Custom Column Table Widget
Custom column table widget123: This video contains how to use Custom column table widget.
Custom column table widget [Add example of image]
From this document, you will learn how to add an image in a column of table widgets using a custom column.
- Login into AIV.
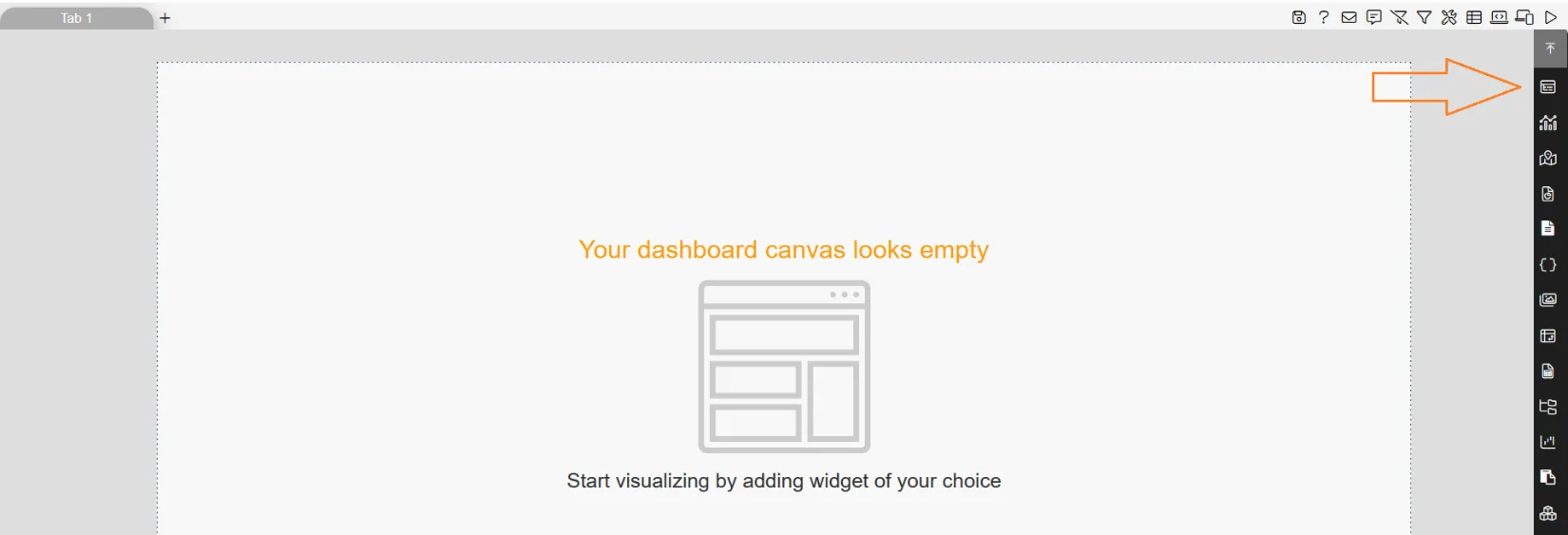
- Make Dashboard to add table widget, to make dashboard click on Plus icon (+) from Dashboard section, as shown I figure below:
![]()
- Insert name & click on create button, as shown in the figure below:

- You’ll reach an empty dashboard, now click on the Table widget icon from the left Vertical Menu bar, as shown in the figure below:

