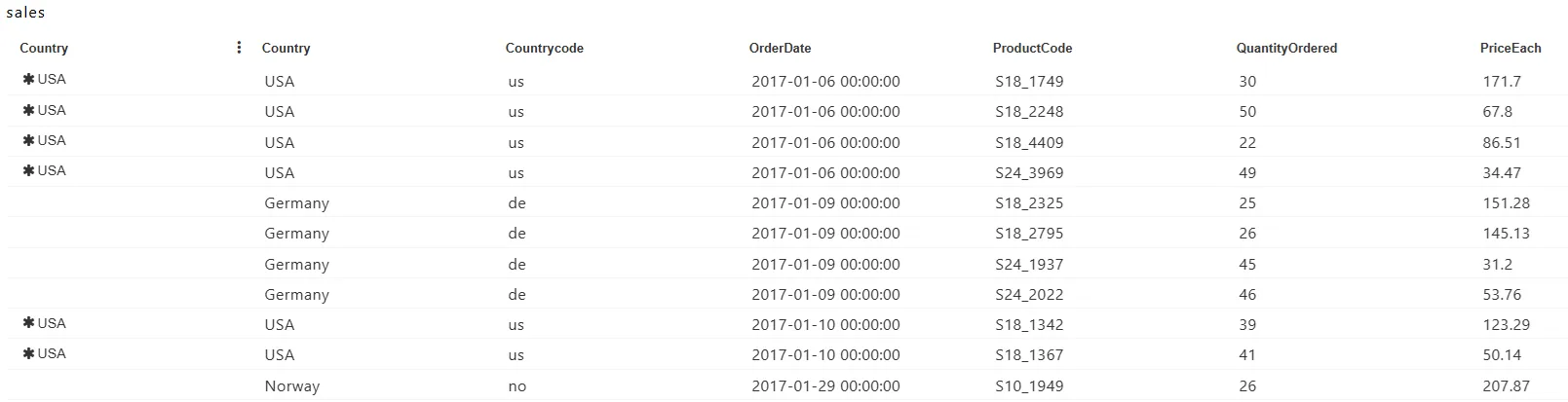
Click on the Publish button, then on the Preview icon. Finally, click on the SAVE AND EXIT button to view the asterisk icon in the custom column.

To learn more about the features of the Table Widget, click on the links below:
Create Table Widget
Advance Tab Table Widget
Formatting Tab Table Widget
Event Tab Table Widget
Themes Table Widget
Annotation Tab Table Widget
Widget Settings
To learn more about the advanced features of the Table Widget, click on the links below:
Custom Column Table Widget
Custom Column Micro Chart
Custom Column Table Widget Icon
Custom Column Table Hyperlink
Skip Widget Event Filtering