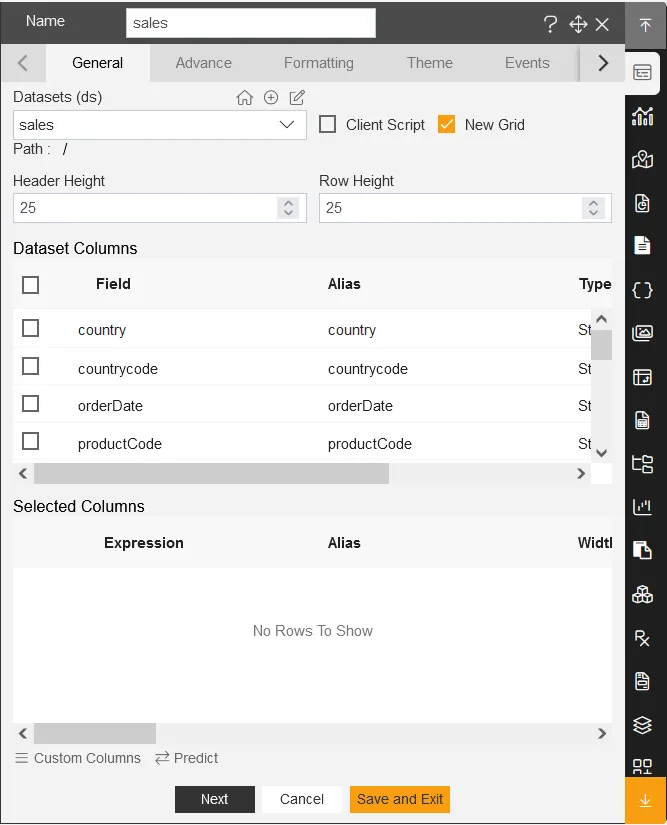
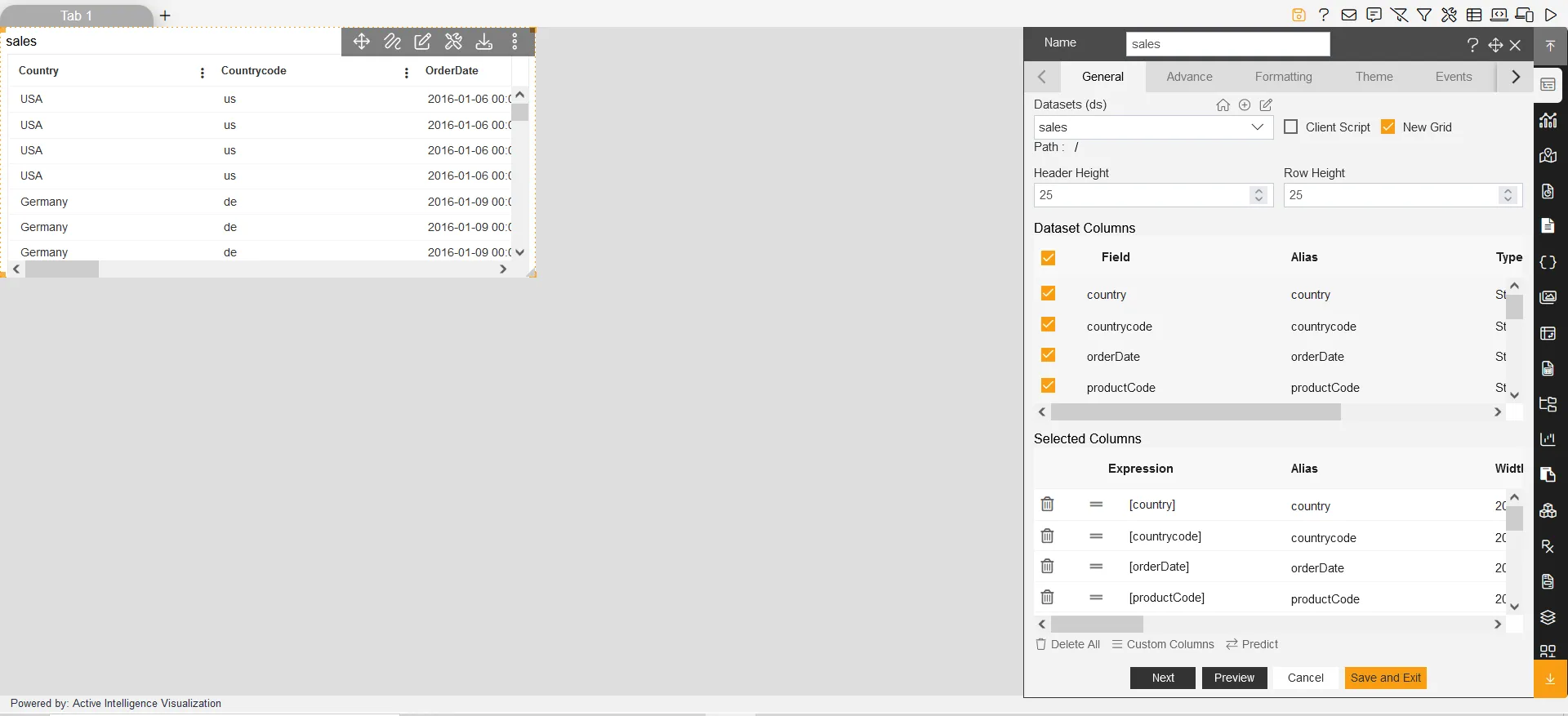
- Add the following details to Table widget:
- Name: sales
- Datasets(ds): Select sales.ds

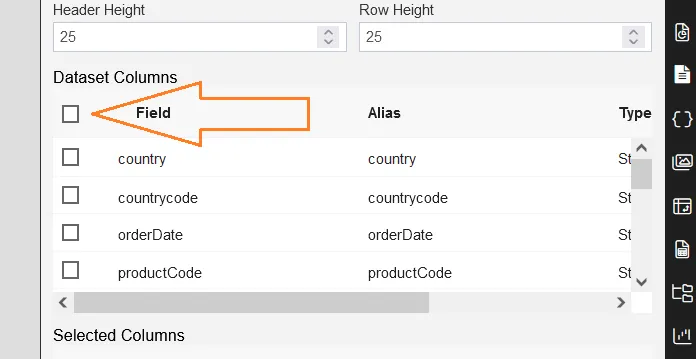
- Click on select all field icon from the Dataset columns, as shown in the figure below:

- All available columns will appear in the selected columns box, after selecting all fields, as shown in the figure below:

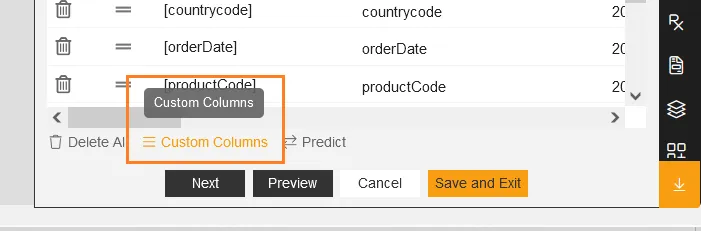
- Click on the Custom columns button, as shown in the figure below:

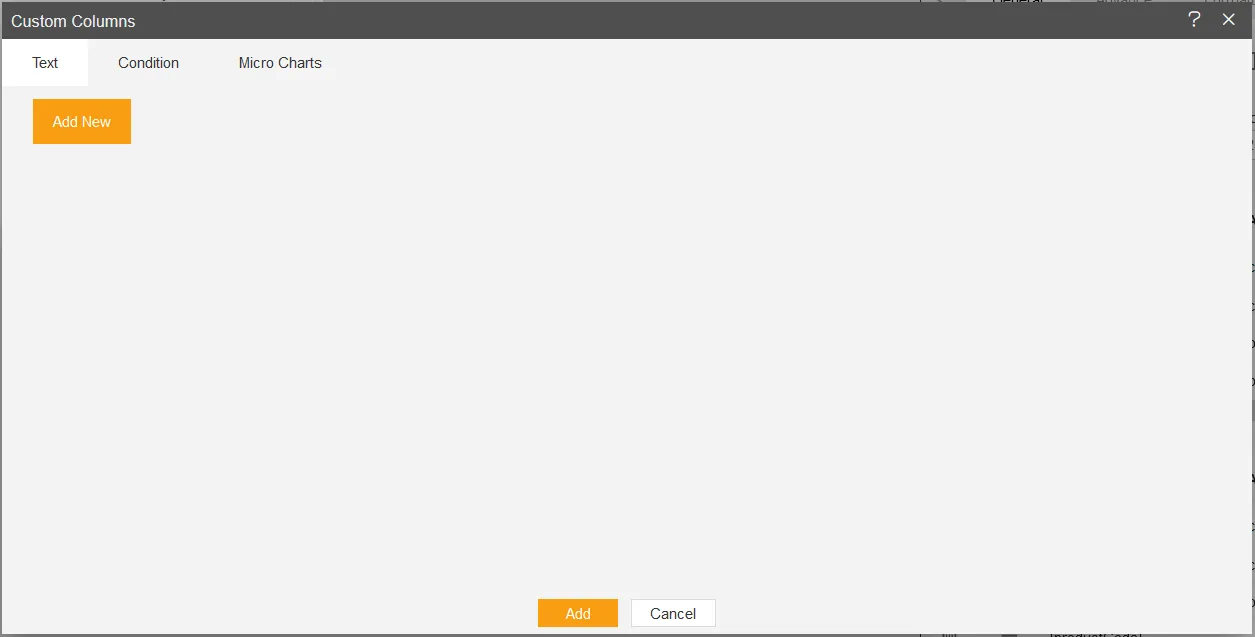
- After clicking on custom column, you’ll reach to Custom Columns dialog-box in AIV, as shown in the figure below:

- Click on Add New button.
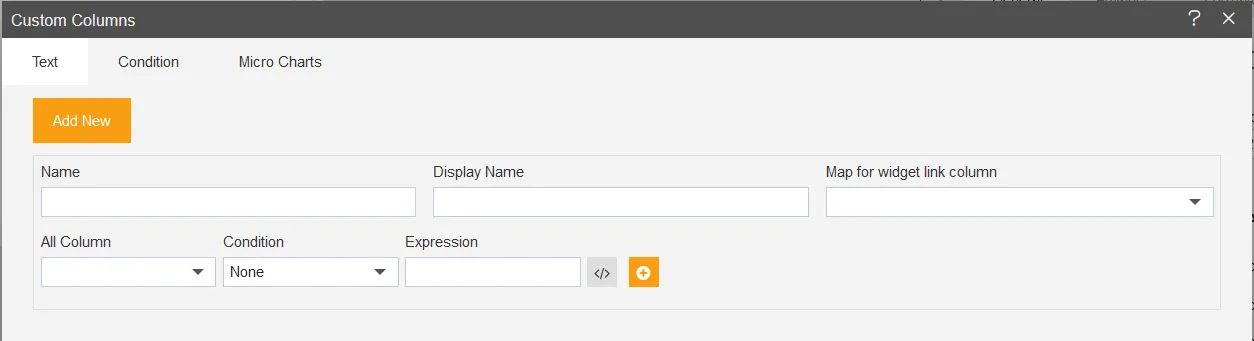
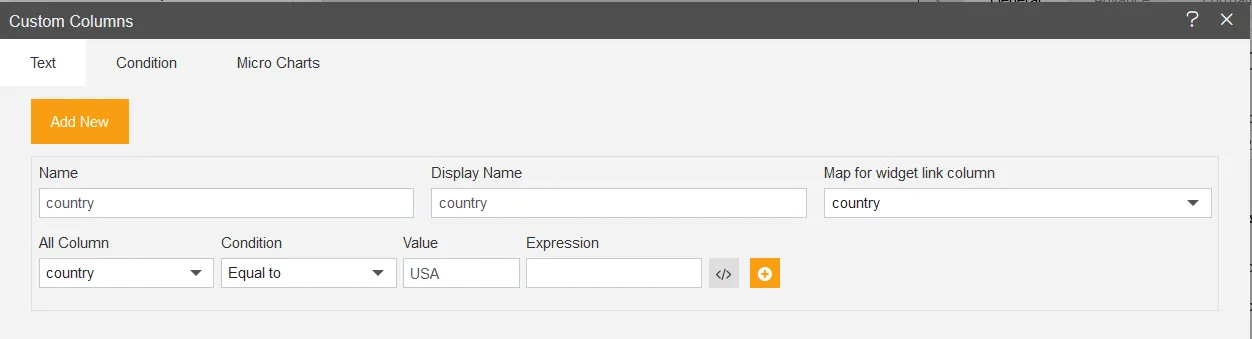
- As you click on Add New button, it will pop the controls in the dialog box, as shown in figure below:

- Insert the following details:123
-
Name: country
-
Display Name: country
-
Map for widget link column: Select country
-
All Column: Select country
-
Condition: Select country
-
Value: Insert USA [as per value the image will be applied on USA fields only]

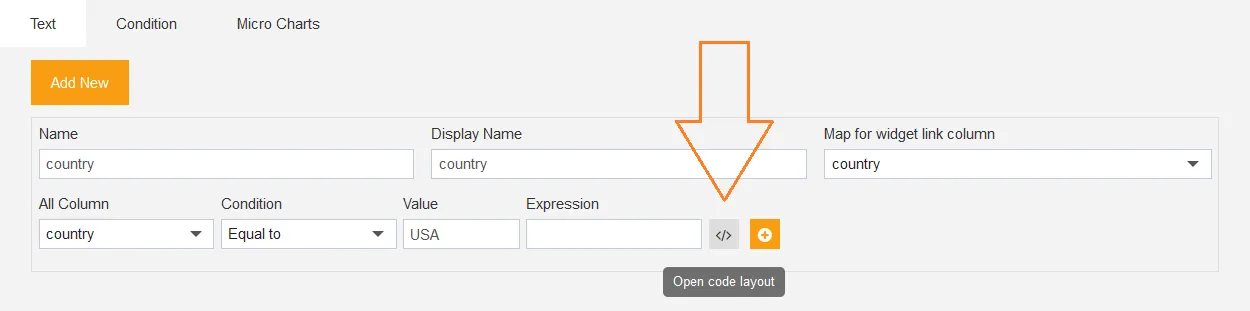
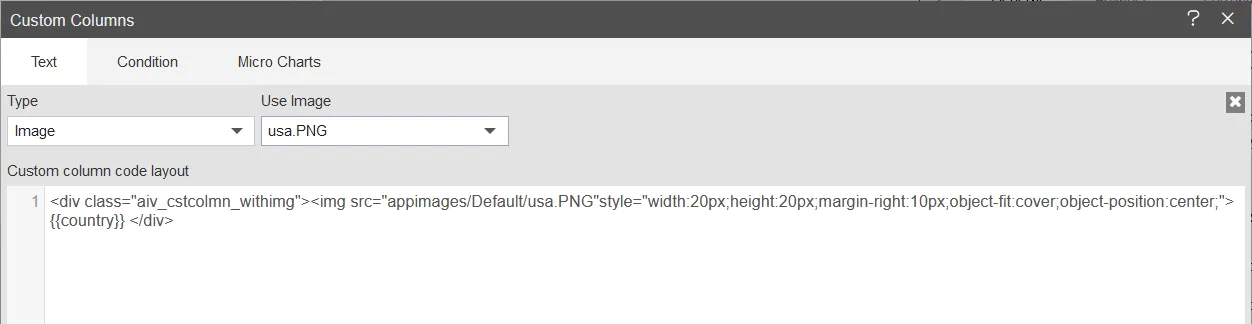
- Click on the open code layout icon to add code, as shown in figure below:

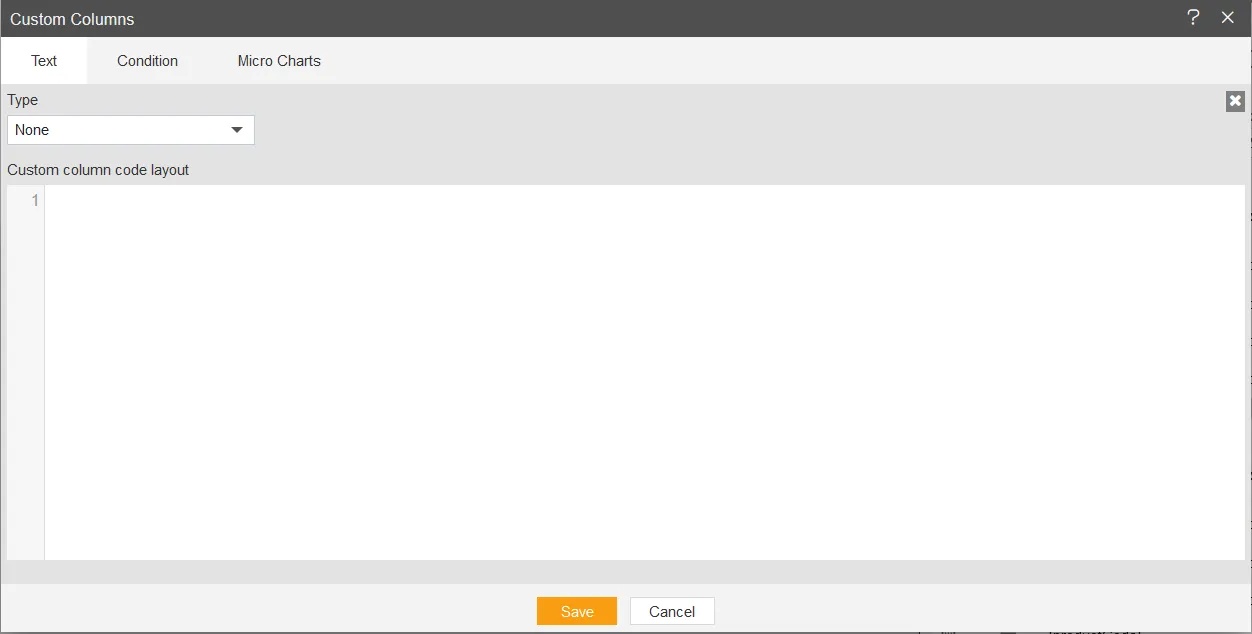
- it will show the code panel and type select dropdown as shown in the figure below:

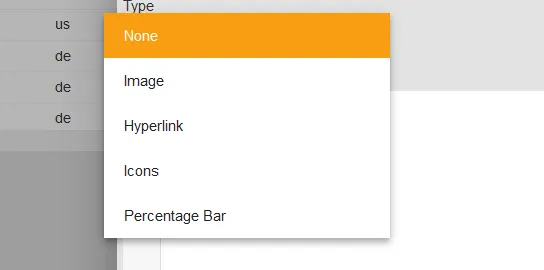
- Select Image from the Type dropdown, as shown in the figure below:

- Select usa.png from the Use Image dropdown. Note: User can use any of the available images from the dropdown, User can import their required images in AIV and use them here also.

- Click on the save button, then click on add button to add the custom column to the table widget.
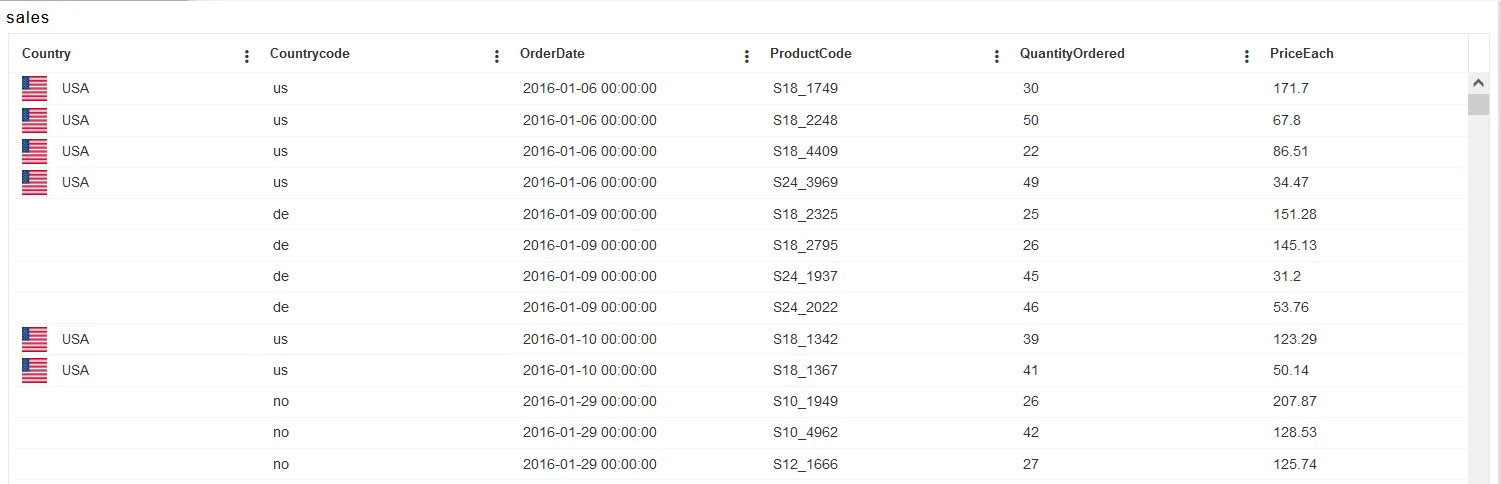
- Now click on the save and exit button from the table widget, then go to the preview side, you’ll see the USA country flag in the custom column.

To know more about table widget features click on below links:-
Create Table
Advance Tab
Formatting Tab
Theme Tab
Event Tab
Annotation Tab
Widget Setting
✒️ To know more about advance feature of Table Widget click on below links:-
Custom Column Table Hyperlink
Custom Column Table Widget Icon
Custom Column MicroChart
Custom Column Table Widget
Skip Widget Event Filtering